Ya hemos visto el artículo, Cómo arreglar la altura de filas en la tabla .
El ancho de las columnas, es decir, td en una tabla, se puede fijar muy fácilmente. Esto se puede hacer agregando el atributo de ancho en la etiqueta <td> . Si no se especifica el ancho, el ancho de la columna cambia según el cambio en el contenido. Las especificaciones de ancho para las columnas pueden ser en píxeles o porcentaje.
Sintaxis:
<td width ="px | %">
Acercarse:
- El atributo ancho se utiliza para establecer el ancho de una columna. Se añade en la etiqueta <td>.
- El ancho debe especificarse de acuerdo con el contenido, ya sea en píxeles o en porcentaje.
- Si el contenido de la columna es grande, se desbordará.
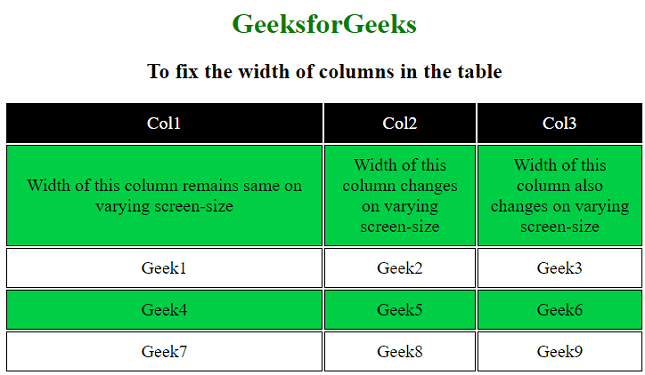
Ejemplo 1: en este ejemplo, el ancho de la primera columna es fijo, pero el ancho de las otras columnas no es fijo. Entonces, cuando cambiamos el tamaño de la pantalla, el ancho de la primera columna permanece igual, pero el ancho de la otra columna cambia según el contenido. Sin embargo, si el ancho especificado no es lo suficientemente grande de acuerdo con el contenido, es posible que esto no funcione y la primera columna se desborde y se comporte de manera similar a la otra columna.
HTML
<!DOCTYPE html>
<html>
<head>
<style>
table {
margin-left: auto;
margin-right: auto;
font-size: 20px;
height: 100%;
table-layout: fixed;
}
td {
border: 1px solid black;
text-align: center;
padding: 10px;
}
tr:nth-child(even) {
background-color: #00cf45;
}
h1 {
color: green;
}
</style>
</head>
<body>
<center>
<h1>GeeksforGeeks</h1>
<h2>
To fix the width of
columns in the table
</h2>
<table>
<tr style="color:white;
background-color:black;">
<td width="100px">Col1</td>
<td>Col2</td>
<td>Col3</td>
</tr>
<tr>
<td>
Width of this column remains
same on varying screen-size
</td>
<td>
Width of this column changes
on varying screen-size
</td>
<td>
Width of this column also changes
on varying screen-size
</td>
</tr>
<tr>
<td>Geek1</td>
<td>Geek2</td>
<td>Geek3</td>
</tr>
<tr>
<td>Geek4</td>
<td>Geek5</td>
<td>Geek6</td>
</tr>
<tr>
<td>Geek7</td>
<td>Geek8</td>
<td>Geek9</td>
</tr>
</table>
</center>
</body>
</html>
Salida: Ejecute el siguiente código y cambie el tamaño de la pantalla para ver la diferencia entre las columnas.
- Antes de cambiar el tamaño de la pantalla:
- Después de cambiar el tamaño de la pantalla:

Ejemplo 2: En este ejemplo, se usa <td width =”%”>.
HTML
<!DOCTYPE html>
<html>
<head>
<style>
table {
margin-left: auto;
margin-right: auto;
font-size: 20px;
height: 100%;
table-layout: fixed;
}
td {
border: 1px solid black;
text-align: center;
padding: 10px;
}
tr:nth-child(even) {
background-color: #00cf45;
}
h1 {
color: green;
}
</style>
</head>
<body>
<center>
<h1>GeeksforGeeks</h1>
<h2>
To fix the width of
columns in the table
</h2>
<table>
<tr style="color:white;
background-color:black;">
<td width="50%">Col1</td>
<td>Col2</td>
<td>Col3</td>
</tr>
<tr>
<td>
Width of this column remains
same on varying screen-size
</td>
<td>
Width of this column changes
on varying screen-size
</td>
<td>
Width of this column also changes
on varying screen-size
</td>
</tr>
<tr>
<td>Geek1</td>
<td>Geek2</td>
<td>Geek3</td>
</tr>
<tr>
<td>Geek4</td>
<td>Geek5</td>
<td>Geek6</td>
</tr>
<tr>
<td>Geek7</td>
<td>Geek8</td>
<td>Geek9</td>
</tr>
</table>
</center>
</body>
</html>
Salida: el ancho de la columna se establece en «50%», por lo que incluso después de cambiar el tamaño de la pantalla, el ancho de la primera columna sigue siendo «50%».
- Antes de cambiar el tamaño de la pantalla:

- Después de cambiar el tamaño de la pantalla:

Publicación traducida automáticamente
Artículo escrito por SHUBHAMSINGH10 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA
