El lenguaje de consulta estructurado o SQL es un lenguaje de base de datos estándar que se utiliza para crear, mantener y recuperar datos de bases de datos relacionales como MySQL, Oracle, SQL Server, PostGre, etc. En este artículo, comprenderemos cómo agregar una imagen al Base de datos MYSQL usando servlet.
MYSQL es una base de datos relacional. Base de datos relacional significa que los datos se almacenan y recuperan en forma de relaciones (tablas). Los servlets son los programas Java que se ejecutan en el servidor web o en el servidor de aplicaciones habilitado para Java. Se utilizan para manejar la solicitud obtenida del servidor web, procesar la solicitud, producir la respuesta y luego enviar la respuesta al servidor web. Las propiedades de los servlets son que funcionan en el lado del servidor. Y son capaces de manejar requests complejas obtenidas del servidor web. En este artículo, el IDE de Eclipse se usa para ejecutar el servlet y el banco de trabajo MYSQL se usa para ejecutar la base de datos MYSQL. Se pueden seguir los siguientes pasos para agregar una imagen a la base de datos MYSQL usando servlet y JDBC :
- Paso 1: Abra Eclipse IDE y en la esquina superior derecha encontrará 2 iconos. Al pasar el mouse, mostrará JAVA EE y JAVA. Como estaremos trabajando con un proyecto web, elegiremos JAVA EE. Después de seleccionarlo, vaya a Archivo -> Nuevo -> Proyecto web dinámico .
- Paso 2: ahora necesitamos copiar y pegar el controlador JDBC para MySQL (Conector – JAR_FILE) en la carpeta lib de la carpeta WEB-INF que está presente en la carpeta WebContent. (Todas las bibliotecas externas para el proyecto deben estar aquí).
- Paso 3: Ahora, necesitamos crear una página de inicio que presentará un formulario en el que un usuario puede cargar un archivo de imagen. Podemos crear un archivo JSP y HTML en la carpeta WebContent . Por ejemplo, crearemos AddFile.jsp . Necesitamos actualizar el archivo web.xml también, para actualizar su lista de archivos de bienvenida. Tenemos que agregar AddFile.jsp en la lista de archivos de bienvenida.
<welcome-file-list><welcome-file>AddFile.jsp</welcome-file></welcome-file-list> - Paso 4: ahora, debemos agregar el código para AddFile.jsp que se creó anteriormente. El código de este archivo es el siguiente:
<%@ page language="java" contentType="text/html; charset=ISO-8859-1"pageEncoding="ISO-8859-1"%><!DOCTYPE html><html><head><metacharset="ISO-8859-1"><title>Add File Here</title></head><body><formmethod="post"action="serv"enctype="multipart/form-data"><div><label>First Name:</label><inputtype="text"name="firstName"size="50"/></div><div><label>Last Name:</label><inputtype="text"name="lastName"size="50"/></div><div><label>Profile Photo: </label><inputtype="file"name="photo"size="50"/></div><inputtype="submit"value="Save"></form></body></html> - Paso 5: Ahora, crearemos una clase que se usará para establecer la conexión con la base de datos MySql usando JDBC y puede usar esa conexión en cualquier momento en el futuro para reflejar cualquier cosa en la base de datos. Por ejemplo, crearemos la clase «MyConnection.java» y el método estático «getConnection()» para obtener una conexión de la siguiente manera:
importjava.sql.*;publicclassMyConnection {publicstaticConnection getConnection(){// As java.sql package classes// contains Checked Exceptions,// we have to surround it with// Try/Catch Block.try{// We have to register the// Driver class present in// com.mysql.jdbc package.DriverManager.registerDriver(newcom.mysql.jdbc.Driver());// To get the connection,// 3 params need to be passed in// DriverManager.getConnection() method.Connection con= DriverManager.getConnection("jdbc:mysql:// localhost:3306/"+"FileUploadDatabase","root","root");/* 1. URL: "jdbc:mysql://", is the address"localhost: " is the local machineand "3306" is the port numberand "FileUploadDatabase" is the nameof the database.2. UserName: "root", which is setwhile creating a database server inMySql Workbench.3. Password: "root"*/returncon;}catch(SQLException e) {System.out.println(e.getMessage());}returnnull;}} - Paso 6: Ahora, crearemos una base de datos y una tabla de «usuarios» que almacenará los contenidos pasados desde el formulario HTML. La consulta del mismo es la siguiente:
CREAR BASE DE DATOS FileUploadDatabase
CREAR TABLA usuarios (
id int(11) NOT NULL AUTO_INCREMENT,
first_name varchar(45) DEFAULT NULL,
last_name varchar(45) DEFAULT NULL,
photo mediumblob,
PRIMARY KEY (`id`)
) - Paso 7: Ahora, crearemos un Servlet que tomará la solicitud de la página web y realizará toda la lógica comercial y almacenará los contenidos en la base de datos MySql. Por ejemplo, lo llamaremos «serv.java». El siguiente es el código en este servlet:
// Java program to implement// the servletpackagecontrollers;importjava.io.IOException;importjava.io.InputStream;importjava.sql.Connection;importjava.sql.PreparedStatement;importjava.sql.SQLException;importjavax.servlet.ServletConfig;importjavax.servlet.ServletException;importjavax.servlet.annotation.MultipartConfig;importjavax.servlet.annotation.WebServlet;importjavax.servlet.http.HttpServlet;importjavax.servlet.http.HttpServletRequest;importjavax.servlet.http.HttpServletResponse;importjavax.servlet.http.Part;importDao.UploadFileDao;importconnection.copy.MyConnection;// This is the annotation-based// mapping URL to Servlet.@WebServlet("/serv")// This annotation defines the maximum// file size which can be taken.@MultipartConfig(maxFileSize =16177215)publicclassservextendsHttpServlet {// auto generatedprivatestaticfinallongserialVersionUID = 1L;publicserv(){super();}// This Method takes in All the information// required and is used to store in the// MySql Database.publicintuploadFile(String firstName,String lastName,InputStream file){String SQL="INSERT INTO users "+"(first_name, last_name, "+"photo) values (?, ?, ?)";introw =0;Connection connection= MyConnection.getConnection();PreparedStatement preparedStatement;try{preparedStatement= connection.prepareStatement(sql);preparedStatement.setString(1, firstName);preparedStatement.setString(2, lastName);if(file !=null) {// Fetches the input stream// of the upload file for// the blob columnpreparedStatement.setBlob(3, file);}// Sends the statement to// the database serverrow = preparedStatement.executeUpdate();}catch(SQLException e) {System.out.println(e.getMessage());}returnrow;}// As Submit button is hit from// the Web Page, request is made// to this Servlet and// doPost method is invoked.protectedvoiddoPost(HttpServletRequest request,HttpServletResponse response)throwsServletException, IOException{// Getting the parametes from web pageString firstName= request.getParameter("firstName");String lastName= request.getParameter("lastName");// Input stream of the upload fileInputStream inputStream =null;String message =null;// Obtains the upload file// part in this multipart requestPart filePart= request.getPart("photo");if(filePart !=null) {// Prints out some information// for debuggingSystem.out.println(filePart.getName());System.out.println(filePart.getSize());System.out.println(filePart.getContentType());// Obtains input stream of the upload fileinputStream= filePart.getInputStream();}// Sends the statement to the// database serverintrow= UploadFileDao.uploadFile(firstName,lastName,inputStream);if(row >0) {message="File uploaded and "+"saved into database";}System.out.println(message);}}Nota: El código anterior no se puede ejecutar en el IDE en línea.
Producción:
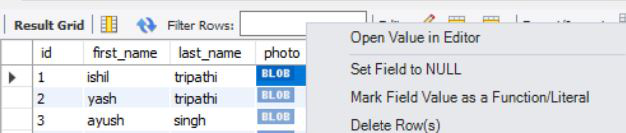
- Podemos ver la base de datos después de ejecutar el código para verificar las imágenes cargadas en la base de datos haciendo clic en «Abrir valor en el editor» de la siguiente manera:
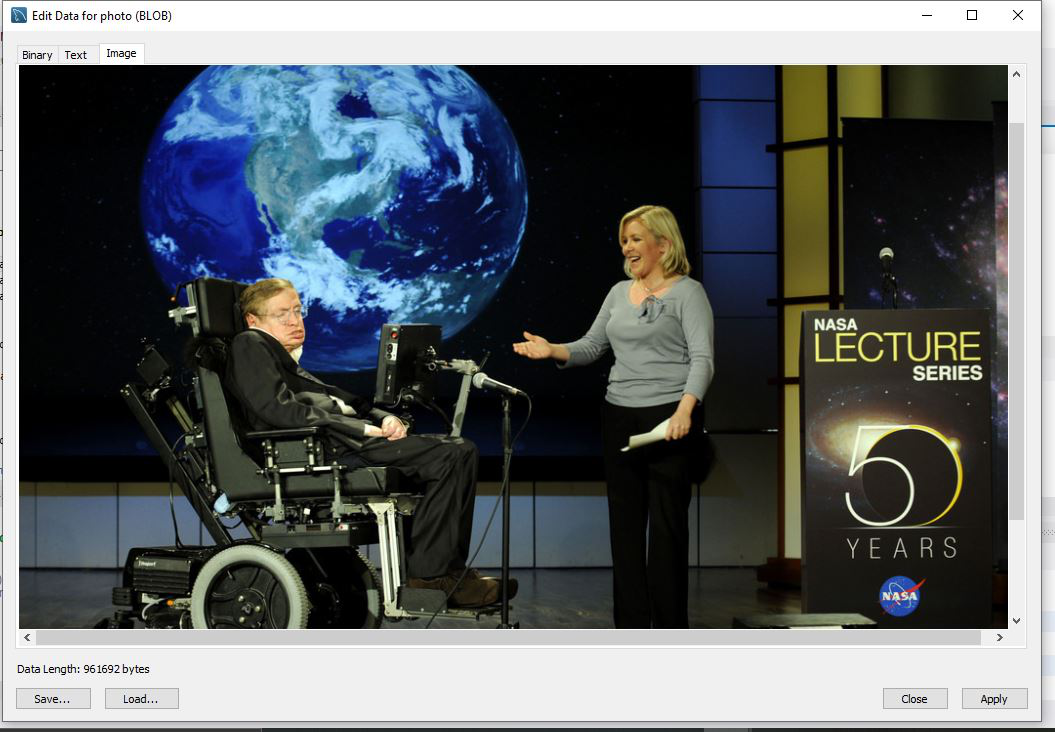
- Después de hacer clic en «Abrir valor en el editor», aparecerá una ventana que muestra la imagen que está almacenada en la base de datos en tres formatos: formato binario, formato de texto y formato de imagen.
- Ahora, si hacemos clic en la opción de imagen, podremos ver la imagen que está cargada.
Publicación traducida automáticamente
Artículo escrito por Ishil_Tripathi y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA