La base de datos personalizada significa la base de datos local en su sistema de archivos. Hay dos tipos de base de datos ‘SQL’ y ‘NoSQL’. En la base de datos SQL, los datos se almacenan en forma de tabla y en la base de datos Nosql, los datos se almacenan de forma independiente con alguna forma particular de identificar cada registro de forma independiente. También podemos crear nuestra propia base de datos o almacén de datos localmente en forma de Nosql.
Hay algunos pasos necesarios para crear la base de datos local y agregarle registros. Estos pasos son los siguientes:
- Cree el archivo package.json en la raíz del directorio del proyecto usando el siguiente comando:
npm init -y
- Instale el paquete express y body-parser usando el siguiente comando
npm install express body-parser
- Cree una ruta GET para mostrar el formulario (formulario HTML para enviar la información a la base de datos).
- Cree la ruta de publicación posterior para manejar la solicitud de envío del formulario.
- Configure el servidor para que se ejecute en un puerto específico (Puerto del desarrollador: 3000).
- Cree un archivo de repositorio y agregue toda la lógica relacionada con la creación de la base de datos.
- Contraseña cruda hash y Salt.
- Guarde el registro junto con la contraseña cifrada en la base de datos local.
Ejemplo: Este ejemplo ilustra cómo almacenar una contraseña de forma segura (Hashed+Salt) en la base de datos local.
Nombre de archivo: index.js
const express = require('express')
const bodyParser = require('body-parser')
const repo = require('./repository')
const app = express()
const port = process.env.PORT || 3000
// The body-parser middleware to parse form data
app.use(bodyParser.urlencoded({ extended: true }))
// Get route to display HTML form
app.get('/signup', (req, res) => {
res.send(`
<div>
<form method='POST'>
<div>
<div>
<label id='email'>Username</label>
</div>
<input type='text' name='email'
placeholder='Email' for='email'>
</div>
<div>
<div>
<label id='password'>Password</label>
</div>
<input type='password' name='password'
placeholder='Password' for='password'>
</div>
<div>
<button>Sign Up</button>
</div>
</form>
</div>
`)
})
// Post route to handle form submission logic
// and Add data to the database
app.post('/signup', async (req, res) => {
const { email, password } = req.body
const addedRecord = await
repo.create({ email, password })
console.log(addedRecord)
res.send("Information added to the "
+ "database successfully.")
})
// Server setup
app.listen(port, () => {
console.log(`Server start on port ${port}`)
})
Nombre de archivo: repository.js Este archivo contiene toda la lógica para agregar un nuevo registro con contraseña segura a la base de datos.
// Importing node.js file system,
// util, crypto module
const fs = require('fs')
const util = require('util')
const crypto = require('crypto')
// Convert callback based scrypt method
// to promise based method
const scrypt = util.promisify(crypto.scrypt)
class Repository {
constructor(filename) {
// The filename where datas are
// going to store
if (!filename) {
throw new Error(
'Filename is required to create a datastore!')
}
this.filename = filename
try {
fs.accessSync(this.filename)
} catch (err) {
// If file not exist it is created
// with empty array
fs.writeFileSync(this.filename, '[]')
}
}
// Method to fetch all records
async getAllRecords() {
return JSON.parse(
await fs.promises.readFile(this.filename, {
encoding: 'utf8'
})
)
}
async create(attrs) {
const records = await this.getAllRecords()
const { email, password } = attrs
// SALT
const salt = crypto.randomBytes(8).toString('hex')
// HASHED buffer
const hashedBuff = await scrypt(password, salt, 64)
// HASHED and SALTED password
const hashedSaltPassword =
`${hashedBuff.toString('hex')}.${salt}`
// Create new record with hashed and
// salted password instead of raw password
const record = {
...attrs,
password: hashedSaltPassword
}
records.push(record)
// Write all records to the database
await fs.promises.writeFile(
this.filename,
JSON.stringify(records, null, 2)
)
return record
}
}
module.exports = new Repository('datastore.json')
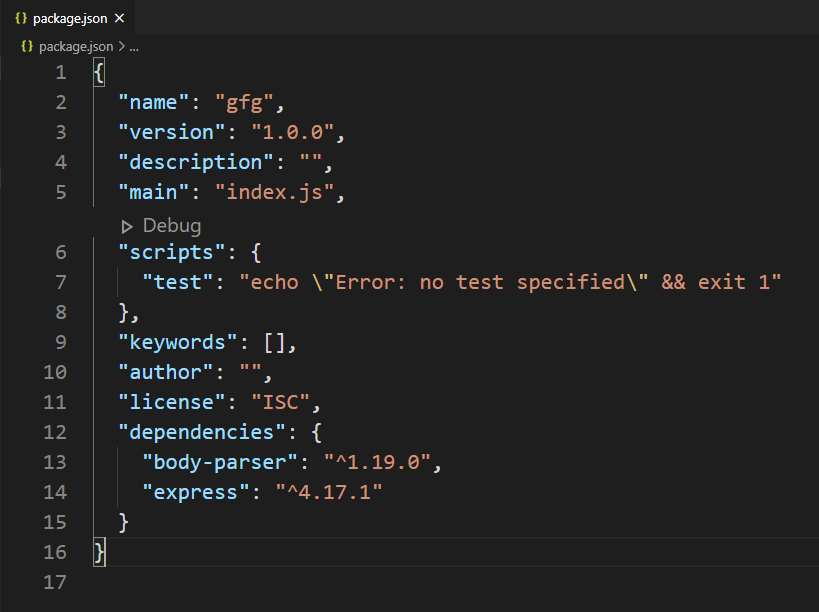
Nombre de archivo: archivo Package.json

paquete.json
Formulario para enviar las respuestas
Nota: Aquí se envían dos respuestas una tras otra y todas las respuestas se almacenan en el archivo datastore.json.

Página redirigida después de enviar la solicitud

Página redirigida después de enviar el formulario
Ejecute el archivo index.js con el siguiente comando:
node index.js
Producción:

Producción
Base de datos:

Base de datos
Nota: Por primera vez, el archivo de la base de datos del programa (datastore.json) no existe en el directorio del proyecto, se creó dinámicamente después de ejecutar el programa y almacenar la respuesta enviada. Después de eso, todas las respuestas enviadas se agregan a la base de datos una por una.
Publicación traducida automáticamente
Artículo escrito por hunter__js y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA