React es una biblioteca de JavaScript declarativa, eficiente y flexible para crear interfaces de usuario. Es ‘V’ en MVC. ReactJS es una biblioteca front-end de código abierto basada en componentes responsable solo de la capa de visualización de la aplicación. Es mantenido por Facebook.
En este artículo, aprenderemos cómo cambiar el idioma en el componente DayPickerInput de react-day-picker . Inicialmente, aprenderemos sobre react-day-picker.
El selector de día de reacción está diseñado para cubrir las necesidades más comunes de un selector de fecha en aplicaciones web. El componente React DayPickerInput se usa para representar un campo de entrada abriendo el DayPicker en una superposición.
Sintaxis:
import DayPickerInput from 'react-day-picker/DayPickerInput';
Ahora construyamos una aplicación de reacción para aprender más.
Paso 1: Cree una aplicación de reacción usando el siguiente comando.
npx create-react-app foldername
Paso 2: una vez hecho esto, cambie su directorio a la aplicación recién creada usando el siguiente comando.
cd foldername
Paso 3: Instale el módulo usando el siguiente comando:
npm install react-day-picker
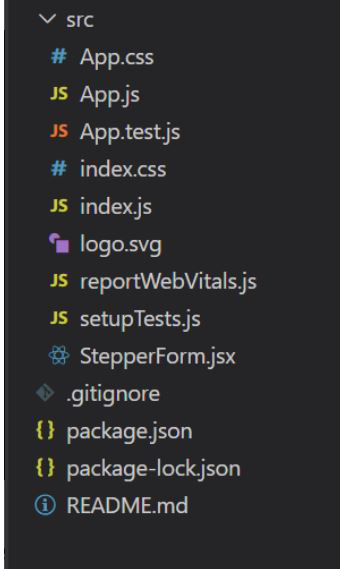
Estructura del proyecto: Se verá así.
Paso 3: Ejecute el servidor usando el siguiente comando:
npm start
Implementación: para cambiar el idioma de DatePickerInput, necesitamos usar la configuración regional dayPickerProp, es decir. Esto se conoce como localización.
Localización: el selector de días de reacción se puede localizar en cualquier idioma (el inglés es el predeterminado). Esto se puede hacer por:
- Uso de dayPickerProp (configuración regional)
- Usando moment.js
- Uso de la configuración regional
La configuración regional se usa para configurar el idioma en DateInputPicker. Puede ser cualquier idioma. Necesitamos definir algunos otros accesorios también basados en el lenguaje como días de la semana largos, días de la semana cortos, meses.
Sintaxis:
<DayPicker locale="*" weekdaysLong="*" weekdaysShort="*" months="*" />
Ejemplo 1: En este ejemplo, predefiniremos Meses, días de la semana para el idioma. Entonces los representaremos en consecuencia.
Javascript
import React from "react";
import DayPicker from "react-day-picker";
import "react-day-picker/lib/style.css";
class LocalizedExample extends React.Component {
constructor(props) {
super(props);
this.handleLanguage = this.handleLanguage.bind(this);
this.state = {
locale: "en",
};
}
WEEKDAYS_LONG = {
en: [
"Sunday",
"Monday",
"Tuesday",
"Wednesday",
"Thursday",
"Friday",
"Saturday",
],
it: [
"Domenica",
"Lunedì",
"Martedì",
"Mercoledì",
"Giovedì",
"Venerdì",
"Sabato",
],
};
WEEKDAYS_SHORT = {
en: ["Su", "Mo", "Tu", "We", "Th", "Fr", "Sa"],
it: ["D", "L", "M", "M", "G", "V", "S"],
};
MONTHS = {
en: [
"January",
"February",
"March",
"April",
"May",
"June",
"July",
"August",
"September",
"October",
"November",
"December",
],
it: [
"Gennaio",
"Febbraio",
"Marzo",
"Aprile",
"Maggio",
"Giugno",
"Luglio",
"Agosto",
"Settembre",
"Ottobre",
"Novembre",
"Dicembre",
],
};
handleLanguage(e) {
this.setState({
locale: e.target.value,
});
}
render() {
return (
<div>
<p>
<select onChange={this.handleLanguage}>
<option value="en" selected>
English
</option>
<option value="it">Italian</option>
</select>
</p>
<DayPicker
locale={this.state.locale}
months={this.MONTHS[this.state.locale]}
weekdaysLong={this.WEEKDAYS_LONG[this.state.locale]}
weekdaysShort={this.WEEKDAYS_SHORT[this.state.locale]}
/>
</div>
);
}
}
function App() {
return (
<div className="App">
<div>
<h1 style={{ color: "green" }}>GeeksforGeeks</h1>
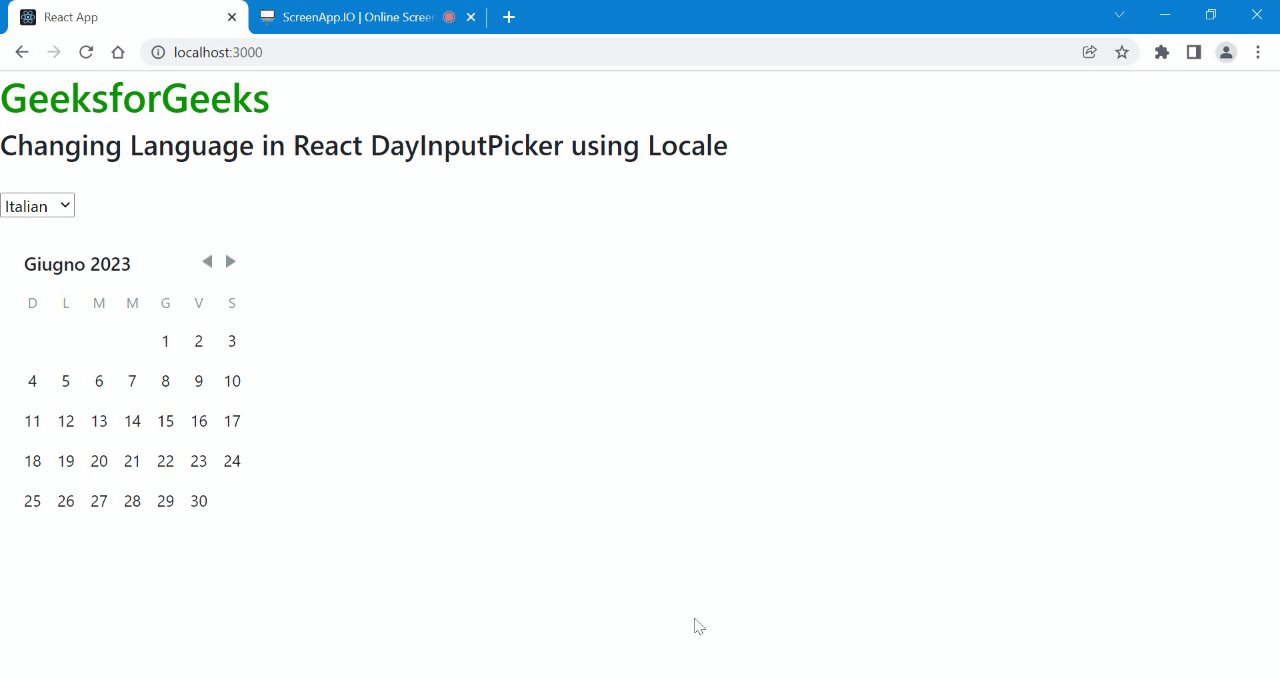
<h3>Changing Language in React DayInputPicker using Locale</h3>
<br></br>
<LocalizedExample />
</div>
</div>
);
}
export default App;
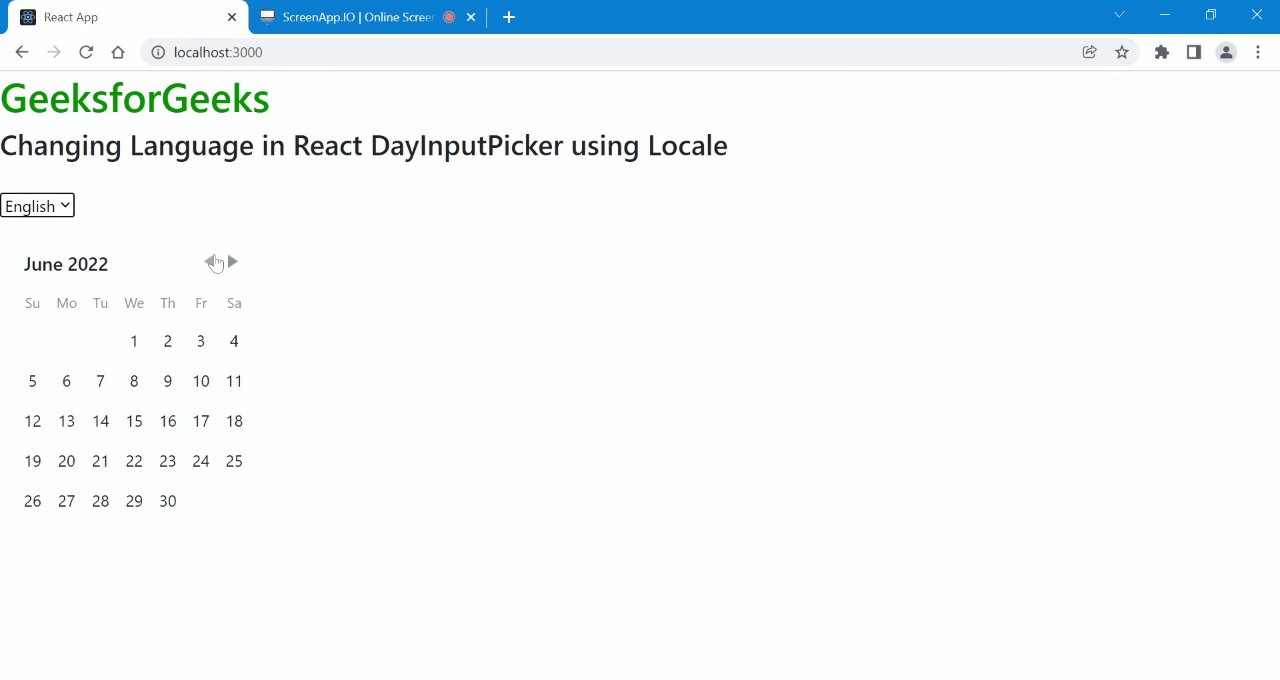
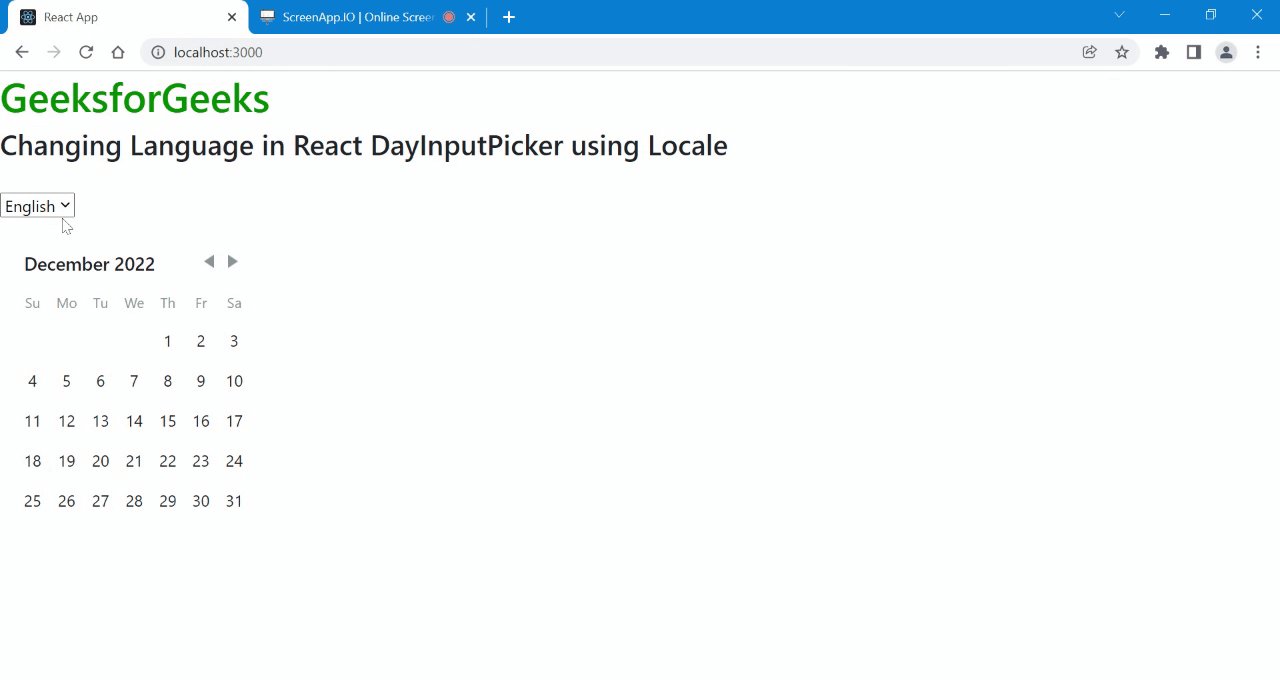
Producción:

Uso de Moment.js: Moment.js es un paquete de JavaScript que simplifica el análisis, la validación, la manipulación y la visualización de la fecha y la hora en JavaScript. Moment.js le permite mostrar fechas en un formato legible por humanos según su ubicación. Moment.js se puede usar en un navegador utilizando el enfoque de secuencia de comandos. También es compatible con Node.js y se puede instalar a través de npm.
Instalación del módulo: Instale este módulo usando el siguiente comando:
npm install moment
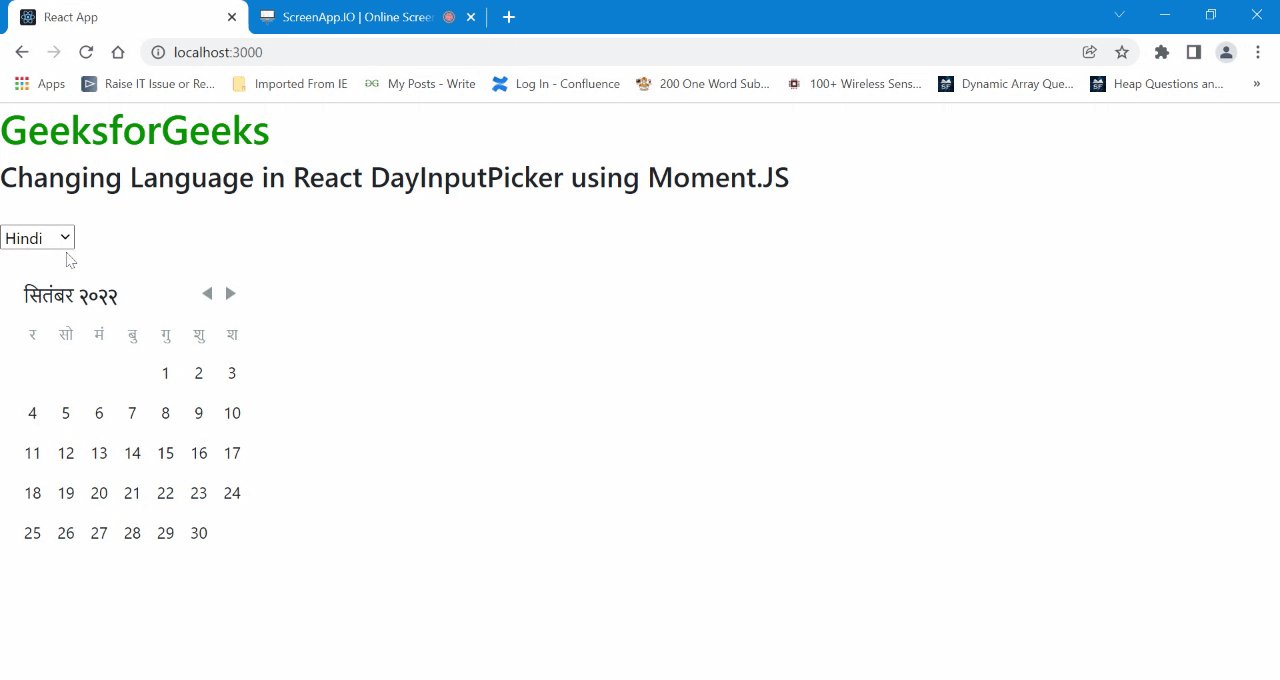
Ejemplo 2: En este ejemplo, nuevamente tendremos un menú desplegable para seleccionar Idioma y el calendario se representará en consecuencia. Esta vez no necesitamos mencionar específicamente los días de semana y otros accesorios. Estos se importan usando el momento, por ejemplo, import ‘moment/locale/hi’ para semanas, días, etc. en idioma hindi.
Javascript
import React from "react";
import { useState } from "react";
import DayPicker from "react-day-picker";
import "react-toastify/dist/ReactToastify.css";
import "react-day-picker/lib/style.css";
import MomentLocaleUtils from "react-day-picker/moment";
// For languages
import "moment/locale/ta";
import "moment/locale/ar";
import "moment/locale/hi";
import "moment/locale/it";
import "moment/locale/ur";
class MomentLocalizedExample extends React.Component {
constructor(props) {
super(props);
this.handleLanguage = this.handleLanguage.bind(this);
this.state = {
locale: "en",
};
}
handleLanguage(e) {
this.setState({
locale: e.target.value,
});
}
render() {
return (
<div>
<p>
<select onChange={this.handleLanguage}>
<option value="en" selected>
English
</option>
<option value="hi">Hindi</option>
<option value="ur">Urdu</option>
<option value="ta">Tamil</option>
<option value="ar">Arabic</option>
<option value="it">Italian</option>
</select>
</p>
<DayPicker
localeUtils={MomentLocaleUtils}
locale={this.state.locale}
/>
</div>
);
}
}
function App() {
return (
<div className="App">
<div>
<h1 style={{ color: "green" }}>GeeksforGeeks</h1>
<h3>
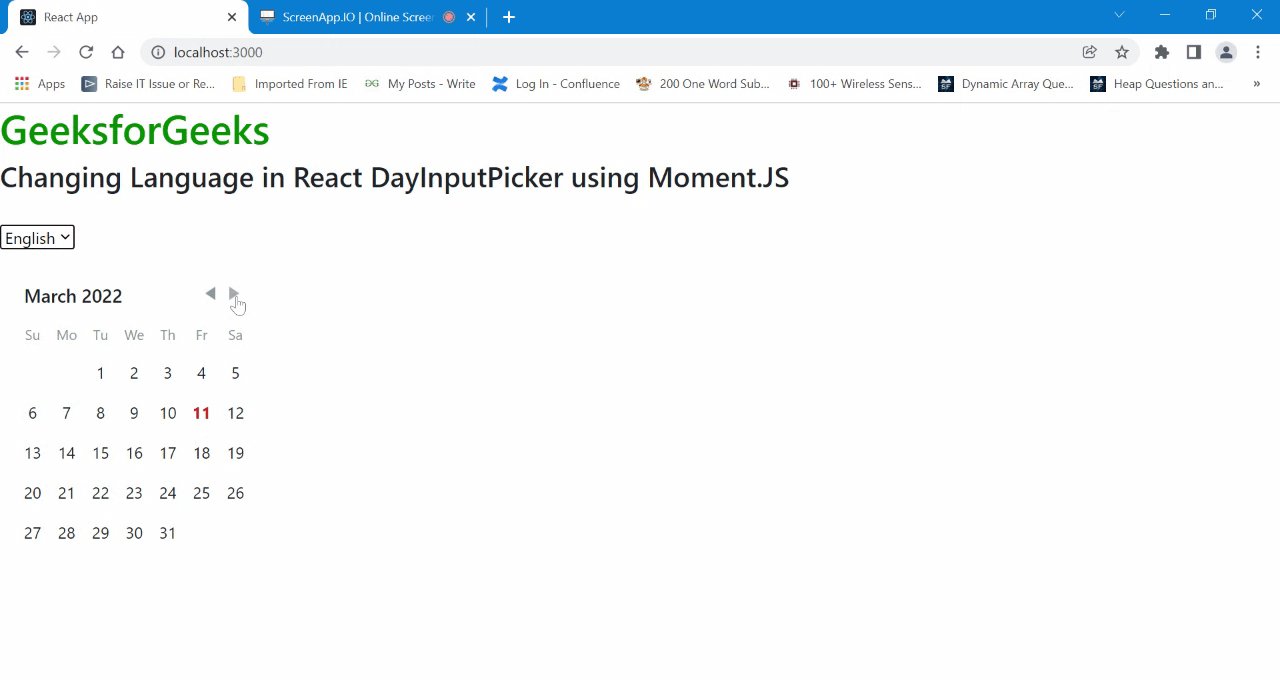
Changing Language in React DayInputPicker using Moment.JS
</h3>
<br></br>
<MomentLocalizedExample />
</div>
</div>
);
}
export default App;
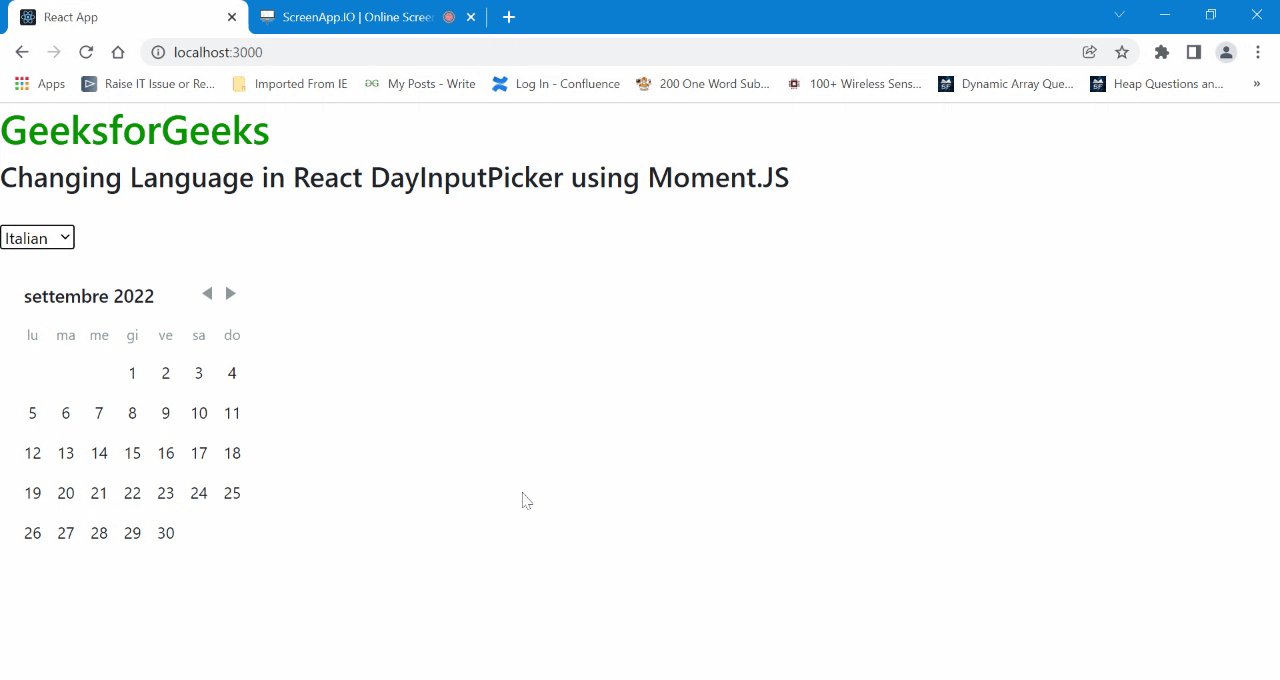
Producción:

Referencias:
Publicación traducida automáticamente
Artículo escrito por nikitamehrotra99 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA