Podemos usar el siguiente enfoque en ReactJS para que el caché ya exista o no. Podemos verificar si el caché ya existe o no desde el navegador y usarlo en nuestra aplicación cuando sea necesario. El almacenamiento en caché es una técnica que nos ayuda a almacenar una copia de un recurso determinado en nuestro navegador y la devuelve cuando se solicita.
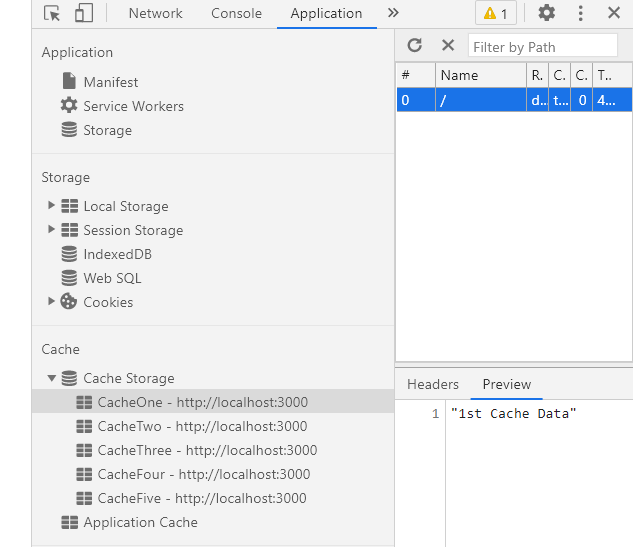
Enfoque: siga estos sencillos pasos para verificar que el caché ya exista o no en ReactJS. Hemos creado nuestra función isCacheAlreadyExisting() que toma el nombre del caché y devuelve verdadero/falso en función de si el nombre del caché dado ya existe o no. Cuando hacemos clic en el botón, la función se activa y verifica si el caché ya existe o no. En el siguiente ejemplo, estamos tratando de verificar si CacheThree y CacheEight ya están presentes en el navegador o no, nuestro navegador tiene cinco cachés llamados CacheOne, CacheTwo, CacheThree, CacheFour y CacheFive como se muestra a continuación:

Creando la aplicación React:
Paso 1: Cree una aplicación React usando el siguiente comando:
npx create-react-app foldername
Paso 2: después de crear la carpeta de su proyecto, es decir , el nombre de la carpeta , acceda a ella con el siguiente comando:
cd foldername
Estructura del proyecto: Tendrá el siguiente aspecto.

Estructura del proyecto
App.js: ahora escriba el siguiente código en el archivo App.js. Aquí, la aplicación es nuestro componente predeterminado donde hemos escrito nuestro código.
Aplicación.js
Publicación traducida automáticamente
Artículo escrito por GeeksforGeeks y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA