Flash permite que diferentes usuarios sigan sus propios estilos de animación porque no todos los objetos se pueden animar con métodos modernos, por lo que dichos objetos deben animarse de forma tradicional. Por ejemplo, la fuente de agua, el fuego, etc. deben dibujarse cuadro por cuadro para darles el toque real del mundo, por lo tanto, en este caso, cada cuadro se puede dibujar con un dibujo diferente y todos estos cuadros se visitan de manera secuencial en un cierto ritmo para animar fuego o agua.
Animación de fuego
La animación de fuego es realmente útil y se usa en casi todas las películas y también se usa ampliamente en muchos proyectos de animación. Animar un fuego realista es importante para darle un efecto atractivo a la escena por lo que aprenderemos a animarla cuadro por cuadro. Siga los pasos a continuación para animar el fuego.
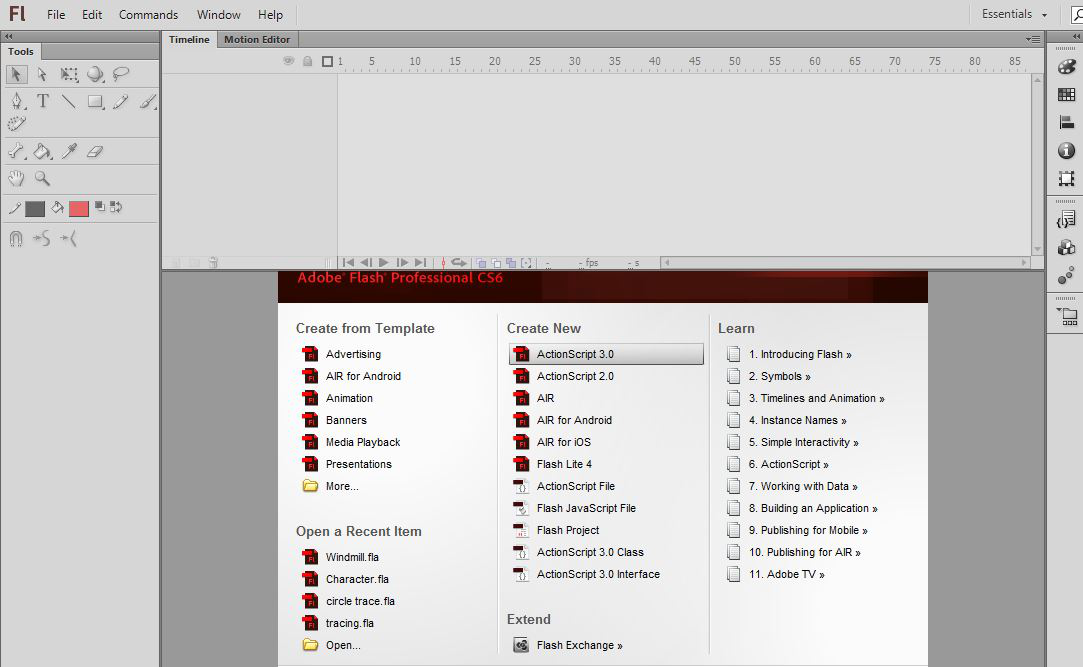
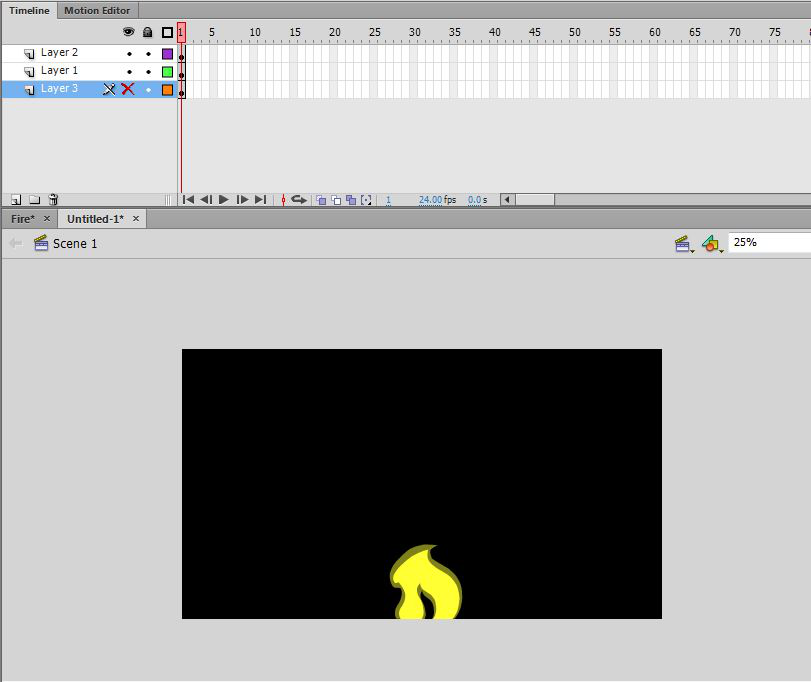
Paso 1: Abra un nuevo proyecto en Adobe Flash.
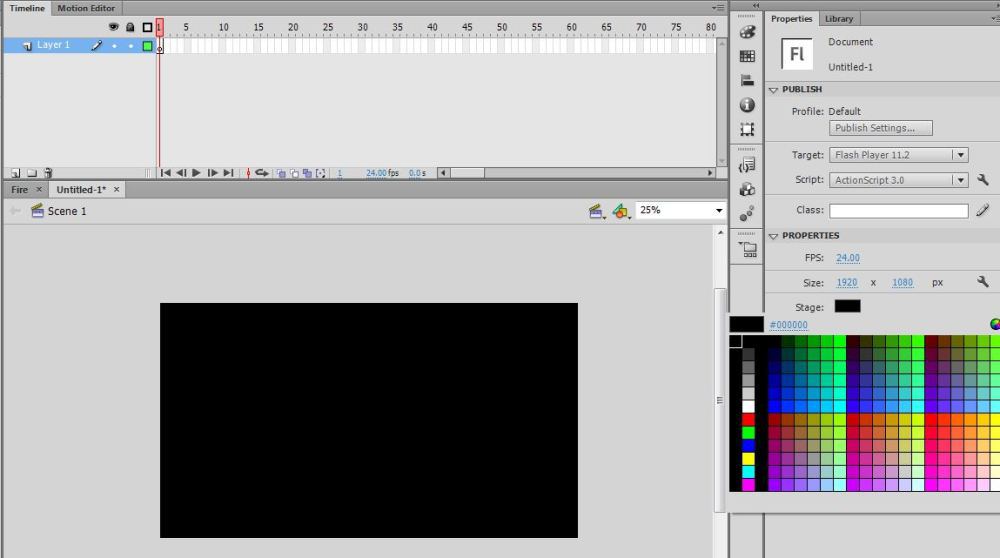
Paso 2: colorea el escenario de negro.
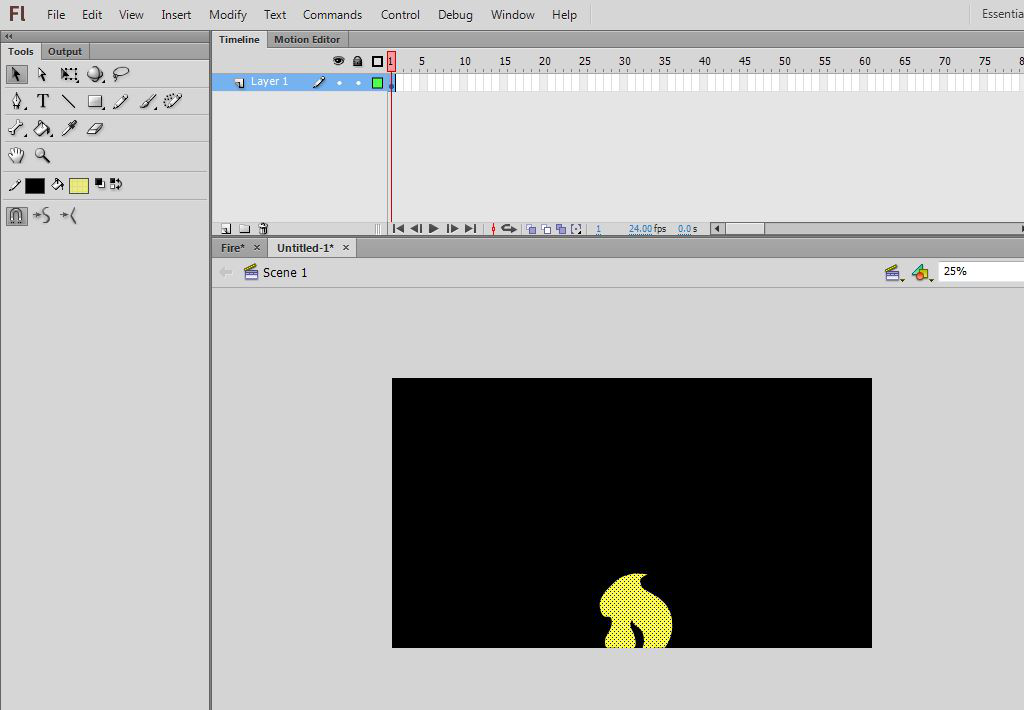
Paso 3: Usando la herramienta de línea, dibuje una forma básica de fuego y rellénela con color amarillo.
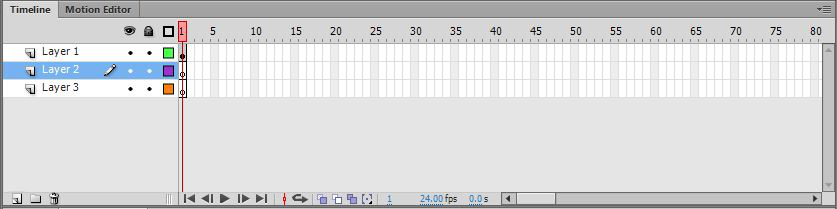
Paso 4: Agregue dos nuevas capas usando el botón Agregar nueva capa en la línea de tiempo.
Paso 5: Haga una forma más de fuego más pequeña que la primera y rellene el color amarillo oscuro en la capa 2.
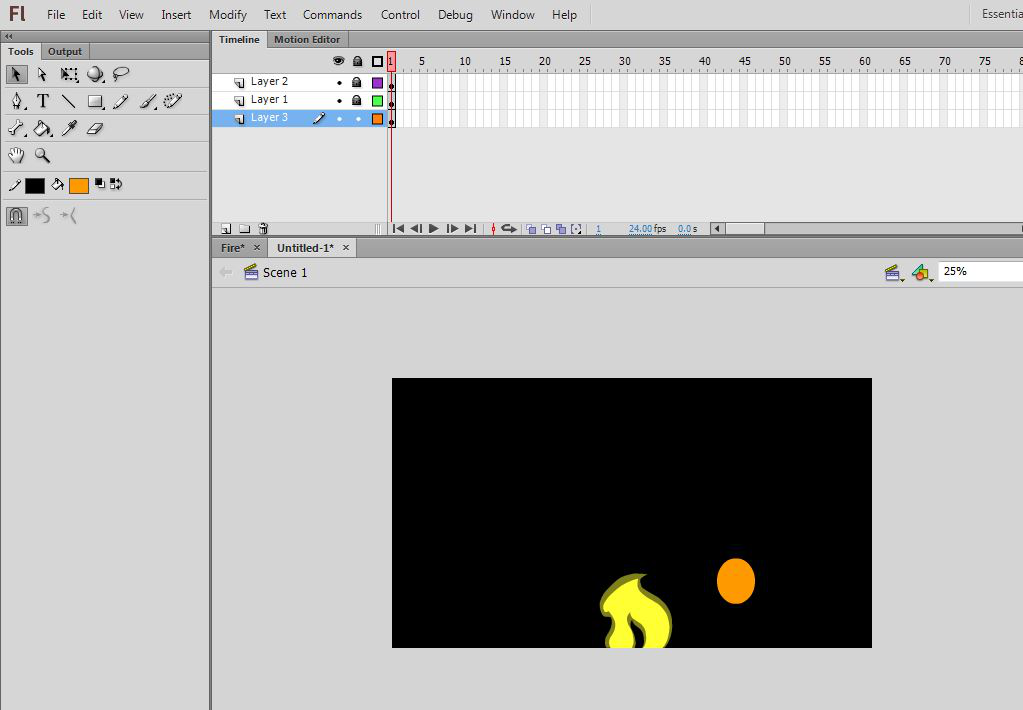
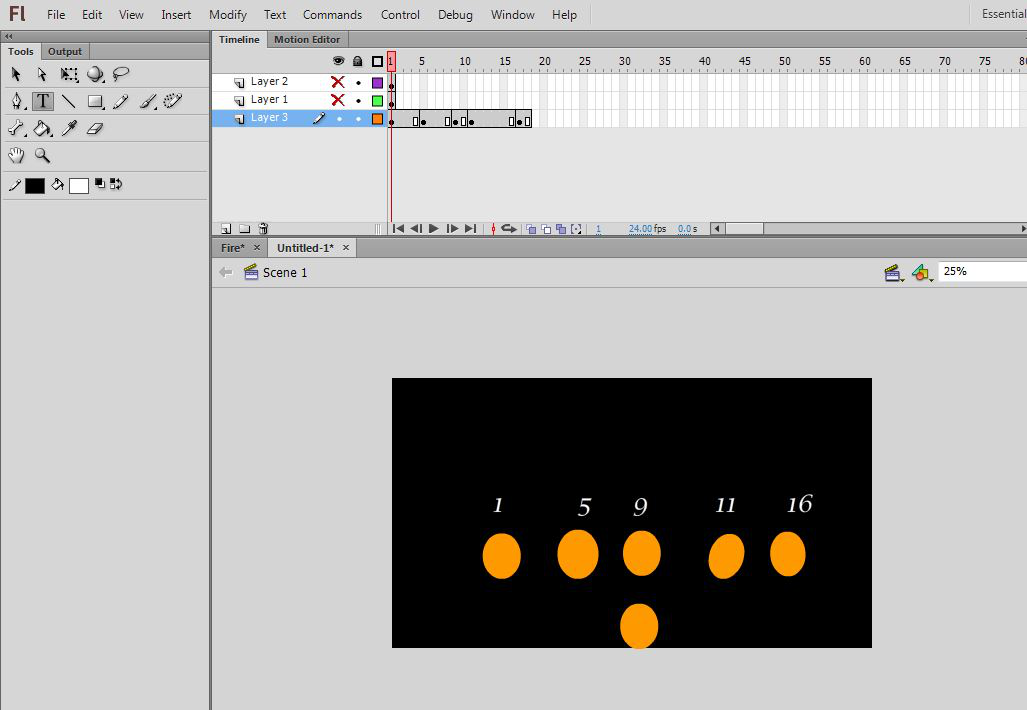
Paso 6: Agrega un óvalo usando la herramienta Óvalo en la tercera capa y coloréalo de naranja.
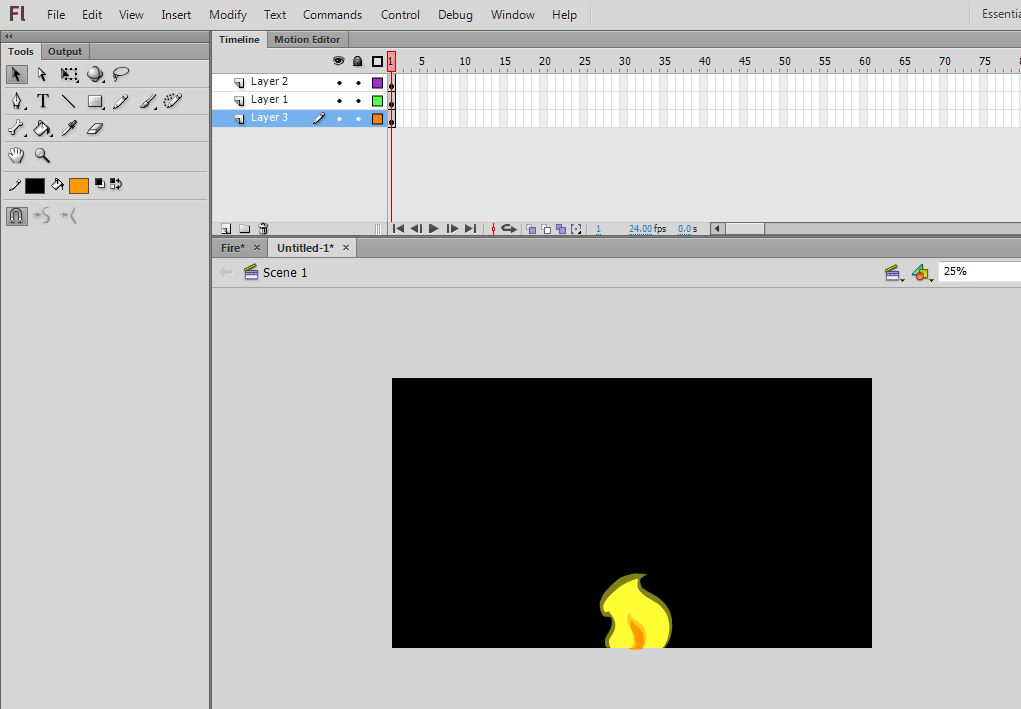
Paso 7: Ahora colócalo para dar la parte media del fuego.
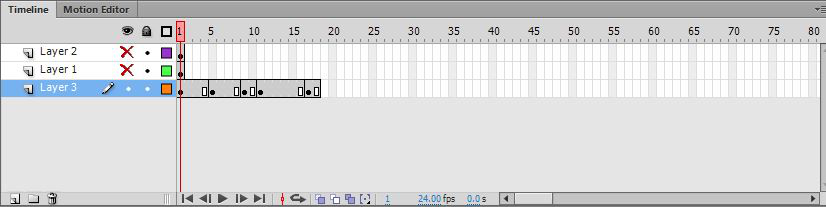
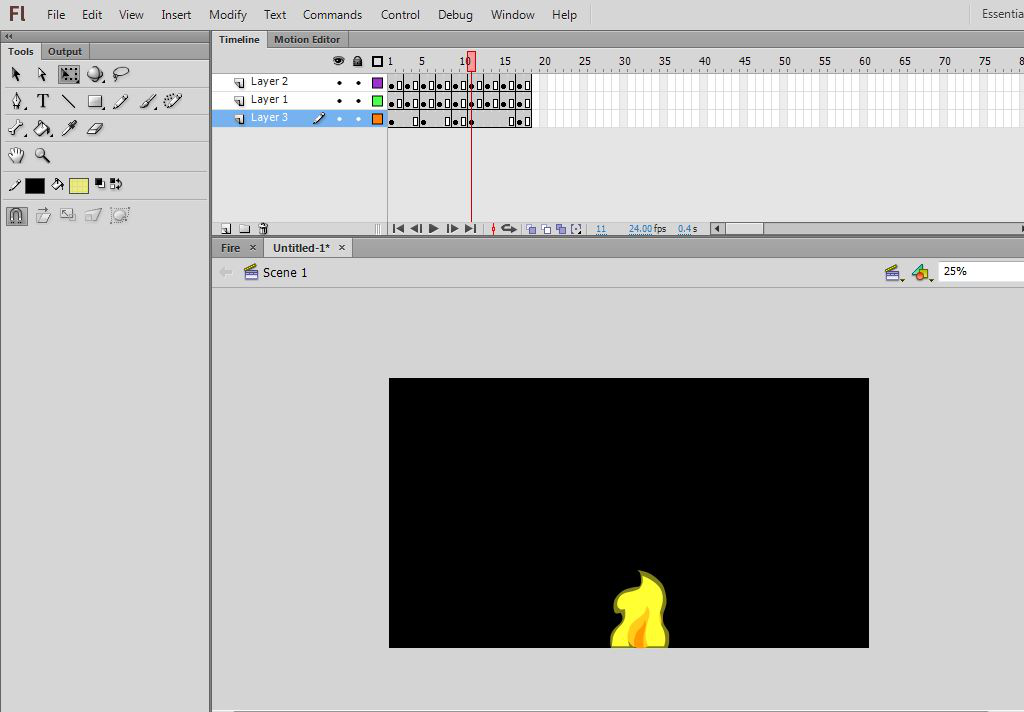
Paso 8: agregue fotogramas clave en los fotogramas 5, 9, 11 y 16 en la tercera capa que tiene una forma ovalada.
Paso 9: Ahora cambie un poco la forma ovalada en cada fotograma clave como se muestra en la figura, de modo que la tercera capa esté completa.
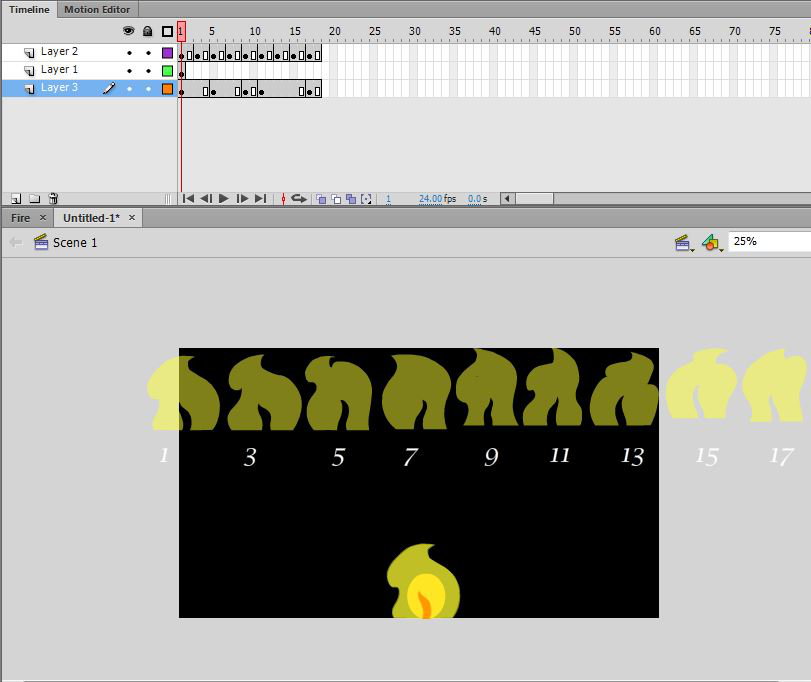
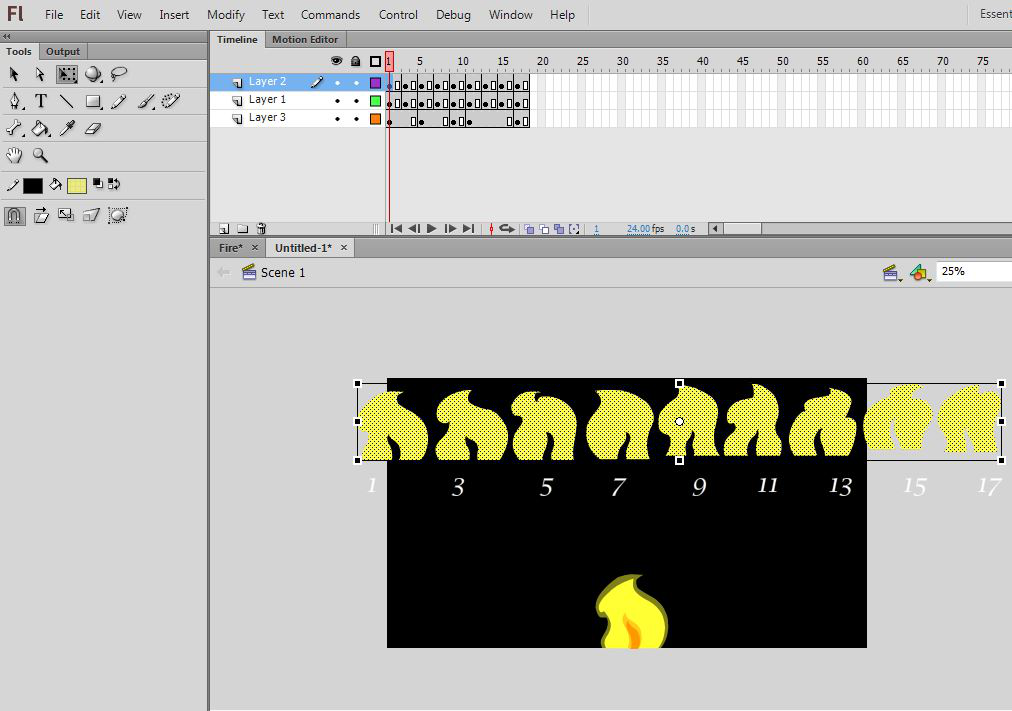
Paso 10: ahora agregue fotogramas clave en los fotogramas 3, 5, 7, 9, 11, 13, 15, 17 en la capa 2.
Paso 11: en cada fotograma clave, cambie el disparo como se muestra en las figuras.
Paso 12: ahora agregue fotogramas clave en los fotogramas 3, 5, 7, 9, 11, 13, 15, 17 en la capa 1.
Paso 13: en cada fotograma clave, cambie el fuego seleccionando el fuego en la capa 2 y reduciéndolo con la herramienta de transformación libre porque las figuras de fuego son las mismas en la capa 2 y en la capa 1, la única diferencia es el tamaño y el color amarillo oscuro.
Paso 14: Presiona el botón ejecutar para ver la animación.
Felicitaciones, su animación de fuego está lista, ahora puede presionar Ctrl + Enter para ver el resultado final de la animación.
Publicación traducida automáticamente
Artículo escrito por lastbitcoder y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA