Hay dos formas de verificar si un elemento en el documento HTML existe o no usando jQuery.
Enfoque 1: usar la propiedad de longitud en jQuery. Si el elemento existe, la propiedad de longitud devolverá el recuento total de los elementos coincidentes con el selector especificado. En JavaScript, todo es un valor verdadero o falso, por lo tanto, si la longitud es 0, se evalúa como falso, todo lo demás es verdadero.
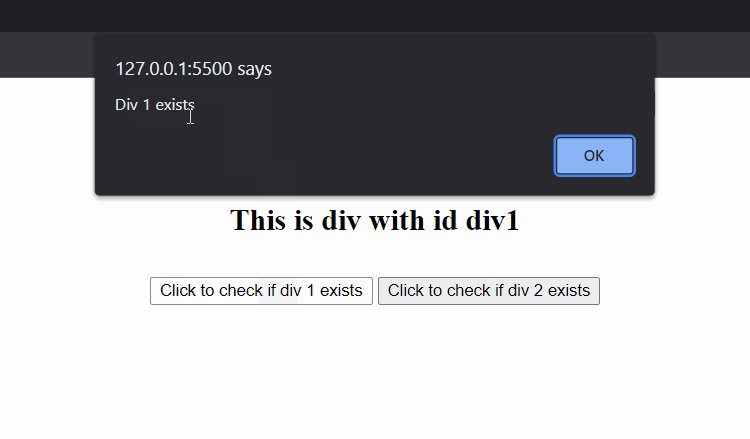
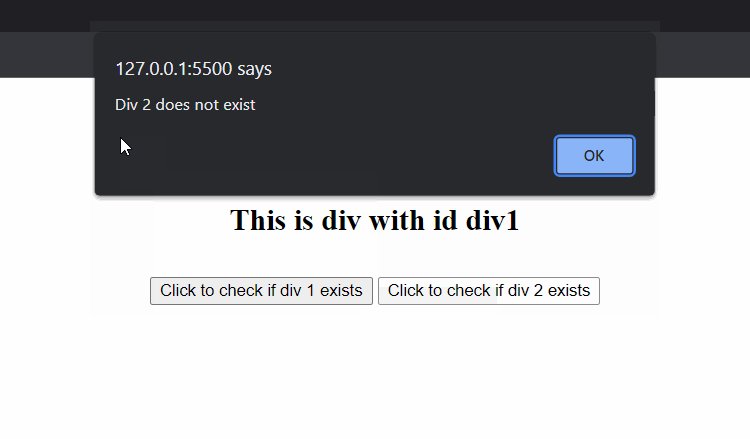
Hay un elemento div definido en el siguiente ejemplo y hay dos botones, que al hacer clic verifican la existencia de dos divs separados. Si se hace clic en el primer botón, se muestra un mensaje de alerta que indica que «existe div 1» ya que un elemento div con una identificación de div1 está presente en el marcado HTML. Sin embargo, si se hace clic en el segundo botón, aún se muestra un mensaje de alerta, pero indica que «div 2 no existe» ya que no existe un elemento div con una identificación de div2 .
Ejemplo:
HTML
<!DOCTYPE html>
<html>
<head>
<!-- jQuery -->
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<title>Check whether an element exists or not using jQuery</title>
<!-- Basic inline styling -->
<style>
body {
text-align: center;
}
h1 {
color: green;
font-size: 2.5rem;
}
div {
font-weight: bold;
font-size: 1.5rem;
}
button {
cursor: pointer;
margin-top: 2rem;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<div id="div1">This is div with id div1</div>
<button id="div-1-check-btn">
Click to check if div 1 exists
</button>
<button id="div-2-check-btn">
Click to check if div 2 exists
</button>
<script type="text/javascript">
$(document).ready(function () {
$("#div-1-check-btn").click(function () {
if ($("#div1").length) {
alert("Div 1 exists");
} else {
alert("Div 1 does not exist");
}
});
$("#div-2-check-btn").click(function () {
if ($("#div2").length) {
alert("Div 2 exists");
} else {
alert("Div 2 does not exist");
}
});
});
</script>
</body>
</html>
Producción:

Enfoque 2: usar un complemento de jQuery con métodos. Este enfoque es bastante similar al primer enfoque debido al hecho de que también usa la propiedad de longitud en jQuery, pero la diferencia es que existe un método definido por el usuario () que se crea a partir del complemento usando la misma lógica de valores verdaderos y falsos de longitud como se discutió en la técnica anterior.
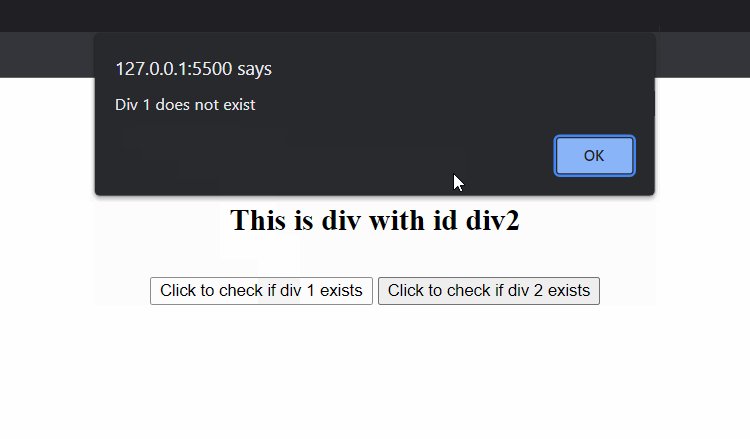
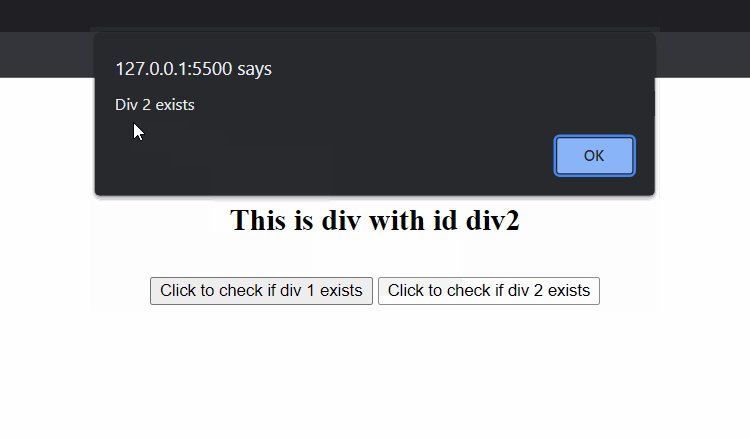
Hay un elemento div definido en el siguiente ejemplo y hay dos botones, que al hacer clic verifican la existencia de dos divs separados. Si se hace clic en el primer botón, se muestra un mensaje de alerta que indica que «div 1 no existe» ya que un elemento div con una identificación de div1 está ausente en el marcado HTML. Sin embargo, si se hace clic en el segundo botón, aún se muestra un mensaje de alerta, pero indica que «existe div2» ya que está presente un elemento div con una identificación de div2.
Ejemplo:
HTML
<!DOCTYPE html>
<html>
<head>
<!-- jQuery -->
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<title>Check whether an element exists or not using jQuery</title>
<!-- Basic inline styling -->
<style>
body {
text-align: center;
}
h1 {
color: green;
font-size: 2.5rem;
}
div {
font-weight: bold;
font-size: 1.5rem;
}
button {
cursor: pointer;
margin-top: 2rem;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<div id="div2">This is div with id div2</div>
<button id="div-1-check-btn">
Click to check if div 1 exists
</button>
<button id="div-2-check-btn">
Click to check if div 2 exists
</button>
<script type="text/javascript">
$(document).ready(function () {
jQuery.fn.exists = function () {
return this.length > 0;
};
$("#div-1-check-btn").click(function () {
if ($("#div1").exists()) {
alert("Div 1 exists");
} else {
alert("Div 1 does not exist");
}
});
$("#div-2-check-btn").click(function () {
if ($("#div2").exists()) {
alert("Div 2 exists");
} else {
alert("Div 2 does not exist");
}
});
});
</script>
</body>
</html>
Producción:

Publicación traducida automáticamente
Artículo escrito por rajatsandhu2001 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA