En este artículo, cargaremos imágenes a la base de datos MySQL usando PHP PDO y las mostraremos en la página web.
Enfoque: asegúrese de tener un servidor XAMPP o un servidor WAMP instalado en su máquina. En este tutorial, utilizaremos el servidor WAMP.
Contenido del artículo:
- Estructura de la tabla
- Configuración de base de datos mediante PDO .
- Archivos HTML y PHP
- Procedimiento de trabajo
- Conclusión
Para subir imágenes a la base de datos MySQL usando PDO-PHP y mostrarlas en la página web, siga los pasos que se detallan a continuación:
1. Crear base de datos: Cree una base de datos usando PHPMyAdmin , la base de datos se llama » geeksforgeeks » aquí. Puede dar cualquier nombre a su base de datos. También puede usar su base de datos existente o crear una nueva.

crear base de datos «geeksforgeeks»
2. Crear tabla: ahora creamos una tabla llamada ‘ imágenes ‘. La tabla contiene tres campos:
- id – int (11) – clave principal – incremento automático
- nombre – varchar (100)
- imagen – varchar(255)
La estructura de su tabla debería verse así:

crear tabla «imágenes»
O copie y pegue el siguiente código en el panel SQL de su PHPMyAdmin.
CREATE TABLE `images`(
`id` int(11) NOT NULL AUTO_INCREMENT,
`name` varchar(100) NOT NULL,
`image` varchar(255) NOT NULL,
PRIMARY KEY (`id`)
) ENGINE=MyISAM DEFAULT CHARSET=latin1;
Para hacer esto desde el panel SQL, consulte la siguiente captura de pantalla:

crear una tabla desde el panel SQL
3. Creación de carpetas y archivos:
Ahora crearemos una carpeta llamada » subidas «. Los archivos cargados por el cliente en el servidor se almacenarán en esta carpeta. Cree archivos index.php , database_connection.php y view.php . Mantenga la carpeta principal de su proyecto (por ejemplo, GeeksforGeeks ) en la carpeta » C://xampp/htdocs/ «, si está usando XAMPP o » C://wamp64/www/ » si está usando el servidor WAMP, respectivamente. . La estructura de carpetas debería verse así:

estructura de carpetas
Configuración de base de datos usando PHP PDO:
- conexión_base_datos.php: Cree un archivo “ conexión_base_datos.php ” para la conexión a la base de datos.
PHP
<?php
$server = "localhost";
$username = "root";
$password = "";
$dbname = "geeksforgeeks";
try {
$conn = new PDO(
"mysql:host=$server; dbname=$dbname",
"$username", "$password"
);
$conn->setAttribute(
PDO::ATTR_ERRMODE,
PDO::ERRMODE_EXCEPTION
);
}
catch(PDOException $e) {
die('Unable to connect with the database');
}
?>
index.php: a continuación se muestra el código fuente de PHP para cargar las imágenes mediante el formulario HTML . Primero entendamos la parte de PHP.
En el siguiente código, el primer bloque verifica que se haya hecho clic en el botón ‘enviar’ del formulario usando la función isset() de PHP . Y el segundo bloque if verifica que el archivo de imagen existe con una extensión válida. $_FILES es una array asociativa superglobal bidimensional de elementos que se cargan a través del método HTTP POST . La función move_uploaded_file() se utiliza para cargar el archivo pdf en el servidor. Estamos pasando 2 valores, el nombre del archivo temporal y la carpeta donde se almacenará el archivo. Los archivos se almacenarán en la carpeta «GeeksForGeeks/uploads/» que creamos anteriormente.
En la etiqueta HTML <form> , estamos usando “ enctype=’multipart/form-data ”, que es un tipo de codificación que permite enviar archivos a través de un método POST . Sin esta codificación, los archivos no se pueden enviar a través del método POST. Debemos usar este enctype si desea permitir que los usuarios carguen un archivo a través de un formulario. Los múltiples atributos en el elemento del archivo de entrada se utilizan para habilitar la selección de múltiples archivos.
PHP
<?php
include "database_connection.php";
if(isset($_POST['submit'])) {
// Count total files
$countfiles = count($_FILES['files']['name']);
// Prepared statement
$query = "INSERT INTO images (name,image) VALUES(?,?)";
$statement = $conn->prepare($query);
// Loop all files
for($i = 0; $i < $countfiles; $i++) {
// File name
$filename = $_FILES['files']['name'][$i];
// Location
$target_file = './uploads/'.$filename;
// file extension
$file_extension = pathinfo(
$target_file, PATHINFO_EXTENSION);
$file_extension = strtolower($file_extension);
// Valid image extension
$valid_extension = array("png","jpeg","jpg");
if(in_array($file_extension, $valid_extension)) {
// Upload file
if(move_uploaded_file(
$_FILES['files']['tmp_name'][$i],
$target_file)
) {
// Execute query
$statement->execute(
array($filename,$target_file));
}
}
}
echo "File upload successfully";
}
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1.0">
<title>Geeks for geeks Image Upload</title>
</head>
<body>
<h1>Upload Images</h1>
<form method='post' action=''
enctype='multipart/form-data'>
<input type='file' name='files[]' multiple />
<input type='submit' value='Submit' name='submit' />
</form>
<a href="view.php">|View Uploads|</a>
</body>
</html>
view.php: Código para mostrar las imágenes cargadas.
PHP
<?php
include "database_connection.php";
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1.0">
</head>
<body>
<?php
$stmt = $conn->prepare('select * from images');
$stmt->execute();
$imagelist = $stmt->fetchAll();
foreach($imagelist as $image) {
?>
<img src="<?=$image['image']?>"
title="<?=$image['name'] ?>"
width='200' height='200'>
<?php
}
?>
</body>
</html>
4. Procedimiento de trabajo:
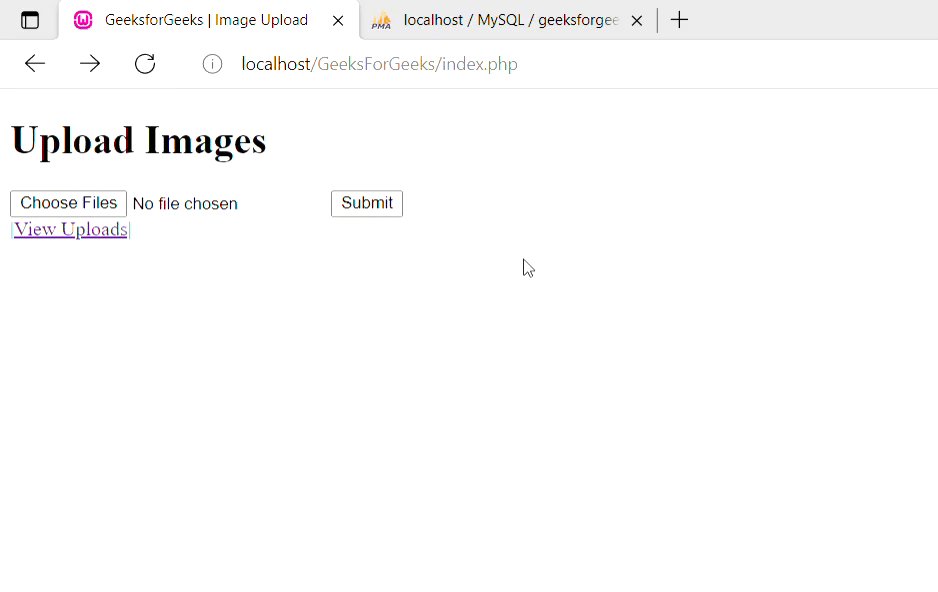
1. Ejecute el servidor local o cualquier servidor y redirija a su página index.php .

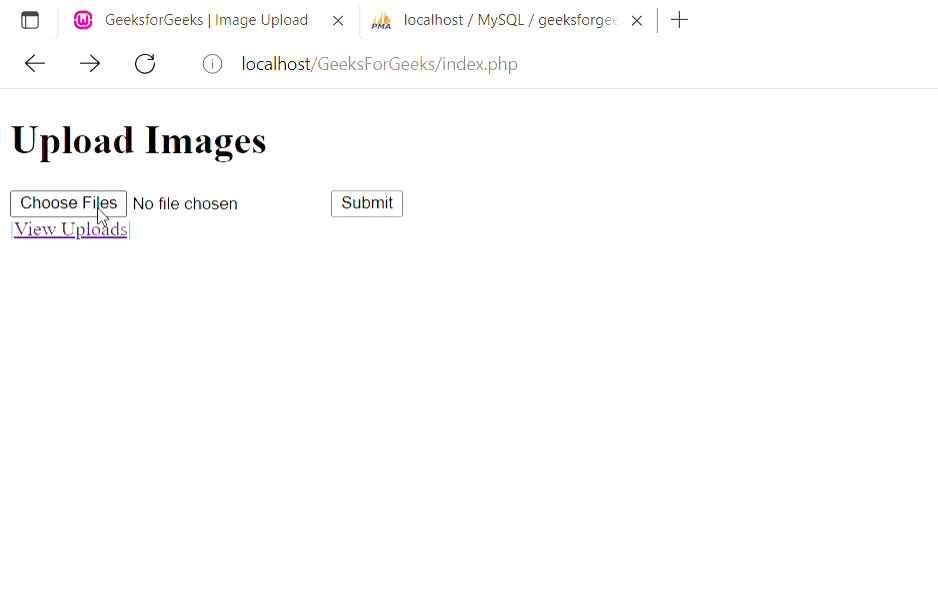
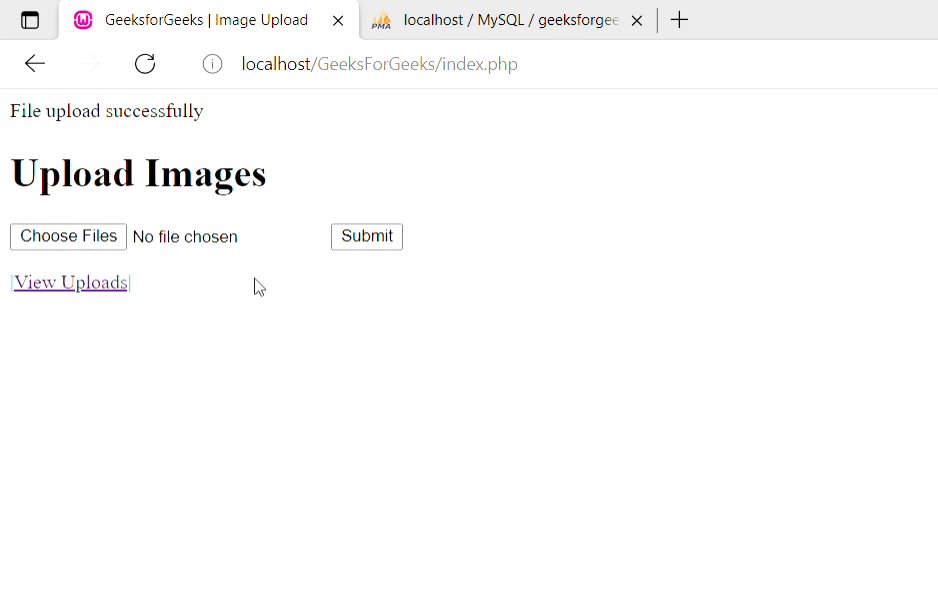
2. Seleccione su archivo de imagen para cargar y haga clic en el botón Enviar para cargar la imagen en la base de datos.

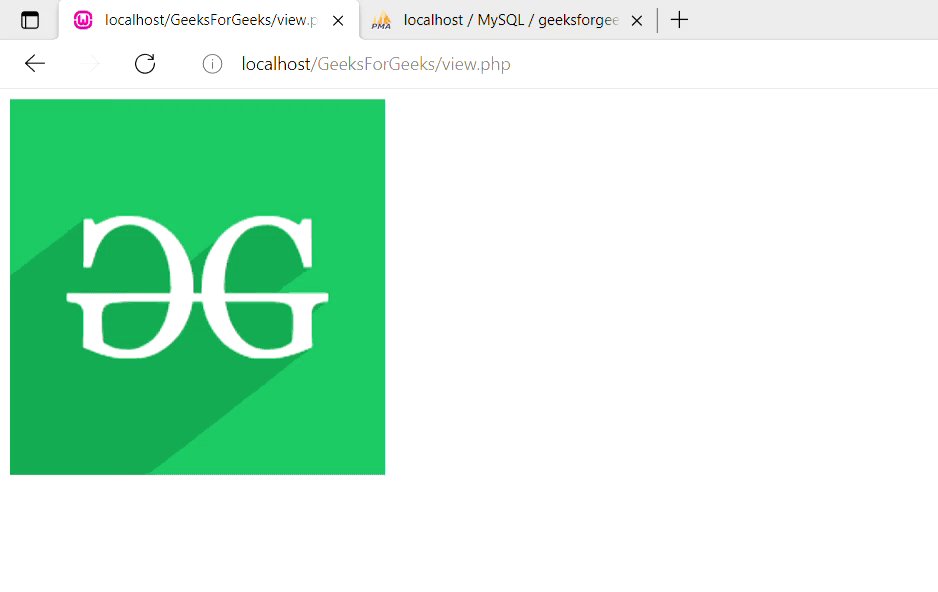
3. Haga clic en el enlace Ver carga para verificar el archivo cargado.

5. Conclusión: puede agregar CSS y cambiar HTML según los requisitos de la aplicación. En lo anterior, se implementa el funcionamiento de esta función de carga de imágenes en PHP.

PHP es un lenguaje de secuencias de comandos del lado del servidor diseñado específicamente para el desarrollo web. Puede aprender PHP desde cero siguiendo este tutorial de PHP y ejemplos de PHP .