DatePicker es un componente de Bootstrap Framework que permite a los usuarios seleccionar la fecha al proporcionar una interfaz fácil de usar. Con DatePicker, podemos seleccionar una fecha del cuadro de diálogo DatePicker, que es mucho mejor que escribir manualmente la fecha en el campo de entrada.
Además, podemos formatear el DatePicker según los requisitos. DatePicker proporciona varios formatos de fecha como dd/mm/aaaa , aaaa-mm-dd , dd/mm/aaaa , dd-mm-aaaa, etc., de los cuales se puede seleccionar el que mejor se adapte a los requisitos. Para usar estos formatos de fecha personalizados, debemos configurar este formato en jQuery DatePicker.
A continuación se muestran algunos ejemplos con diferentes formatos de fecha.
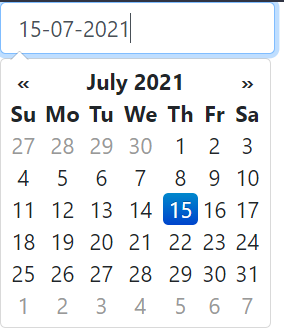
Ejemplo 1: El siguiente es el DatePicker con formato dd-mm-yyyy .
HTML
<!DOCTYPE html>
<html>
<head>
<link
href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
rel="stylesheet"
/>
<link
href=
"https://cdnjs.cloudflare.com/ajax/libs/bootstrap-datepicker/1.5.0/css/bootstrap-datepicker.css"
rel="stylesheet"
/>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/bootstrap-datepicker/1.5.0/js/bootstrap-datepicker.js">
</script>
</head>
<body>
<input type="text" class="date form-control" style="width: 200px" />
<script type="text/javascript">
$(".date").datepicker({
format: "dd-mm-yyyy",
});
</script>
</body>
</html>
Producción:

Ejemplo 2: El siguiente es el selector de fecha con formato aaaa-mm-dd .
HTML
<!DOCTYPE html>
<html>
<head>
<link
href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
rel="stylesheet"
/>
<link
href=
"https://cdnjs.cloudflare.com/ajax/libs/bootstrap-datepicker/1.5.0/css/bootstrap-datepicker.css"
rel="stylesheet"
/>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/bootstrap-datepicker/1.5.0/js/bootstrap-datepicker.js">
</script>
</head>
<body>
<input type="text" class="date form-control" style="width: 200px" />
<script type="text/javascript">
$(".date").datepicker({
format: "yyyy-mm-dd",
});
</script>
</body>
</html>
Producción:

Ejemplo 3: El siguiente es el datePicker con formato dd/mm/yyyy .
HTML
<!DOCTYPE html>
<html>
<head>
<link
href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
rel="stylesheet"
/>
<link
href=
"https://cdnjs.cloudflare.com/ajax/libs/bootstrap-datepicker/1.5.0/css/bootstrap-datepicker.css"
rel="stylesheet"
/>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/bootstrap-datepicker/1.5.0/js/bootstrap-datepicker.js">
</script>
</head>
<body>
<input type="text" class="date form-control" style="width: 200px" />
<script type="text/javascript">
$(".date").datepicker({
format: "dd/mm/yyyy",
});
</script>
</body>
</html>
Producción:

Ejemplo 4: El siguiente es el selector de fecha con formato aaaa/mm/dd .
HTML
<!DOCTYPE html>
<html>
<head>
<link
href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
rel="stylesheet"
/>
<link
href=
"https://cdnjs.cloudflare.com/ajax/libs/bootstrap-datepicker/1.5.0/css/bootstrap-datepicker.css"
rel="stylesheet"
/>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/bootstrap-datepicker/1.5.0/js/bootstrap-datepicker.js">
</script>
</head>
<body>
<input type="text" class="date form-control" style="width: 200px" />
<script type="text/javascript">
$(".date").datepicker({
format: "yyyy/mm/dd",
});
</script>
</body>
</html>
Producción:
