La altura de las filas ‘tr’ en una tabla se puede fijar muy fácilmente. Esto se puede hacer agregando el atributo de altura en la etiqueta tr. Si no se especifica la altura, la altura de la fila cambia según el contenido. La altura se puede especificar en píxeles o en porcentaje.
Sintaxis:
<tr height="px | %">
Acercarse:
- El atributo de altura se utiliza para establecer la altura de una fila. Se añade en la etiqueta <tr>.
- La altura debe especificarse de acuerdo con el contenido, ya sea en píxeles o en porcentaje.
- Si el contenido de la fila es grande, se desbordará.
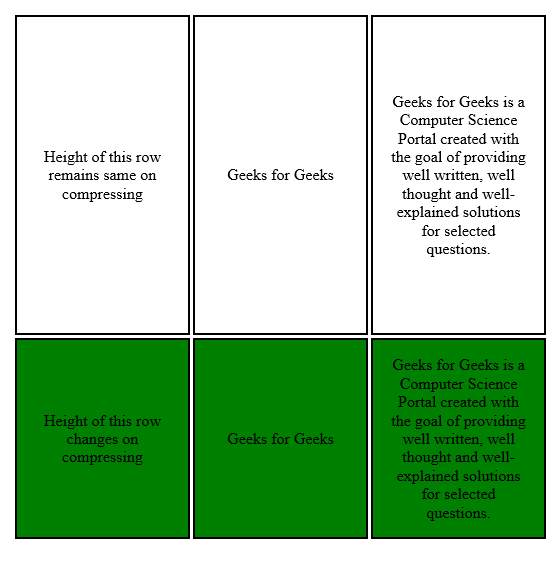
Ejemplo: En este ejemplo, se ha fijado la altura de la primera fila, pero no la altura de la segunda fila. Entonces, cuando variamos el tamaño de la pantalla, la altura de la primera fila sigue siendo la misma, pero la altura de la segunda fila cambia según el contenido. Sin embargo, si la altura especificada no es lo suficientemente grande de acuerdo con el contenido, es posible que esto no funcione y la primera fila se desborde y se comporte de manera similar a la segunda fila.
Ejecute el siguiente código y varíe el tamaño de la pantalla para ver la diferencia entre ambas filas:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>How to fix height of table tr?</title>
<style>
table {
margin-left: auto;
margin-right: auto;
font-size: 10px;
width: 100%;
table-layout:fixed;
}
td {
border: 1px solid black;
text-align: center;
padding: 10px;
}
tr:nth-child(even) {
background-color: green;
}
</style>
</head>
<body>
<table>
<!-- row with fixed height-->
<tr height="300px">
<td>Height of this row remains same on varying screen-size</td>
<td>Geeks for Geeks</td>
<td>
Geeks for Geeks is a Computer Science
Portal created with the goal of
providing well written, well thought
and well-explained solutions for
selected questions.
</td>
</tr>
<!-- row without fixed height-->
<tr>
<td>Height of this row changes on varying screen-size</td>
<td>Geeks for Geeks</td>
<td>
Geeks for Geeks is a Computer Science
Portal created with the goal of
providing well written, well thought
and well-explained solutions for
selected questions.
</td>
</tr>
</table>
</body>
</html>
Producción:
- Antes de disminuir el tamaño de la pantalla:
- Después de disminuir el tamaño de la pantalla:


HTML es la base de las páginas web, se utiliza para el desarrollo de páginas web mediante la estructuración de sitios web y aplicaciones web. Puede aprender HTML desde cero siguiendo este tutorial de HTML y ejemplos de HTML .