NextJs es un marco basado en React que brinda a los desarrolladores todas las herramientas necesarias para la producción. Next.js es un marco basado en reacciones. Tiene los poderes para desarrollar hermosas aplicaciones web para diferentes plataformas como Windows, Linux y Mac.
En esta publicación, aprenderemos a agregar una hoja de estilo en NextJs. Las hojas de estilo se utilizan para diseñar la página web para que sea atractiva y son la razón para simplificar el proceso de hacer que las páginas web sean presentables.
Creando la aplicación NextJs:
Paso 1: para crear una nueva aplicación NextJs, ejecute el siguiente comando en su terminal:
npx create-next-app my-next-app
Paso 2: después de crear la carpeta de su proyecto (es decir, my-next-app), muévase a ella usando el siguiente comando:
cd my-next-app
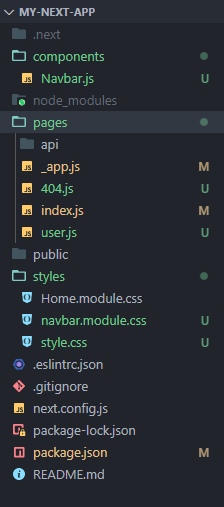
Estructura del proyecto: Se verá así.

Estructura de directorios de nuestra próxima aplicación
En esta publicación, hemos utilizado todos los archivos CSS presentes en la carpeta de estilos , components/Navbar.js , pages/_app.js y pages/index.js.
Sintaxis:
Para importar un archivo CSS global se utiliza la siguiente sintaxis:
import "filepath";
Para importar un módulo CSS, se utiliza la siguiente sintaxis:
import custom_var_name from "filepath";
Y ahora, para usar los estilos aplicados en la ruta del archivo en el módulo CSS, puede consultarlo de la siguiente manera:
custom_var_name.className
Agregando las hojas de estilo: El aspecto inicial de nuestra aplicación se muestra a continuación:

aspecto inicial de nuestra aplicación Next Js
Agregar hojas de estilo globales: para agregar una hoja de estilo global en una aplicación Next Js, básicamente, las reglas CSS que se aplicarán a toda la aplicación, simplemente importe el archivo CSS a pages/_app.js .
Por ejemplo, tenemos un archivo CSS llamado «estilo.css» en nuestra carpeta «estilos». El archivo CSS se ve así:
style.css
/* Inside "styles/style.css" */
body {
background-color: rgb(26, 25, 25);
color: rgb(223, 213, 213);
font-family: sans-serif;
}
Y ahora importémoslo en nuestro archivo “ pages/_app.js ” con el siguiente comando:
import '../styles/style.css'
Actualmente, nuestro “ pages/_app.js ” se ve como se muestra a continuación:
_app.js
import '../styles/style.css'
function MyApp({ Component, pageProps }) {
return <Component {...pageProps} />
}
export default MyApp
Y al agregar la hoja de estilo, nuestra aplicación aplica las reglas CSS y se ve como se muestra a continuación:

Resultado de agregar la hoja de estilo a nuestra aplicación
Nota: si aún no tiene un archivo » pages/_app.js «, cree uno y agréguele el siguiente código:
_app.js
// import '../styles/style.css'
// your other stylesheets as per your wish
function MyApp({ Component, pageProps }) {
return <Component {...pageProps} />
}
export default MyApp
Agregar CSS a nivel de componente: Next Js también admite agregar CSS a nivel de componente en su aplicación. Admite módulos CSS utilizando la convención de nomenclatura » [archivo].module.css «. Este método de uso de módulos CSS permite definir el alcance de los estilos localmente en un componente mediante la creación automática de un nombre de clase único y el uso de varios estilos con el mismo nombre de clase.
Los módulos CSS se pueden importar en cualquier parte de la aplicación.
Ejemplo: tengamos un archivo llamado » navbar.module.css » en nuestra carpeta » estilos «.
El código de nuestro archivo CSS es el siguiente:
navbar.module.css
/* Inside "styles/navbar.module.css" */
.current {
color: indianred;
text-decoration: none;
}
Y ahora agreguemos esta clase » actual » a nuestro archivo » components/Navbar.js » importando y luego agregando la clase.
Navbar.js
// Inside "components/Navbar.js"
import styles from "../styles/navbar.module.css"; // importing the css file
import Link from "next/link";
export default function Navbar({ current }) {
return (
<ul>
<li>
<Link href="/">Home page</Link>{" "}
{current === "home" ? (
<span className={styles.current}>current page</span>
) : (
""
)}{" "}
</li>
<li>
<Link href="/user">Products page</Link>{" "}
{current === "user" ? (
<span className={styles.current}>current page</span>
) : (
""
)}{" "}
</li>
</ul>
);
}
Salida: después de agregar el componente a la página de índice, la salida es:

salida del código anterior
Importación de estilos desde node_modules: para importar hojas de estilos globales como se supone en el arranque, simplemente puede agregar su declaración de importación a su archivo » pages/_app.js » como se muestra arriba. También puede importar CSS requerido por componentes de terceros en su componente agregando la siguiente declaración de importación a su componente:
// Inside "component/YourComponent.js" import "filepath" // Example import '@reach/dialog/styles.css'
Referencia: https://nextjs.org/docs/basic-features/built-in-css-support
Publicación traducida automáticamente
Artículo escrito por mycodenotein y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA