Con jQuery, es fácil escribir una línea de código para cambiar el valor seleccionado de una lista desplegable. Supongamos que tiene un elemento de selección y necesita seleccionar una de sus opciones en función de uno de sus valores. Para lograr esta hazaña, puede usar varios métodos, dos de esos métodos se explicarán a continuación.
Función utilizada:
- Función val(): Establece o devuelve el atributo de valor de los elementos seleccionados.
- Función attr(): Establece o devuelve los atributos y valores de los elementos seleccionados.
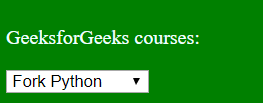
Ejemplo 1: Este ejemplo usa la función val() para establecer la opción correspondiente al valor pasado.
<!DOCTYPE html>
<html>
<head>
<title>
Change selected value
of a drop-down list
</title>
<style>
div {
width:15%;
background-color:green;
padding:8px;
color:azure;
}
</style>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script type="text/javascript">
$(document).ready(()=>{
$("#select").val('2');
});
</script>
</head>
<body>
<div>
<p id="gfg">GeeksforGeeks courses:</p>
<select id="select">
<option value="0">System Design</option>
<option value="1">DSA-Online</option>
<option value="2">Fork Python</option>
<option value="3">Fork Java</option>
</select>
</div>
</body>
</html>
Producción:
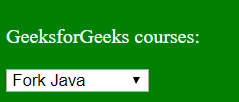
Ejemplo 2: Este ejemplo usa la función attr() para asignar el atributo seleccionado a la opción correspondiente.
<!DOCTYPE html>
<html>
<head>
<title>
Change selected value
of a drop-down list
</title>
<style>
div {
width:15%;
background-color:green;
padding:8px;
color:azure;
}
</style>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script type="text/javascript">
$(document).ready(()=>{
$("#select option[value=3]").attr('selected', 'selected');
});
</script>
</head>
<body>
<div>
<p id="gfg">GeeksforGeeks courses:</p>
<select id="select">
<option value="0">System Design</option>
<option value="1">DSA-Online</option>
<option value="2">Fork Python</option>
<option value="3">Fork Java</option>
</select>
</div>
</body>
</html>
Producción:
jQuery es una biblioteca JavaScript de código abierto que simplifica las interacciones entre un documento HTML/CSS. Es muy famosa por su filosofía de «Escribir menos, hacer más» .
Puede aprender jQuery desde cero siguiendo este tutorial de jQuery y ejemplos de jQuery .
Publicación traducida automáticamente
Artículo escrito por AnkitMishra16 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA