HTML5 es fácil de entender y no se compila en diferentes formas antes de que el navegador lo muestre.
En cualquier código, son posibles 2 tipos de errores:
- Error de sintaxis: sintaxis incorrecta que conduce a un error de tiempo de compilación en otros idiomas. HTML no tiene ningún efecto de error de sintaxis.
- Error lógico: la sintaxis es correcta pero la salida es inesperada debido a una lógica incorrecta.
En HTML, nunca encontramos errores de sintaxis porque el navegador analiza HTML de manera permisiva, lo que significa que la página se muestra incluso si hay errores de sintaxis. Los navegadores tienen algunas reglas integradas para mostrar HTML incorrecto. Por lo tanto, siempre habrá alguna salida, incluso si no es la esperada.
La forma en que los navegadores analizan HTML es mucho más permisiva que la forma en que se ejecutan otros lenguajes de programación, lo que conduce a escenarios buenos (se muestra el contenido) y malos (el contenido se muestra de una manera inesperada).
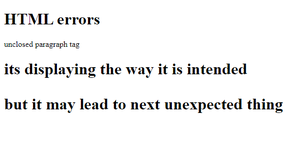
En el siguiente ejemplo, hay algunos errores de sintaxis como la etiqueta p incompleta, la etiqueta h1 incompleta, pero aun así, muestra parte del contenido de la manera esperada. En este caso, la etiqueta p inicial y la etiqueta h1, pero la siguiente etiqueta p se muestra como h1. Estos escenarios son fáciles de identificar y evitar en códigos pequeños, pero cuando aumenta la longitud del código, será complejo depurar el código.
Ejemplo:
HTML
<!DOCTYPE html> <html> <head> <title>HTML errors</title> </head> <body> <h1>HTML errors</h1> <p>unclosed paragraph tag <h1>its displaying the way it is intended <p>but it may lead to next unexpected thing </body> </html>
Producción:

Validación de nuestro HTML: para asegurarse de que su código html esté libre de errores, utilice el servicio de validación html de w3c. Este sitio toma html como entrada y devuelve los errores en el documento html. Puede proporcionar html proporcionando un enlace al documento html, cargando un archivo html o pegando directamente el html allí.

interfaz W3C
Ejemplo: Probemos pegando directamente html. Aquí está el resultado del código dado arriba. Los errores en el HTML están resaltados, por lo que ahora podemos hacer los cambios correspondientes en html y hacerlo libre de errores.

errores
El código HTML sin errores se muestra a continuación.
HTML
<!DOCTYPE html> <html> <head> <title>Page Title</title> </head> <body> <h2>Welcome To GFG</h2> <p>Default code has been loaded into the Editor.</p> </body> </html>
Publicación traducida automáticamente
Artículo escrito por kajaldhatrak y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA