En este artículo, veremos cómo integrar la aplicación React Native con el código de back-end utilizando la API de búsqueda. La creación de redes es una operación inherentemente asíncrona.
React Native Fetch: Fetch es la mejor API de red basada en Promise en JavaScript. La búsqueda le permite realizar requests de red similares a XMLHttpRequest (XHR). El método fetch() solo tiene un argumento obligatorio: la URL del recurso que desea obtener. Para integrar React Native con la API fetch, defina un recurso y pase ese URI a la función fetch(), que devuelve los datos en función de la solicitud y los muestra a través del componente Ver.
Realización de requests al lado del servidor: para obtener contenido de una URL arbitraria, puede pasar la URL para obtener:
fetch('https://yourwebsite.com/yourdata.json');
Fetch también toma un segundo argumento opcional que le permite personalizar la solicitud HTTP. Es posible que desee especificar encabezados adicionales o realizar una solicitud POST:
fetch('https://server-url/<path>/', {
method: 'POST',
headers: {
Accept: 'application/json',
'Content-Type': 'application/json'
},
body: JSON.stringify({
firstData: 'yourValue',
secondData: 'yourOtherValue'
})
});
Ejemplo: en este ejemplo, veremos cómo cargar datos desde la URL del servidor y mostrarlos en la lista plana de React Native en 3 simples pasos. Para los datos, hemos utilizado el extremo de la API de http://jsonplaceholder.typicode.com/users , hemos creado el componente en App.js.
Paso 1: Primero necesitamos crear una aplicación nativa de reacción simple.
react-native init apiExample
O usando Expo,
expo init apiExample
Aquí apiExample es el nombre del proyecto . Si no tiene react-native, primero debe instalar react native usando npm o expo . Puede usar esta documentación de https://www.geeksforgeeks.org/introduction-react-native/ para instalar y configurar react-native.
Paso 2: cambie su directorio e ingrese al archivo App.js.
cd apiExample
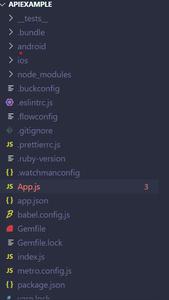
Estructura del proyecto:

estructura del proyecto
Paso 3: escriba el código en App.js para obtener datos de la API y estamos usando la función de obtención.
Javascript
import React, { useEffect, useState } from "react";
import {View, Text, FlatList} from 'react-native';
export default function App(){
const [users,setUsers] = useState([]);
useEffect(()=>{
fetchData()
},[]);
const fetchData = () => {
fetch("http://jsonplaceholder.typicode.com/users")
.then(response => response.json())
.then(jsonResponse => setUsers(jsonResponse))
.catch(error => console.log(error))
};
const renderUser = ({item}) => {
return (
<View style={{margin:10,borderWidth:0.5,padding:10}}>
<Text style={{color:"black",fontSize:16,fontWeight:"bold"}}>
User {item.id}
</Text>
<Text style={{color:"black"}}>Username : {item.username}</Text>
<Text style={{color:"black"}}>Name : {item.name}</Text>
<Text style={{color:"black"}}>Email : {item.email}</Text>
</View>
)
}
return (
<View style={{flex:1,backgroundColor:"white"}}>
<FlatList
data={users}
renderItem={renderUser}
keyExtractor={(item,index) => index.toString()}
/>
</View>
)
}
Paso para ejecutar la aplicación: después de escribir el código, inicie la aplicación para ver el resultado. Para iniciar la aplicación,
react-native run android
para iOS,
react-native run ios
Producción:

producción
Publicación traducida automáticamente
Artículo escrito por soundarajthevan y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA