React Native es un marco de software de interfaz de usuario de código abierto creado por Meta Platforms, Inc. Se utiliza para desarrollar aplicaciones para Android, Android TV, iOS, macOS, tvOS, Web, Windows y UWP al permitir que los desarrolladores usen el marco React junto con con capacidades de plataforma nativa.
En este artículo, aprenderemos cómo crear tablas en React Native.
Creación de la aplicación React Native:
Paso 1: usaremos expo para crear la aplicación nativa de reacción. Instale expo-cli usando el siguiente comando en la terminal.
npm install -g expo-cli
Paso 2: Cree un proyecto nativo de reacción usando expo.
expo init "gfg"
Paso 3: Ahora ve al proyecto creado usando el siguiente comando.
cd "gfg"
Estructura del proyecto: El proyecto se verá así:

Agregar el brindis: podemos agregar fácilmente tablas en nuestra aplicación nativa de reacción. Para esto, vamos a usar el módulo react-native-table-component de react-native.
Paso 4: Instale el módulo usando el siguiente código.
npm install react-native-table-component
Paso 5: agregue el siguiente código en el archivo App.js.
Javascript
import React, { useState } from "react";
import { View, Text } from "react-native";
import { Table, Row, Rows } from 'react-native-table-component';
const GfGApp = () => {
const header = ['heading 1', 'heading 2', 'heading 3']
const data = [
['gfg1', 'gfg2', 'gfg3'],
['gfg4', 'gfg5', 'gfg6'],
['gfg7', 'gfg8', 'gfg9']
]
return (
<View style={{ marginTop: 200 }}>
<Text style={{ fontSize: 18 }}>
GeeksforGeeks React Native Table</Text>
<Table borderStyle={{ borderWidth: 2,
borderColor: '#c8e1ff' }}>
<Row data={header} />
<Rows data={data} />
</Table>
</View>
);
};
export default GfGApp;
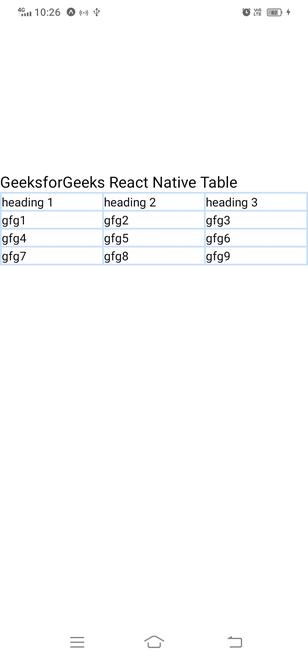
Aquí primero estamos creando diferentes variables constantes para almacenar el valor del encabezado y los datos. Luego estamos usando los componentes Tabla y Fila para mostrar los datos.
Ejecute la aplicación: Ahora ejecute la aplicación usando el siguiente comando en la terminal.
npm run web
Producción:

Publicación traducida automáticamente
Artículo escrito por imranalam21510 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA