En este artículo, aprenderemos a crear un botón de reproducción/pausa para un archivo de audio usando ReactJS.
Enfoque: Vamos a utilizar los siguientes pasos:
- Tome la referencia del archivo de audio en ReactJS usando Audio Class
- Establezca el estado predeterminado de la canción como no reproduciéndose.
- Crea una función para manejar la reproducción/pausa de la canción.
- Utilice las funciones play() y pause() de la clase de audio para realizar estas operaciones.
let song = new Audio(my_song); song.play(); song.pause();
Configuración del entorno y ejecución:
Paso 1: crear el comando de la aplicación React
npx create-react-app foldername
Paso 2: después de crear la carpeta de su proyecto, es decir, el nombre de la carpeta, acceda a ella con el siguiente comando:
cd foldername
Paso 3: cree una carpeta estática y agréguele un archivo de audio.
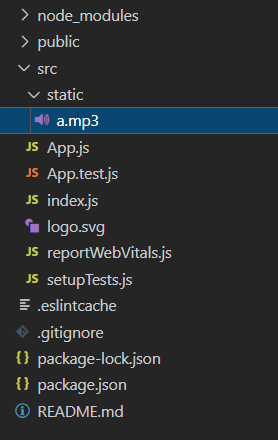
Estructura del proyecto: Tendrá el siguiente aspecto.
Ejemplo:
Aplicación.js
import React, { Component } from "react";
// Import your audio file
import song from "./static/a.mp3";
class App extends Component {
// Create state
state = {
// Get audio file in a variable
audio: new Audio(song),
// Set initial state of song
isPlaying: false,
};
// Main function to handle both play and pause operations
playPause = () => {
// Get state of song
let isPlaying = this.state.isPlaying;
if (isPlaying) {
// Pause the song if it is playing
this.state.audio.pause();
} else {
// Play the song if it is paused
this.state.audio.play();
}
// Change the state of song
this.setState({ isPlaying: !isPlaying });
};
render() {
return (
<div>
{/* Show state of song on website */}
<p>
{this.state.isPlaying ?
"Song is Playing" :
"Song is Paused"}
</p>
{/* Button to call our main function */}
<button onClick={this.playPause}>
Play | Pause
</button>
</div>
);
}
}
export default App;
Publicación traducida automáticamente
Artículo escrito por GeeksforGeeks y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA