En este artículo, discutiremos cómo cambiar la posición de la leyenda en Plotly usando Python.
La leyenda aparece por defecto cuando la variación de un objeto debe representarse con referencia al otro. La leyenda facilita la lectura de un gráfico, ya que contiene descripciones del código de color o las teclas utilizadas. Por defecto, la leyenda aparece en la esquina superior derecha del gráfico pero fuera del mismo, pero es posible posicionarlas según el requerimiento. Primero creemos una trama regular para que la diferencia sea evidente.
Conjunto de datos utilizado: haga clic aquí
Ejemplo : trama regular
Python3
# import libraries
import plotly.express as px
import pandas as pd
# read dataset
data = pd.read_csv("bestsellers.csv")
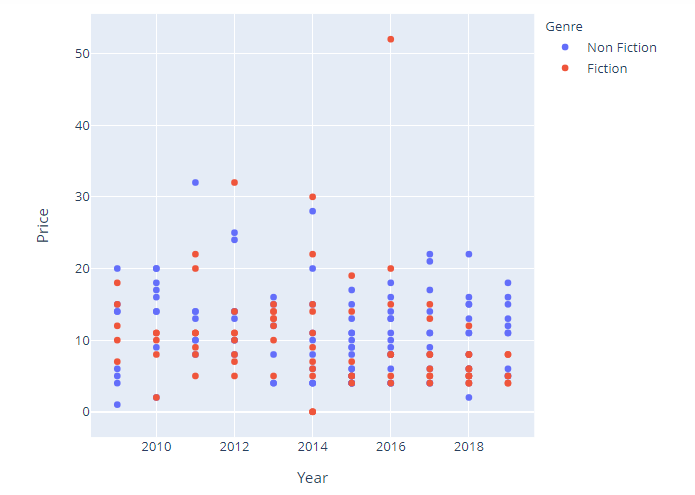
fig = px.scatter(data, x="Year", y="Price", color="Genre")
fig.show()
Salida :

Para posicionar la leyenda, usamos la función update_layout con la leyenda establecida en un diccionario que describe los atributos de una leyenda. las teclas de anclaje establecen la posición y x e y acomodan el margen con respecto al eje.
Sintaxis :
update_layout(leyenda=dict(yanchor, y, xanchor, x))
Al establecer valores apropiados para los parámetros anteriores, se puede lograr la tarea requerida.
Ejemplo : Coloque la leyenda en el centro
Python3
# import the modules
import plotly.express as px
import pandas as pd
# read the data
data = pd.read_csv("bestsellers.csv")
# scatter plot
fig = px.scatter(data, x="Year", y="Price", color="Genre")
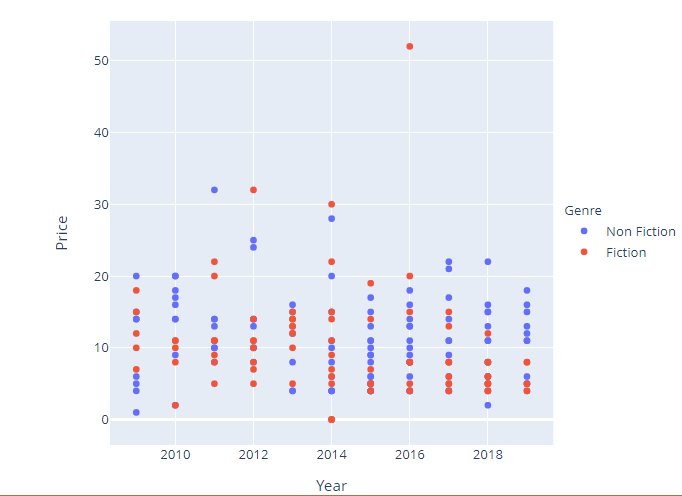
fig.update_layout(legend=dict(y=0.5))
fig.show()
Salida :

Ejemplo : Colocación de la leyenda en el gráfico
Python3
# import the modules
import plotly.express as px
import pandas as pd
# read the dataset
data = pd.read_csv("bestsellers.csv")
# scatter plot
fig = px.scatter(data, x="Year", y="Price", color="Genre")
# layout
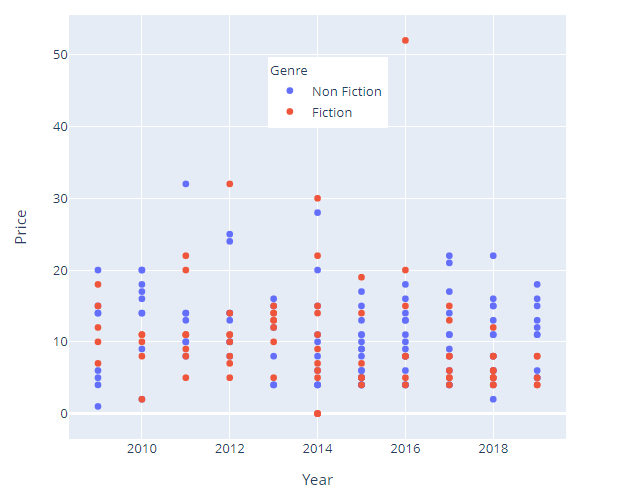
fig.update_layout(legend=dict(yanchor="top", y=0.9, xanchor="left", x=0.4))
fig.show()
Salida :

Publicación traducida automáticamente
Artículo escrito por vanshikagoyal43 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA