Flash es un software muy antiguo pero todavía lo utilizan muchos animadores debido a sus características especiales y efectividad, no requiere gráficos altos o procesadores como las nuevas versiones. Es realmente fácil de usar y la calidad de las animaciones que produce es notable.
Luces animadas del árbol de Navidad
La animación de luces es fácil ya que solo requiere dos fotogramas clave, uno sin brillo y otro con brillo, por lo que no tenemos que dibujar nada cuadro por cuadro, necesitaremos una imagen vectorial de un árbol y algunos materiales de decoración como estrellas, estallidos , palos, sombreros, etc para decorar el árbol para darle un toque realista. Los pasos para hacer luces animadas en el árbol de navidad son:
Paso 1: Abra Adobe Flash y cree un nuevo proyecto.
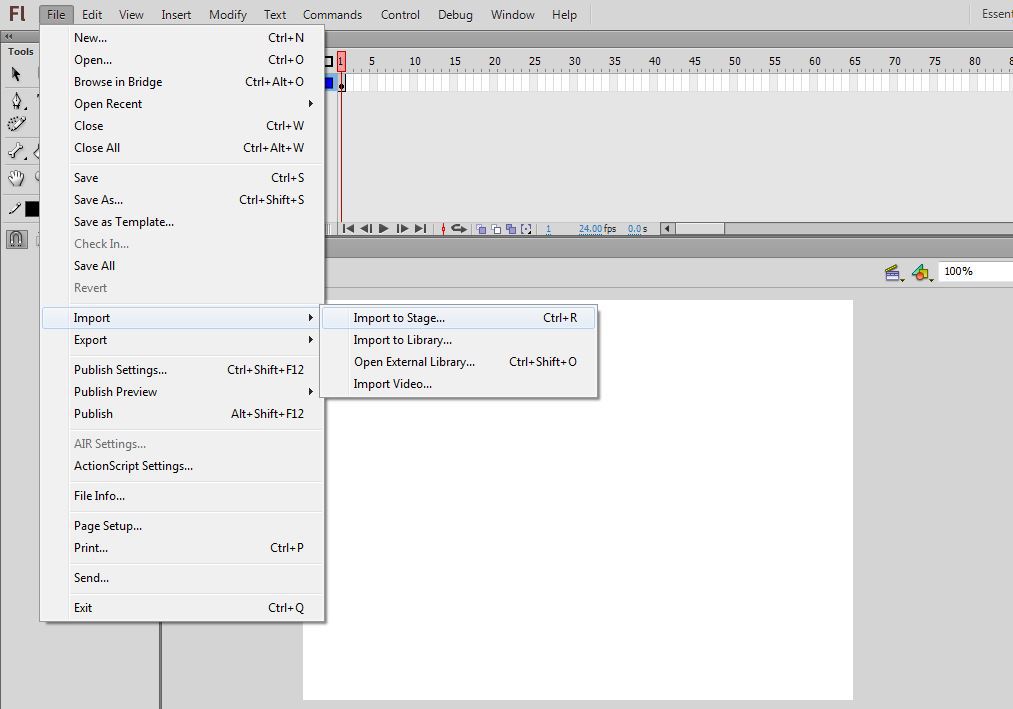
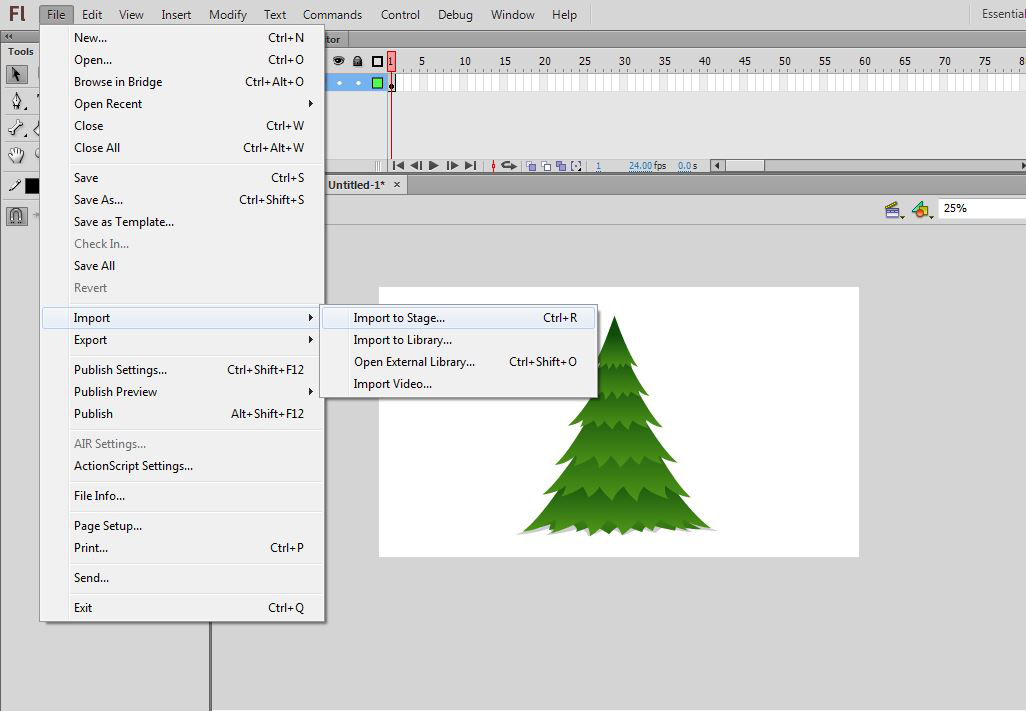
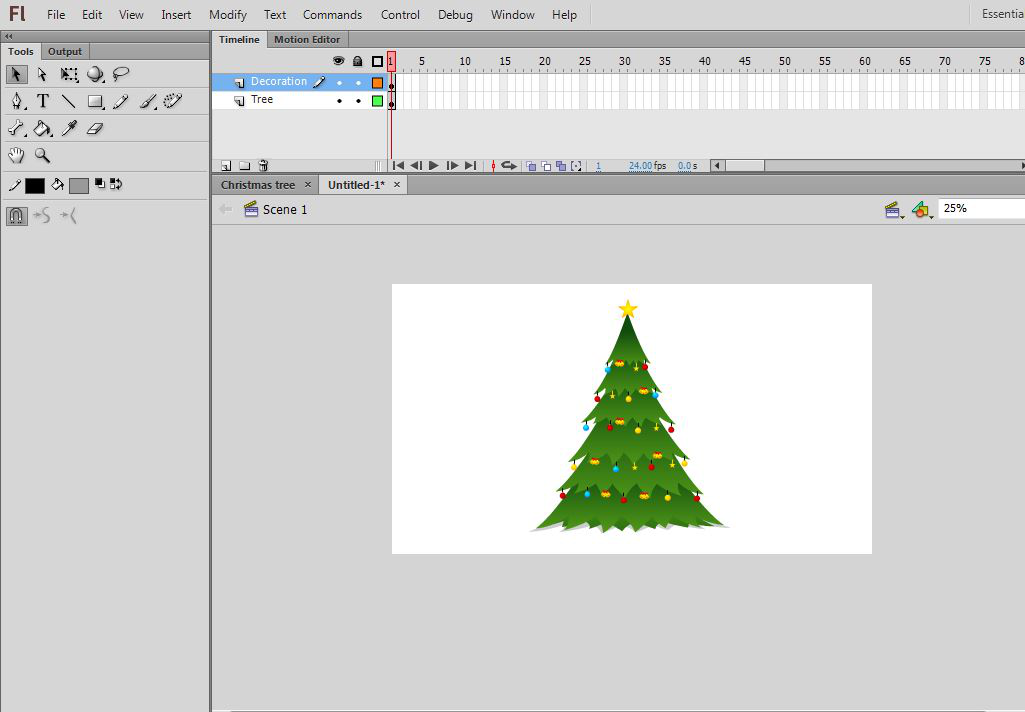
Paso 2: importa una imagen de un árbol de Navidad en el escenario o puedes crear tu propio árbol de Navidad.
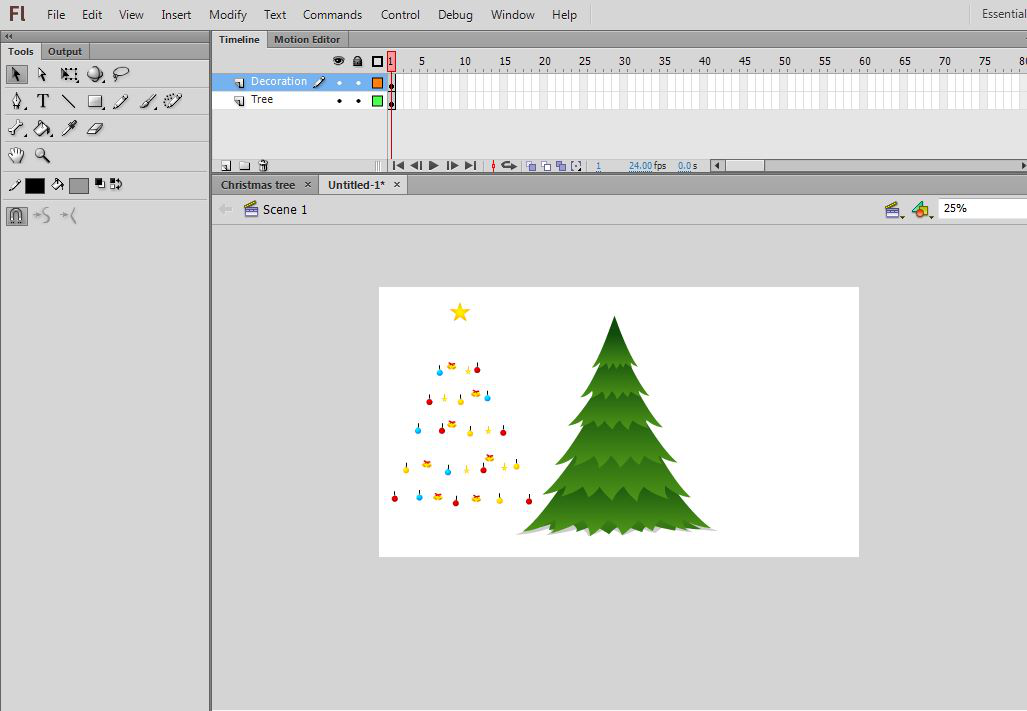
Paso 3: Importe la imagen de elementos decorativos como lámparas de estrellas, etc. en una capa separada.
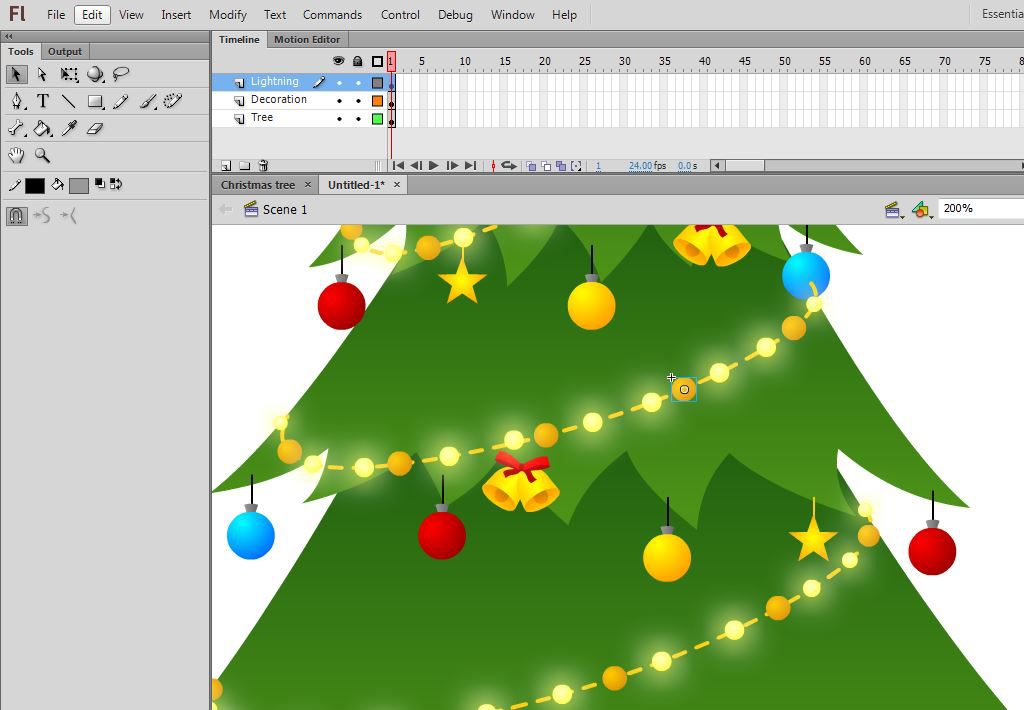
Paso 4: Cambia el nombre de las capas como Árbol y Decoraciones.
Paso 5: Coloque las decoraciones sobre el árbol.
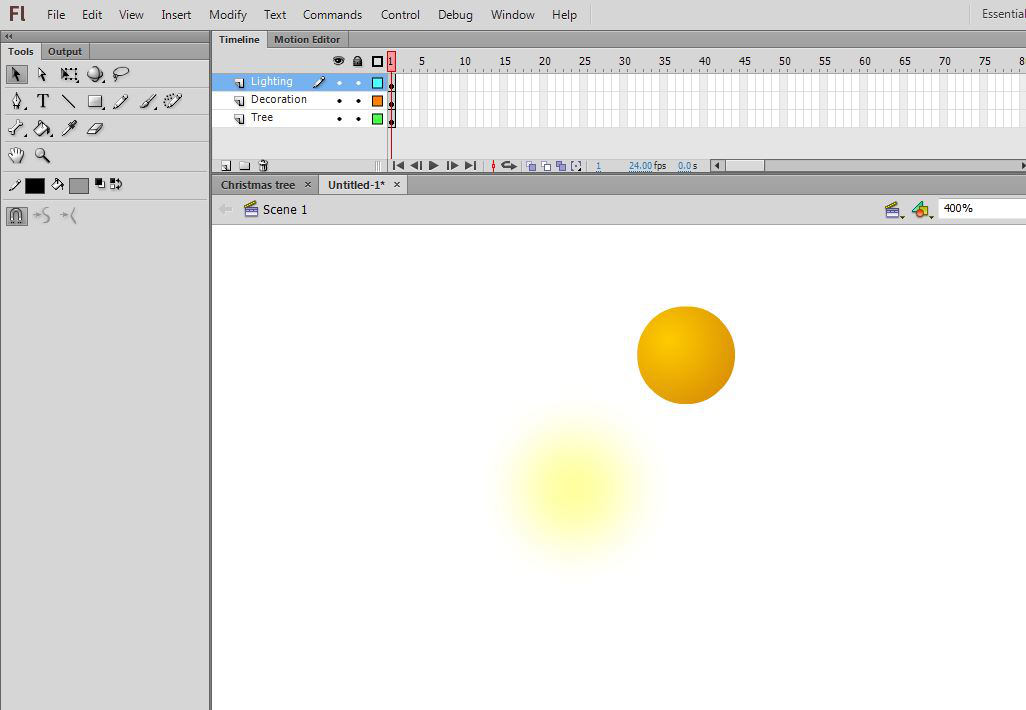
Paso 6: Agrega una nueva capa y llámala Lightning, haz un círculo y rellénalo con color dorado, haz otro círculo y rellénalo con colores personalizados.
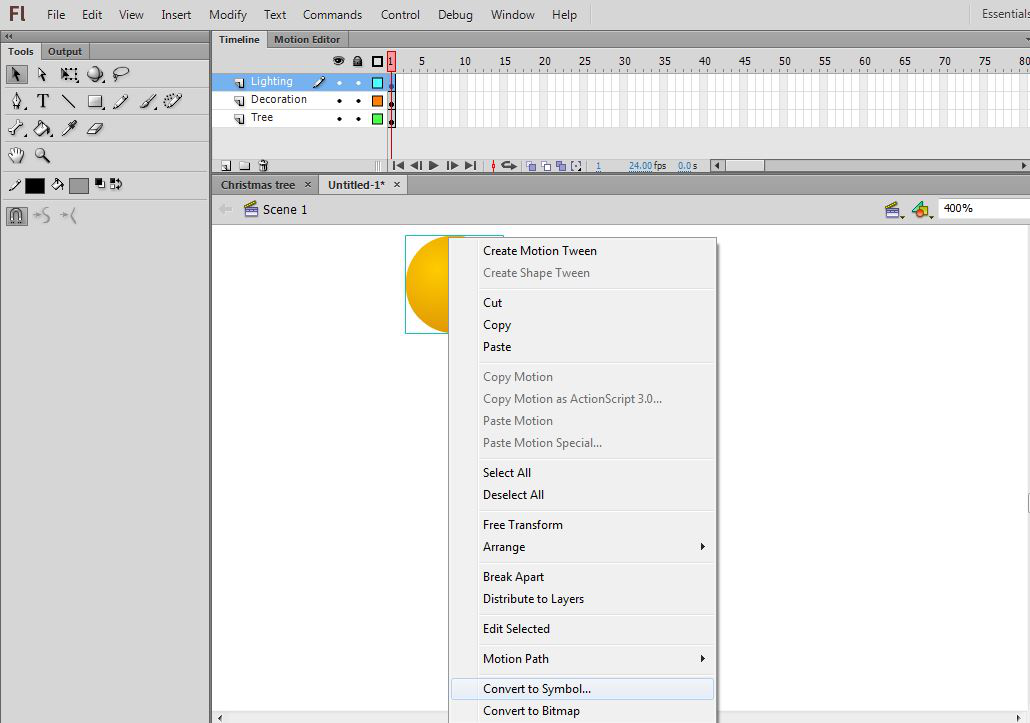
Paso 7: Conviértalos en símbolos.
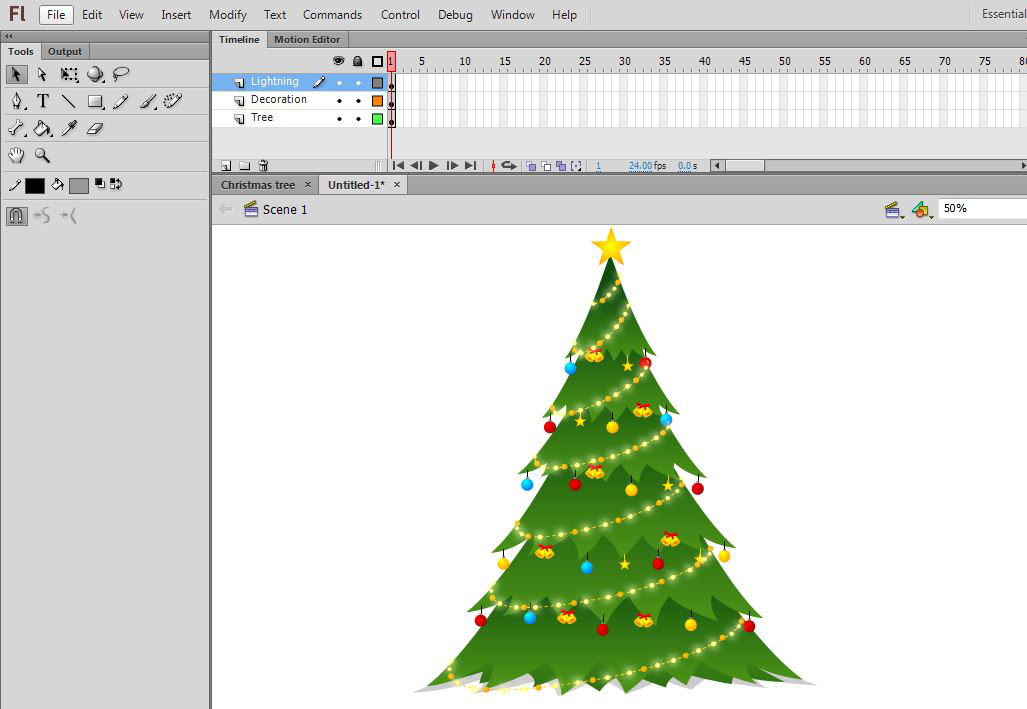
Paso 8: Haga varias copias de estos y colóquelos en forma de espiral sobre el árbol.
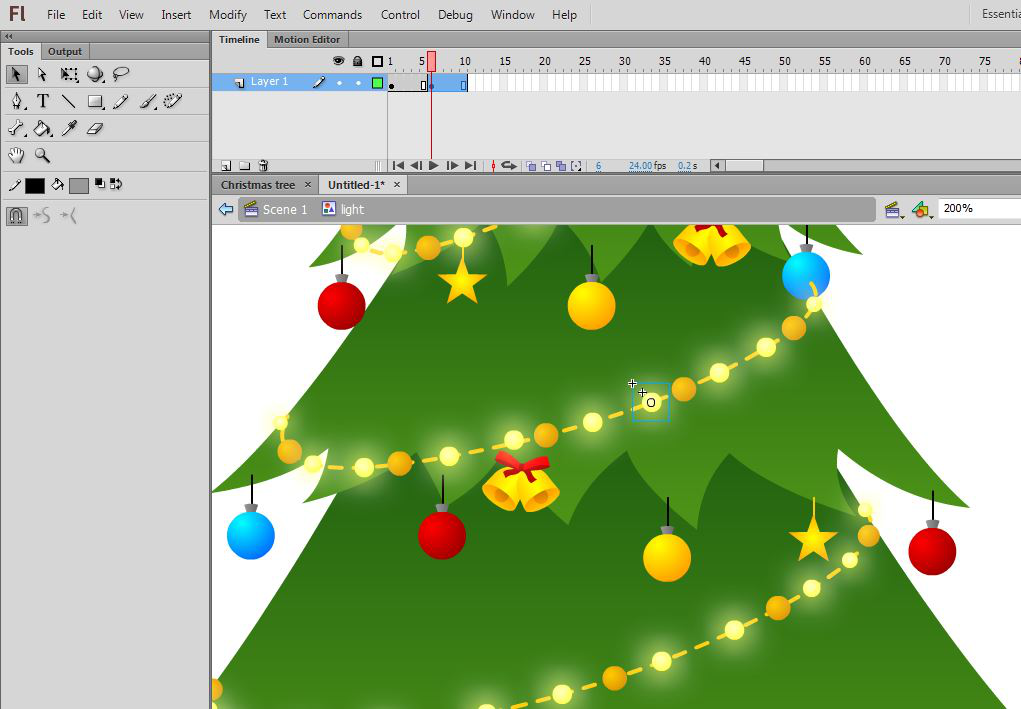
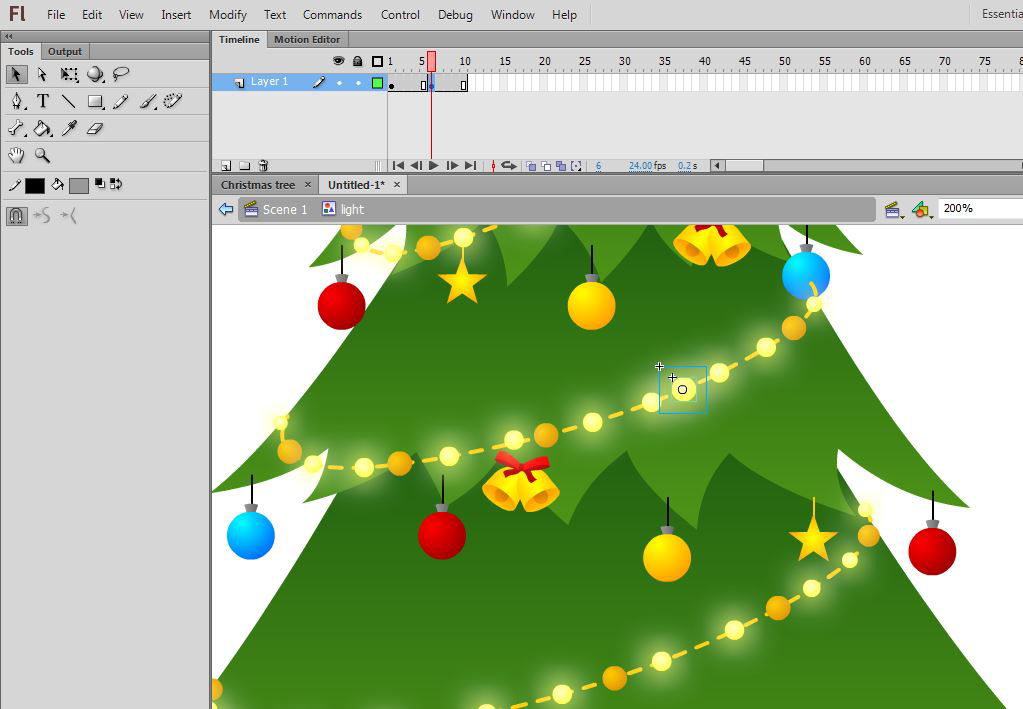
Paso 9: ingrese un símbolo de luz haciendo doble clic y agregue un cuadro clave en el cuadro 5 presionando F6.
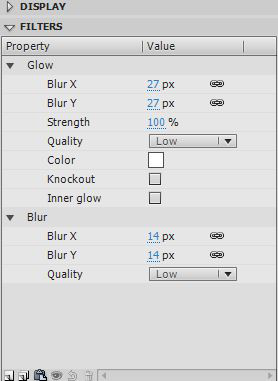
Paso 10: En el lado derecho, hay un panel de filtro que usa un filtro de brillo y desenfoque para dar más brillo a la luz.
Paso 11: Ahora haga doble clic para salir al escenario principal y seleccione la otra luz que no está brillando y entre en ese símbolo.
Paso 12: En esto también inserte un cuadro clave en el cuadro 5 y cambie la luz de apagada a brillante.
Paso 13: haz doble clic para ir al escenario principal y cambia el color del escenario a azul.
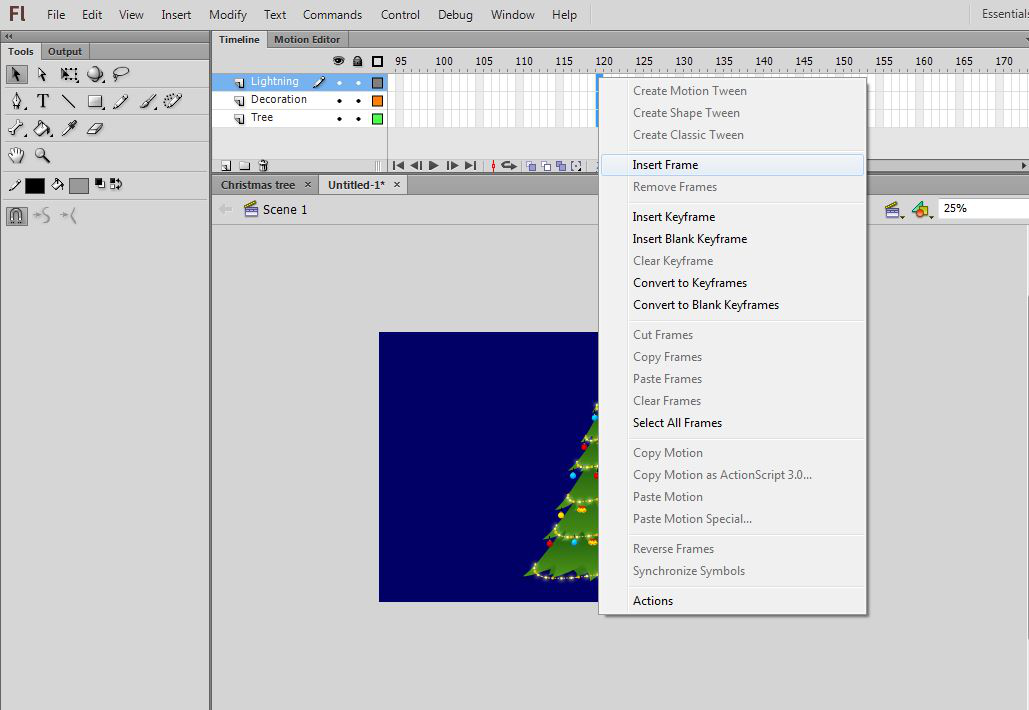
Paso 14: inserte un marco en el marco 120 en todas las capas.
Paso 15: Ahora, para ejecutar la animación, haga clic en el botón Ejecutar.
Aquí está el video de salida de la animación.