El diseño de cuadrícula CSS es uno de los diseños más fuertes de CSS. El diseño de la cuadrícula es 2-D, lo que significa que puede manejar tanto filas como columnas, a diferencia de flexbox, que es 1-D. Para alinear objetos, aplique CSS al elemento principal que se convierte en el contenedor de la cuadrícula y al elemento secundario del elemento que se convierte en los elementos de la cuadrícula.
Enfoque:
use la propiedad de alineación de contenido de las cuadrículas CSS para alinear objetos verticalmente.
Sintaxis:
align-content: center;
Ejemplo 1:
<!DOCTYPE html>
<html>
<head>
<style>
.gfg {
display: grid;
/* display is set to grid layout */
height: 400px;
align-content: center;
/* vertically aligns objects to the center */
grid-template-columns: auto auto auto;
grid-gap: 10px;
background-color: #4dd599;
/* background colour is set */
padding: 10px;
}
.gfg > div {
background-color: rgba(255, 255, 255, 0.8);
text-align: center;
/* text inside the container is set to center */
padding: 20px 0;
font-size: 30px;
}
</style>
</head>
<body>
<div class="gfg">
<div>Welcome</div>
<div>to</div>
<div>Geeks</div>
<div>for</div>
<div>Geeks</div>
<div>Start</div>
</div>
</body>
</html>
Producción:
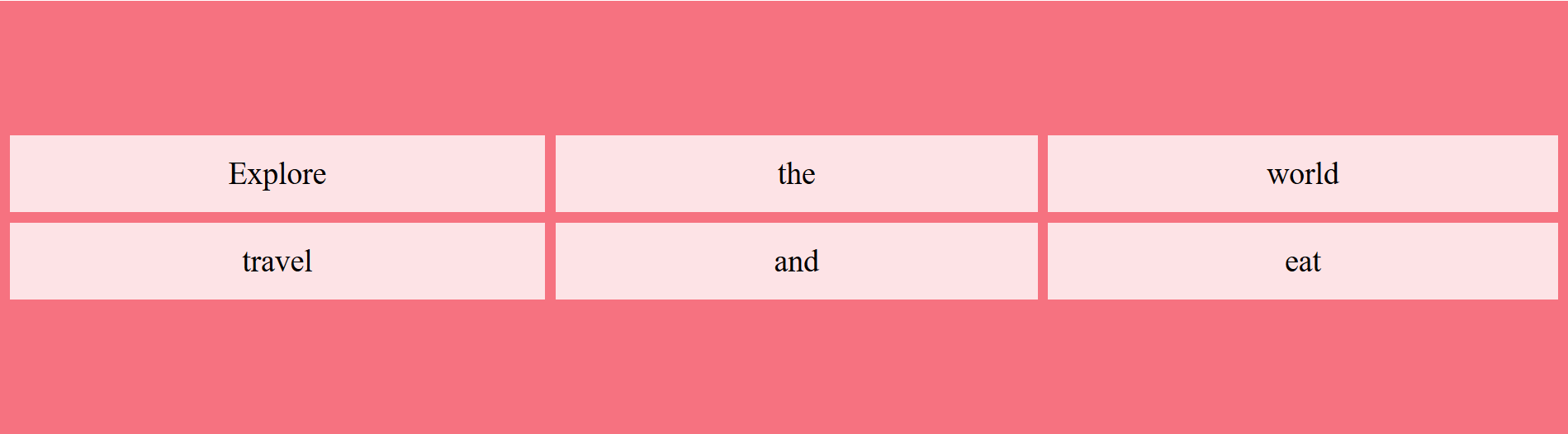
Ejemplo 2:
<!DOCTYPE html>
<html>
<head>
<style>
.gfg {
display: grid;
/* display is set to grid layout */
height: 400px;
align-content: center;
/* vertically aligns objects to the center */
grid-template-columns: auto auto auto;
grid-gap: 10px;
background-color: #f67280;
/* background colour is set */
padding: 10px;
}
.gfg > div {
background-color: rgba(255, 255, 255, 0.8);
text-align: center;
/* text inside the container is set to center */
padding: 20px 0;
font-size: 30px;
}
</style>
</head>
<body>
<div class="gfg">
<div>Explore</div>
<div>the</div>
<div>world</div>
<div>travel</div>
<div>and</div>
<div>eat</div>
</div>
</body>
</html>
Producción: