Requisitos previos: pygal
Pygal es un módulo de Python que se utiliza principalmente para crear gráficos y tablas SVG (Scalar Vector Graphics). Pygal es una biblioteca de gráficos e interfaz de usuario para Python que proporciona la funcionalidad comúnmente requerida en el diseño y las aplicaciones científicas.
En este artículo, veremos cómo podemos cambiar la posición de la leyenda y el número de columnas de la leyenda en la ventana del gráfico. Al hacer un gráfico, es importante para nosotros optimizar su tamaño y la posición de la leyenda. Aquí hay varias formas de cambiar la posición predeterminada de la leyenda según nuestro requisito.
Acercarse:
- Importar módulo requerido.
- Cree un objeto de gráfico.
- Pase la posición de la leyenda en la misma función.
- Etiqueta el gráfico.
- Mostrar gráfico.
La implementación del concepto discutido anteriormente se da a continuación:
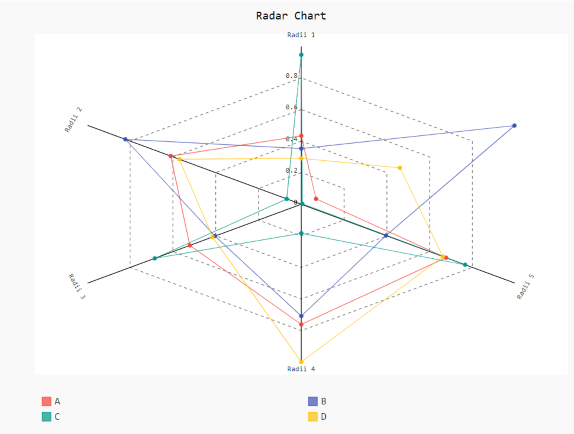
Ejemplo 1:
Python3
# importing pygal
import pygal
import numpy
# creating the chart object
Radar_Chart = pygal.Radar(legend_at_bottom=True)
Radar_Chart.x_labels = ['Radii 1', 'Radii 2',
'Radii 3', 'Radii 4',
'Radii 5']
# Random data
Radar_Chart.add('A', numpy.random.rand(6))
Radar_Chart.add('B', numpy.random.rand(6))
Radar_Chart.add('C', numpy.random.rand(6))
Radar_Chart.add('D', numpy.random.rand(6))
# naming the title
Radar_Chart.title = 'Radar Chart'
Radar_Chart.render_to_png('aa.png')
Producción

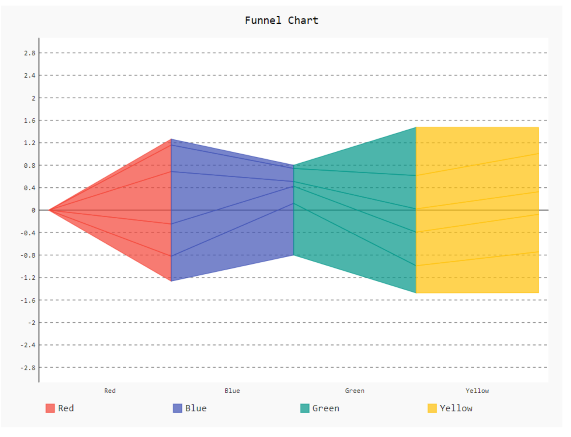
Ejemplo 2:
Python3
# importing pygal
import pygal
import numpy
# creating the chart object
funnel = pygal.Funnel(legend_at_bottom=True, legend_at_bottom_columns=4)
# Random data
funnel.add('Red', numpy.random.rand(5))
funnel.add('Blue', numpy.random.rand(5))
funnel.add('Green', numpy.random.rand(5))
funnel.add('Yellow', numpy.random.rand(5))
# naming the title
funnel.title = 'Funnel Chart'
funnel.render_to_png('aa.png')
Producción