Hay dos formas de cambiar el color de fuente del elemento de navegación activo. El color de fuente predeterminado es el blanco del enlace de navegación activo en el caso del elemento activo de navegación de Bootstrap. El primer enfoque es usar un archivo de estilo CSS y cambiar la clase del elemento de navegación cuando se hace clic.
El enfoque de la segunda forma es cambiar el color usando la propiedad jQuery .css() y también cambiar el estado de la clase a activo para un elemento de navegación usando jQuery.
Enfoque 1: proporcionar un estilo CSS superior: para cambiar el color de la fuente, se puede agregar un archivo de estilo superior al archivo HTML. Este archivo de estilo se utilizará para cambiar el color de fuente del elemento de navegación seleccionado. Cuando se selecciona un elemento de navegación, este archivo de estilo se agregará a ese elemento de navegación en particular.
Ejemplo:
html
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8" />
<meta name="viewport"
content="width=device-width,
initial-scale=1,
shrink-to-fit=no" />
<!-- Bootstrap CSS -->
<link rel="stylesheet"
href=
"https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/css/bootstrap.min.css"
integrity=
"sha384-TX8t27EcRE3e/ihU7zmQxVncDAy5uIKz4rEkgIXeMed4M0jlfIDPvg6uqKI2xXr2"
crossorigin="anonymous" />
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js">
</script>
<script src=
"https://npmcdn.com/tether@1.2.4/dist/js/tether.min.js">
</script>
<title>Active Link using css style</title>
<style>
/*Code to change color of active link*/
.navbar-nav > .active > a {
color: red;
}
</style>
</head>
<body>
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">
Home
</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">
GeeksForGeeks
</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">
Others
</a>
</li>
<li class="nav-item">
<a class="nav-link disabled"
href="#">Disabled</a>
</li>
</ul>
<script>
$(document).ready(function () {
$("ul.navbar-nav > li").click(function (e) {
$("ul.navbar-nav > li").removeClass("active");
$(this).addClass("active");
});
});
</script>
</body>
</html>
Producción:
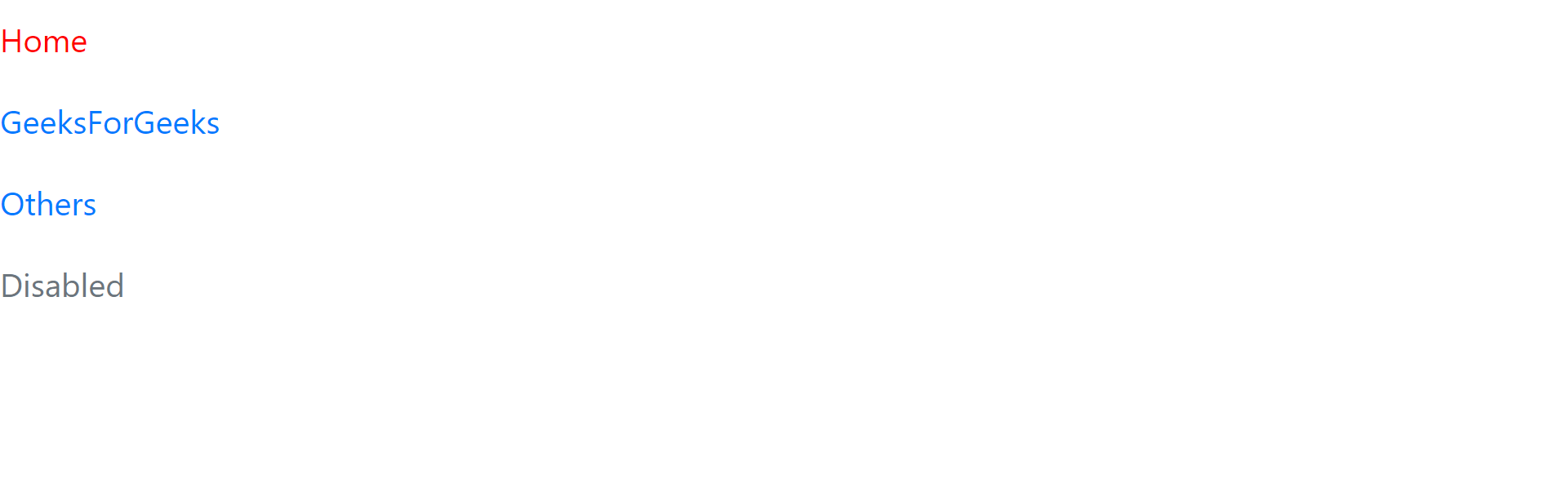
Aquí puede observar que el color del enlace activo cambia a rojo.

Se hace clic en el enlace de inicio y su color de fuente cambia a rojo

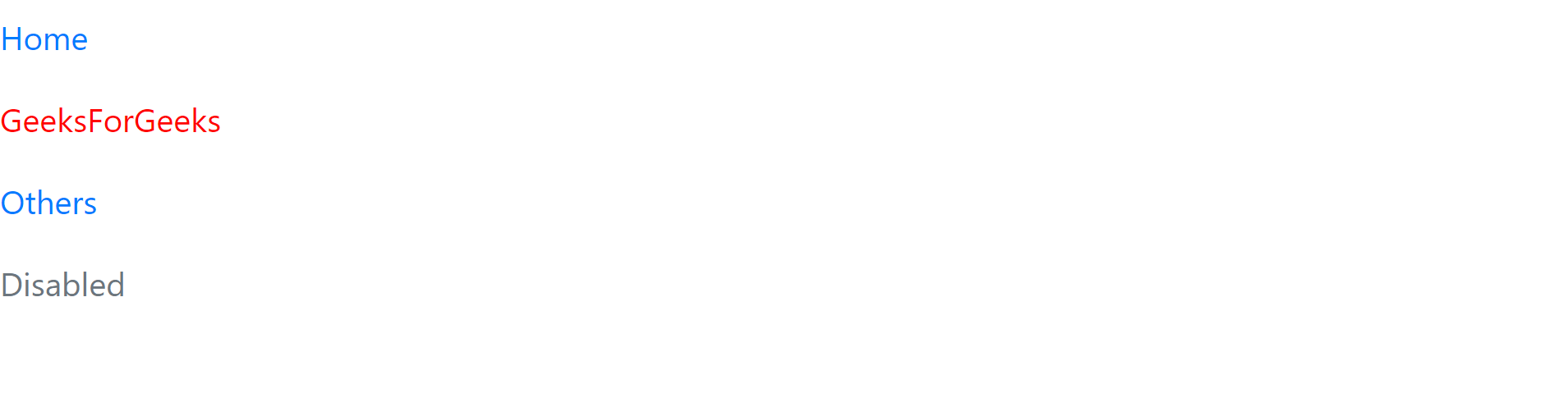
Se hace clic en el elemento de navegación GeeksForGeeks
Enfoque 2: Para cambiar el color de fuente de navegación activa usando jQuery: Para cambiar el color de fuente del enlace de navegación activa usando jQuery, necesitamos agregar la clase activa a ese elemento de navegación en particular y luego solo necesitamos aplicar el .css (propiedad, valor) para cambiar el color de fuente del elemento de navegación activo.
Ejemplo:
html
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8" />
<meta name="viewport"
content="width=device-width,
initial-scale=1,
shrink-to-fit=no" />
<!-- Bootstrap CSS -->
<link rel="stylesheet"
href=
"https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/css/bootstrap.min.css"
integrity=
"sha384-TX8t27EcRE3e/ihU7zmQxVncDAy5uIKz4rEkgIXeMed4M0jlfIDPvg6uqKI2xXr2"
crossorigin="anonymous" />
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js">
</script>
<script src=
"https://npmcdn.com/tether@1.2.4/dist/js/tether.min.js">
</script>
<title>Active Link font color using jquery</title>
</head>
<body>
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">
Home
</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">
GeeksForGeeks
</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">
Others
</a>
</li>
<li class="nav-item">
<a class="nav-link disabled"
href="#">Disabled</a>
</li>
</ul>
<script type="text/javascript">
$(document).ready(function () {
$("ul.navbar-nav > li > a").click(
function (e) {
$("ul.navbar-nav > li").removeClass(
"active");
$("ul.navbar-nav > li > a").css(
"color", "");
$(this).addClass("active");
$(this).css("color", "red");
});
});
</script>
</body>
</html>
Producción:
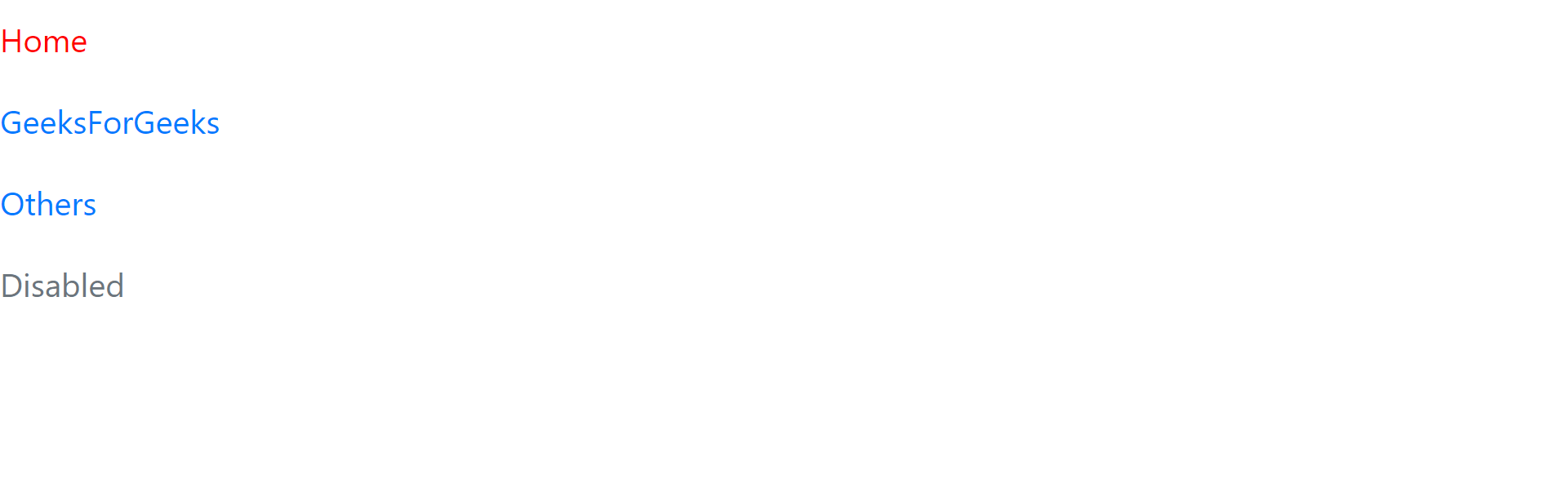
El color del vínculo activo cambió a rojo.

Se hace clic en el enlace de inicio y su color de fuente cambia a rojo. Aquí el color se cambia usando jquery.

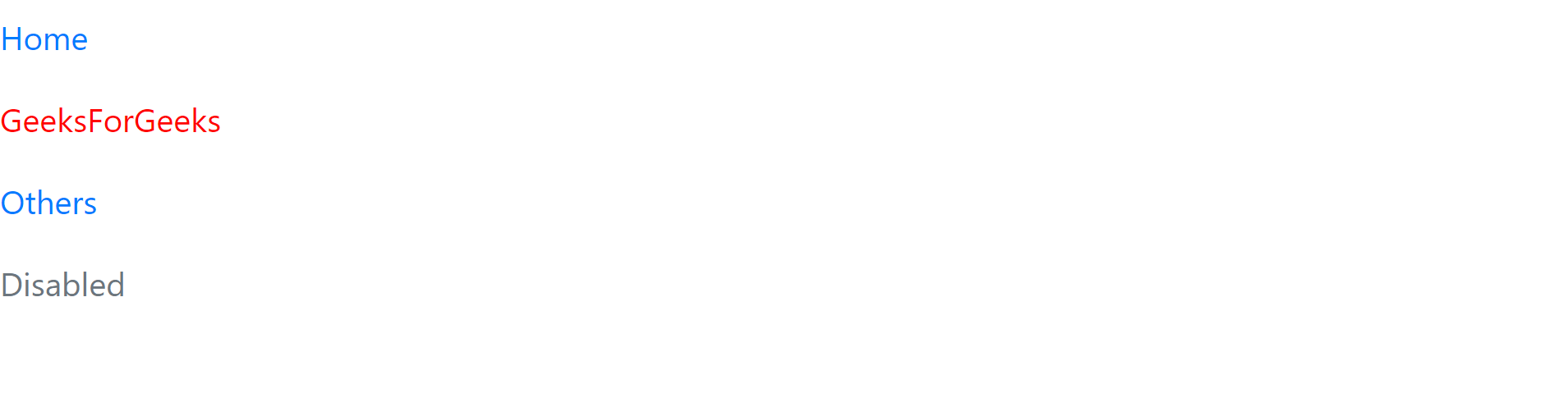
Se hace clic en el elemento de navegación GeeksForGeeks
Nota: La salida de ambos métodos será la misma. Cuando se hace clic en un elemento de navegación en particular, cambiará el color de la fuente.
Publicación traducida automáticamente
Artículo escrito por PranjalGoyal y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA