El atributo de marcador de posición especifica una breve sugerencia que describe el valor esperado de un campo de entrada/área de texto. La sugerencia breve se muestra en el campo antes de que el usuario ingrese un valor. En la mayoría de los navegadores, los textos de marcador de posición suelen estar alineados a la izquierda. El selector utiliza la propiedad de alineación de texto para establecer la alineación del texto en el marcador de posición. Este selector puede cambiar de navegador a navegador. Por ejemplo:
- Para navegadores Chrome, Mozilla y Opera:
::placeholder
- Para Internet Explorer y Microsoft Edge:
:-ms-input-placeholder
Ejemplo 1: este ejemplo describe solo la alineación del marcador de posición, no alinea el valor del marcador de posición.
html
<!DOCTYPE html>
<html>
<head>
<title>Change Placeholder alignment</title>
<style>
input[type="email"]::placeholder {
/* Firefox, Chrome, Opera */
text-align: center;
}
input[type="text"]::placeholder {
/* Firefox, Chrome, Opera */
text-align: right;
}
input[type="tel"]::placeholder {
/* Firefox, Chrome, Opera */
text-align: left;
}
input[type="email"]:-ms-input-placeholder {
/* Internet Explorer 10-11 */
text-align: center;
}
input[type="email"]::-ms-input-placeholder {
/* Microsoft Edge */
text-align: center;
}
body {
text-align:center;
}
h1 {
color:green;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h3>Placeholder Text Alignment</h3>
<p>Center Aligned<br><input type="email"
placeholder="Email"></p><br>
<p>Right Aligned<br><input type="text"
placeholder="Name"></p><br>
<p>Left Aligned<br><input type="tel"
placeholder="Phone Number"></p>
</body>
</html>
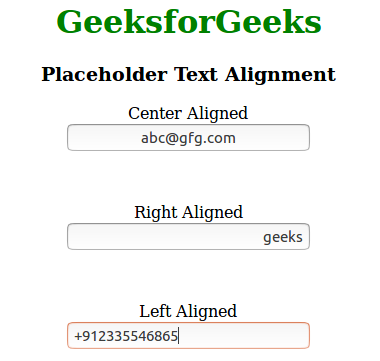
Salida:  Ejemplo 2: Este ejemplo describe la alineación del marcador de posición y el valor del marcador de posición.
Ejemplo 2: Este ejemplo describe la alineación del marcador de posición y el valor del marcador de posición.
html
<!DOCTYPE html>
<html>
<head>
<title>Change Placeholder alignment</title>
<style>
input[type="email"]{
text-align: center;
}
input[type="text"] {
text-align: right;
}
input[type="tel"] {
text-align: left;
}
body {
text-align:center;
}
h1 {
color:green;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h3>Placeholder Text Alignment</h3>
<p>Center Aligned<br><input type="email"
placeholder="Email"></p><br>
<p>Right Aligned<br><input type="text"
placeholder="Name"></p><br>
<p>Left Aligned<br><input type="tel" placeholder="Phone Number"></p>
</body>
</html>
Producción: 
Publicación traducida automáticamente
Artículo escrito por bilal-hungund y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA