Colocar el icono de Font Awesome en tu formulario es una idea innovadora que llamará la atención sobre tu sitio web. Es tan simple como poner el icono de Font Awesome en cualquier botón. La etiqueta <i> y la etiqueta <span> se usan ampliamente para agregar íconos en las páginas web. Para agregar cualquier ícono en las páginas web, necesita el enlace de font-awesome dentro de la sección de encabezado. El ícono de font-awesome se puede colocar usando el prefijo fa antes del nombre del ícono.
Enlace de Fontawesome:
https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css
Ejemplo: En este ejemplo, tomaremos un formulario donde el campo de entrada es necesario. Después de eso, colocaremos el ícono de fuente impresionante dentro del campo de entrada. Usaremos el enlace CDN para usar los íconos de fuente impresionante. Después del campo de entrada, colocaremos nuestro icono. Luego, con la ayuda de la propiedad de posición de CSS , colocaremos el icono sobre el campo de entrada.
A continuación se muestra la implementación del enfoque anterior:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href=
"https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<style>
/* Assign full width inputs*/
input[type=text],
input[type=password] {
width: 100%;
padding: 12px 40px;
margin: 8px 0;
display: inline-block;
border: 1px solid #ccc;
box-sizing: border-box;
}
/* Set a style for the buttons*/
button {
background-color: #4CAF50;
color: white;
padding: 14px 20px;
margin: 8px 0;
border: none;
cursor: pointer;
width: 100%;
}
/* Set a hover effect for the button*/
button:hover {
opacity: 0.8;
}
/* Set extra style for the cancel button*/
.container {
padding: 16px;
}
.fontuser {
position: relative;
}
.fontuser i{
position: absolute;
left: 15px;
top: 40px;
color: gray;
}
.fontpassword {
position: relative;
}
.fontpassword i{
position: absolute;
left: 15px;
top: 40px;
color: gray;
}
</style>
</head>
<body>
<div class="container">
<div class="fontuser">
<label><b>Username</b></label>
<input type="text"
placeholder="Enter Username"
name="uname" required>
<i class="fa fa-user fa-lg"></i>
</div>
<div class="fontpassword">
<label><b>Password</b></label>
<input type="password"
placeholder="Enter Password"
name="psw" required>
<i class="fa fa-key fa-lg"></i>
</div>
<button type="submit">Login</button>
<input type="checkbox" checked="checked">
Remember me
</div>
</body>
</html>
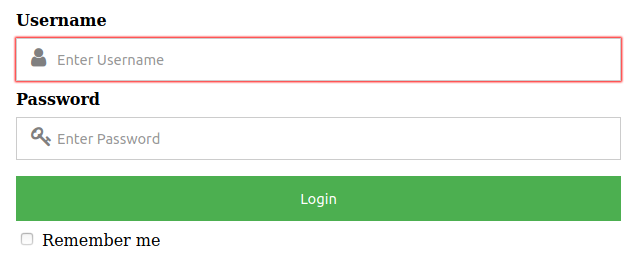
Producción:
HTML es la base de las páginas web, se utiliza para el desarrollo de páginas web mediante la estructuración de sitios web y aplicaciones web. Puede aprender HTML desde cero siguiendo este tutorial de HTML y ejemplos de HTML .
CSS es la base de las páginas web, se usa para el desarrollo de páginas web mediante el diseño de sitios web y aplicaciones web. Puede aprender CSS desde cero siguiendo este tutorial de CSS y ejemplos de CSS .
Publicación traducida automáticamente
Artículo escrito por skyridetim y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA