EditText es un widget de Android. Es un elemento de la interfaz de usuario utilizado para ingresar y modificar datos. Devuelve datos en formato String.
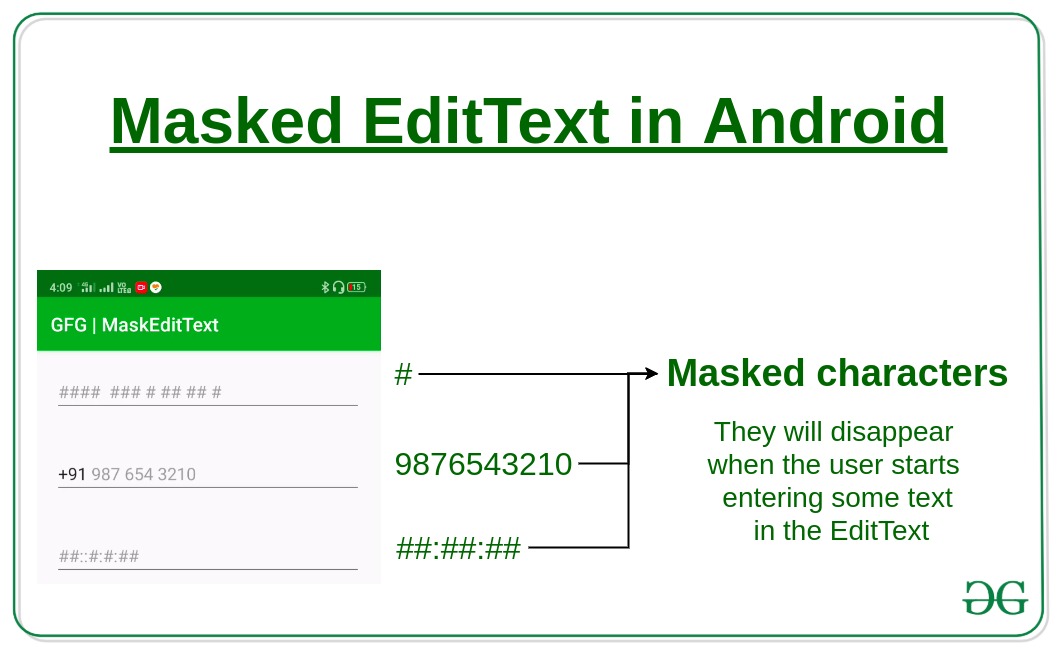
El enmascaramiento se refiere al proceso de poner algo en lugar de otra cosa. Por lo tanto, al enmascarar un texto de edición, el espacio en blanco se reemplaza con un texto predeterminado, conocido como máscara. Esta máscara se elimina tan pronto como el usuario ingresa cualquier carácter como entrada y vuelve a aparecer cuando el texto se elimina del EditText.
En este artículo, el enmascaramiento se realiza con la ayuda de la biblioteca JitPack , ya que se puede personalizar fácilmente según la necesidad de implementar varios campos como número de teléfono, fecha, etc.
Acercarse:
- Agregue la biblioteca de soporte en su archivo raíz build.gradle (no en su archivo de módulo build.gradle). Esta biblioteca jitpack es un repositorio de paquetes novedoso. Está hecho para JVM para que cualquier biblioteca que esté presente en github y bigbucket se pueda usar directamente en la aplicación.
- Agregue la siguiente dependencia en la sección de dependencias. Es un texto de edición de Android simple con soporte de máscara personalizada. El texto de edición de la máscara se importa directamente y se personaliza según el uso.
dependencies {implementation 'ru.egslava:MaskedEditText:1.0.5'} - Ahora agregue el siguiente código en el archivo activity_main.xml . Creará tres textos de edición de máscara y un botón en activity_main.xml.
actividad_principal.xml
<?xmlversion="1.0"encoding="utf-8"?><LinearLayoutandroid:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"tools:context=".MainActivity"><br.com.sapereaude.maskedEditText.MaskedEditTextandroid:hint="#### #### #### ####"android:layout_width="match_parent"android:inputType="number"<!-- Set the masked characters -->app:mask="#### #### #### ####"android:layout_height="wrap_content"android:layout_margin="20dp"android:id="@+id/card"/><br.com.sapereaude.maskedEditText.MaskedEditTextandroid:layout_width="match_parent"android:layout_height="wrap_content"android:layout_margin="20dp"android:id="@+id/phone"android:hint="9876543210"android:inputType="phone"app:keep_hint="true"<!-- Set the masked characters -->app:mask="+91 ### ### ####"/><br.com.sapereaude.maskedEditText.MaskedEditTextandroid:hint="##:##:####"android:layout_width="match_parent"android:layout_height="wrap_content"android:layout_margin="20dp"android:id="@+id/Date"android:inputType="date"<!-- Set the masked characters -->app:mask="##:##:####"/><Buttonandroid:id="@+id/showButton"android:layout_marginTop="40dp"android:layout_gravity="center"android:layout_width="wrap_content"android:layout_height="wrap_content"android:textAllCaps="false"android:textSize="18sp"android:text="Show"/></LinearLayout> - Ahora agregue el siguiente código en el archivo MainActivity.java . Se definen los tres textos de edición de máscara y un botón. Se agrega un onClickListener() en el botón que crea un brindis y muestra todos los datos ingresados en los textos de edición de la máscara.
MainActivity.java
packageorg.geeksforgeeks.gfgMaskEditText;importandroidx.appcompat.app.AppCompatActivity;importandroid.os.Bundle;importandroid.view.View;importandroid.widget.Button;importandroid.widget.Toast;importbr.com.sapereaude.maskedEditText.MaskedEditText;publicclassMainActivityextendsAppCompatActivity {MaskedEditText creditCardText,phoneNumText,dateText;Button show;@OverrideprotectedvoidonCreate(Bundle savedInstanceState){super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);creditCardText = findViewById(R.id.card);phoneNumText = findViewById(R.id.phone);dateText = findViewById(R.id.Date);show = findViewById(R.id.showButton);show.setOnClickListener(newView.OnClickListener() {@OverridepublicvoidonClick(View v){// Display the information// from the EditText// with help of TaostsToast.makeText(MainActivity.this,"Credit Card Number "+ creditCardText.getText()+"\n Phone Number "+ phoneNumText.getText()+"\n Date "+ dateText.getText(),Toast.LENGTH_LONG).show();}});}}
Producción:
Publicación traducida automáticamente
Artículo escrito por madhavmaheshwarimm20 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA