Dadas dos fechas y la tarea es obtener la cantidad de minutos entre ellas usando JavaScript.
Acercarse:
- Inicialice ambos objetos de fecha.
- Reste la fecha más antigua de la nueva fecha. Dará el número de milisegundos desde el 1 de enero de 1970.
- Convertir milisegundos a minutos.
Ejemplo 1: este ejemplo usa la fecha actual y la próxima fecha de año nuevo para obtener la diferencia de fechas en minutos.
<!DOCTYPE HTML>
<html>
<head>
<title>
How to get the minutes between
two dates in JavaScript ?
</title>
</head>
<body style = "text-align:center;">
<h1 style = "color:green;" >
GeeksForGeeks
</h1>
<p id = "GFG_UP" style =
"font-size: 19px; font-weight: bold;">
</p>
<button onClick = "GFG_Fun()">
click here
</button>
<p id = "GFG_DOWN" style =
"color: green; font-size: 24px; font-weight: bold;">
</p>
<!-- Script to calculate difference between two dates -->
<script>
var up = document.getElementById('GFG_UP');
var down = document.getElementById('GFG_DOWN');
// Declare dates
var today = new Date();
var newYear = new Date("01-01-2020");
// Display the dates
up.innerHTML = "Today's Date= "+ today.toLocaleDateString()
+ "<br> newYear's Date = " + newYear.toLocaleDateString();
// Function to calculate difference
// between two dates
function GFG_Fun() {
var dif = (newYear - today);
var dif = Math.round((dif/1000)/60);
down.innerHTML = "Minutes left = " + dif;
}
</script>
</body>
</html>
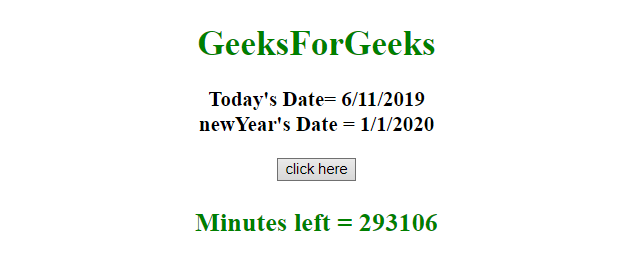
Producción:
- Antes de hacer clic en el botón:

- Después de hacer clic en el botón:

Ejemplo 2: este ejemplo usa la fecha de año nuevo de 2019 y año nuevo de 2020 para obtener la diferencia en minutos.
<!DOCTYPE HTML>
<html>
<head>
<title>
How to get the minutes between
two dates in JavaScript ?
</title>
</head>
<body style = "text-align:center;">
<h1 style = "color:green;" >
GeeksForGeeks
</h1>
<p id = "GFG_UP" style =
"font-size: 19px; font-weight: bold;">
</p>
<button onClick = "GFG_Fun()">
click here
</button>
<p id = "GFG_DOWN" style =
"color: green; font-size: 24px; font-weight: bold;">
</p>
<!-- Script to calculate difference between two dates -->
<script>
var up = document.getElementById('GFG_UP');
var down = document.getElementById('GFG_DOWN');
// Declare dates
var newYear1 = new Date("01-01-2019");
var newYear2 = new Date("01-01-2020");
// Display the dates
up.innerHTML = "First Date= "+ newYear1.toLocaleDateString()
+ "<br> Second Date = " + newYear2.toLocaleDateString();
// Function to calculate difference
// between two dates
function GFG_Fun() {
var dif = (newYear2 - newYear1);
var dif = Math.round((dif/1000)/60);
down.innerHTML = "Minutes left = " + dif;
}
</script>
</body>
</html>
Producción:
- Antes de hacer clic en el botón:

- Después de hacer clic en el botón:

Publicación traducida automáticamente
Artículo escrito por PranchalKatiyar y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA