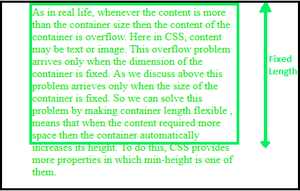
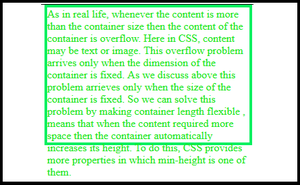
En este artículo, veremos cómo gestionar el problema de desbordamiento en CSS. Este tipo de problema generalmente surge cuando el contenido excede el tamaño del contenedor o cuando la dimensión (es decir, ancho y alto) del contenedor es fija. Aquí, el contenido puede ser texto o una imagen y el contenedor puede ser una etiqueta <div> u otra etiqueta HTML que contenga el texto o la imagen. Por ejemplo, la imagen a continuación ilustra la longitud fija del tamaño del contenedor para el cual el contenido se desborda del contenedor.

Desbordamiento del texto
El problema de un desbordamiento del contenido cuando se fija el tamaño del contenedor se puede resolver con la ayuda de los siguientes 2 métodos:
- Al hacer que el tamaño del contenedor sea modificable
- Aplicando propiedades relacionadas con el desbordamiento proporcionadas por CSS
Exploraremos ambos enfoques en detalle y los entenderemos a través de las ilustraciones.
Al hacer que el tamaño del contenedor sea modificable: esta tarea se puede lograr con la ayuda de la propiedad CSS min-height que establece la altura mínima del contenedor. La altura mínima solo será aplicable si el contenido está dentro o es pequeño en comparación con la altura mínima. De lo contrario, la propiedad min-height no tiene efecto si el contenido supera la altura mínima.
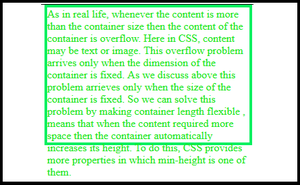
Ejemplo 1: este ejemplo describe cómo controlar el desbordamiento de contenido con la ayuda de la propiedad CSS min-height.
HTML
<!DOCTYPE html>
<html>
<head>
<title>
Fixing the text overflow in CSS
</title>
<style>
* {
margin: 0;
padding: 0;
}
.container {
width: 250px;
min-height: 200px;
border: 4px solid rgb(7, 240, 96);
color: rgb(31, 231, 31);
}
h1 {
color: green;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h3>
Fixing the text overflow in CSS
</h3><br />
<div class="container">
<p>
In this article, we'll see how to manage the
overflow issue in CSS. This type of problem
arrives when the content of the container
exceeds the container size, the container
contents will overflow. Here the content can
be text or image and the container can be a
div tag or some other HTML tag. This overflow
problem arrives only when the dimension of the
container is fixed. min-height properties set
the minimum height of the container and whenever
the content of the container required more space
then the height of the container also increases
with the size of the content.
</p>
</div>
</body>
</html>
Producción:
Mediante la implementación de propiedades relacionadas con el desbordamiento de CSS: el desbordamiento del contenido se puede controlar y administrar mediante la implementación de la propiedad de desbordamiento requerida en CSS, que indica si se debe recortar el contenido o agregar barras de desplazamiento, o simplemente ocultar el contenido adicional que se desborda. . Para ello, CSS proporciona algunas propiedades, que se describen a continuación:
desbordamiento : esta propiedad de CSS maneja el problema de desbordamiento tanto en vertical como en horizontal sin cambiar la dimensión del contenedor. La propiedad overflow tiene 4 valores:
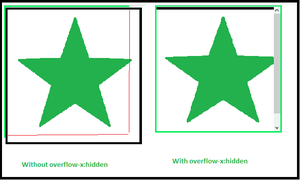
- hidden: Oculta todo el contenido que se desborda del contenedor.

cambios después de aplicar el desbordamiento: oculto
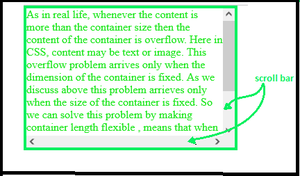
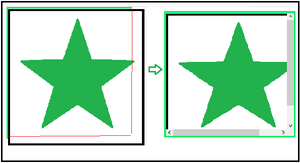
- scroll : añade la barra de desplazamiento para que el usuario pueda ver todo el contenido haciendo scroll.

desbordamiento: desplazamiento
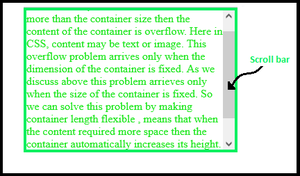
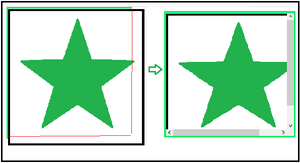
- auto: agrega la barra de desplazamiento según sea necesario para vertical u horizontal.

desbordamiento: automático
- visible: visible es el valor predeterminado del desbordamiento. por lo que no se produce ningún cambio después de aplicar este valor de propiedad.

desbordamiento: visible
overflow-y : Se usa para manejar desbordamientos de contenido verticalmente. También tiene 4 propiedades similares al desbordamiento:
- visible: no se produce ningún cambio después de aplicar este valor de propiedad.

desbordamiento-y: visible
- hidden: Oculta contenido que se extiende más que el tamaño del contenedor verticalmente. Pero si el contenido se desborda en dirección horizontal y no define overflow-x, eso crea una barra de desplazamiento en dirección horizontal.

desbordamiento-y: oculto
- scroll: Añade una barra de scroll vertical para que el usuario pueda ver todo el contenido haciendo scroll. Pero si no define overflow-x y el contenido se desborda horizontalmente, se crea una barra de desplazamiento en dirección horizontal.

desbordamiento-y: desplazamiento
- auto: Agrega el control deslizante si el contenido necesita más espacio verticalmente.

desbordamiento-y: automático
overflow-x : se utiliza para manejar desbordamientos de contenido de forma horizontal. Generalmente se usa cuando usamos la imagen en un contenedor de ancho fijo y el ancho de la imagen excede el ancho del contenedor. Porque el texto siempre se presenta en dirección vertical cuando excede el ancho del contenedor. También tiene 4 propiedades similares al desbordamiento:
- hidden: Oculta contenido que se extiende más que el tamaño del contenedor horizontalmente.

desbordamiento-x: oculto
- scroll: Añade una barra de scroll horizontal para que el usuario pueda ver todo el contenido haciendo scroll.

desbordamiento-x: desplazarse
- auto: Agrega el control deslizante si el contenido necesita más espacio horizontalmente.

desbordamiento-x: automático
- visible: no se produce ningún cambio después de aplicar este valor de propiedad.

desbordamiento-x: visible
Para el subdesbordamiento de contenido, no existe tal definición disponible en CSS que podamos implementar. Generalmente, el problema de este tipo ocurre debido a pequeños errores.
Ejemplo 2: este ejemplo describe la gestión del contenido desbordado mediante la propiedad de desbordamiento en CSS.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<title>
Fixing the text overflow using overflow Property
</title>
<style>
* {
margin: 0;
padding: 0;
}
.container {
width: 350px;
height: 200px;
border: 4px solid red;
overflow: auto;
/* hidden , auto , scroll , visible */
}
h1 {
color: green;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h3>
Fixing the text overflow using overflow Property
</h3>
<div class="container">
<p>
In this article, we'll see how to manage the
overflow issue in CSS. This type of problem
arrives when the content of the container
exceeds the container size, the container
contents will overflow. Here the content can
be text or image and the container can be a
div tag or some other HTML tag. This overflow
problem arrives only when the dimension of the
container is fixed. min-height properties set
the minimum height of the container and whenever
the content of the container required more space then
the height of the container also increases with the
size of the content.
</p>
</div>
</body>
</html>
Producción:
Publicación traducida automáticamente
Artículo escrito por singhabhishek72764 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA

