React es una biblioteca de JavaScript creada por Facebook . Es una herramienta para construir un componenteUI (interfaz deusuario ) . Es ampliamente utilizado para hacer SPA ( aplicación de una sola página) y tiene una gran comunidad de desarrolladores.
Django es un marco web basado en Python que fomenta el desarrollo rápido y el diseño limpio y pragmático. Debido a que está listo para usar y está lleno de características maravillosas, desde la autenticación hasta la administración de sesiones, todo esto lo hace ridículamente rápido.
Razón para elegir Reaccionar con Django:
- Tanto React como Django son la biblioteca y los marcos más populares y son espléndidos en sus respectivos dominios.
- La maravillosa optimización SPA de React y las potentes funciones de Django lo hacen aún mejor.
- Cuentan con un gran apoyo de la comunidad y brindan asistencia inmediata.
Ventajas de conectar React con Django: Como ambas partes se manejarán por separado, es decir , React y Django. Aquí está la lista de ventajas de usarlos por separado.
- Interfaz más limpia y clara entre la lógica y las funciones de front-end y back-end.
- Fácil de implementar la parte frontal o la parte trasera sin volver a implementar la otra.
- Suavizar la experiencia del usuario, con menos tiempos de carga y menos transiciones percibidas: los datos se recuperan en segundo plano y solo se recargará una parte del componente completo.
- Si hay equipos separados trabajando en front-end y back-end respectivamente, no necesitan preocuparse por otra parte, ya que ambos pueden trabajar de forma independiente.
- Puede crear aplicaciones escalables y de múltiples clientes (web, móvil) . Todos los clientes deberán consumir la misma API proporcionada por el back-end.
Las ventajas anteriores eventualmente darán como resultado que solo quede una tarea, es decir, la conexión .
requisitos previos:
- Una máquina de desarrollo con cualquier sistema operativo (Linux/Windows/Mac).
- Python 3 instalado.
- Node.js instalado (versión 12+).
- npm instalado (versión 6+).
- Comprensión básica de ambos marcos (Django y React).
Conecte el front-end con el back-end: esto generalmente sucede porque comenzamos a aprender la parte del front-end ( HTML , CSS , Bootstrap o React, Angular o Vue si usa el marco) o la parte del back-end ( Node.js , Django , etc. o cualquier otro framework). De todos modos, esa es la forma de aprender.
Comprendamos el flujo de trabajo básico de la conexión. Estos 2 puntos clave son componentes básicos de las tecnologías web.
- En el back-end, crearemos una API usando Django-rest (con métodos como GET, POST).
- En el front-end, consumiremos la API hecha en Django al presionarla usando React.
Sobre el Proyecto: Este proyecto es una sencilla aplicación en la que puedes escribir una cita y el nombre del autor. Básicamente basado en la operación CRUD ( Crear , Leer , Actualizar y Eliminar ) .

Configuración del back-end: Cree una carpeta de proyecto para Django creando un entorno virtual. Debe tener instalado el paquete virtualenv .
Paso 1: si no está instalado, instálelo escribiendo un comando en la terminal.
python3 -m pip install --user virtualenv
Paso 2: Crear un entorno virtual.
python3 -m venv env
cd env
source bin/activate
Paso 3: Instale los paquetes a continuación usando pip
pip install django
pip install djangorestframework
python -m pip install django-cors-headers
Paso 4: Cree un nombre de proyecto de su elección.
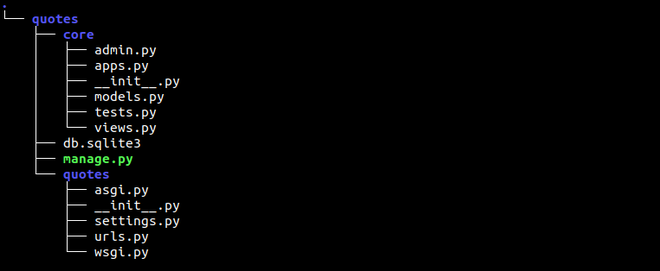
django-admin startproject quotes
cd quotes
django-admin startapp core

Paso 5:
- models.py: Ahora vamos a crear un modelo de base de datos para nuestro proyecto. Como el proyecto es muy simple y el modelo es suficiente para ilustrar. Aquí está el archivo models.py de la aplicación principal. Nombre y detalle son dos campos que se utilizan para almacenar el nombre del autor y la cita enviada por el autor respectivamente.
Python3
from django.db import models # Create your models here. class React(models.Model): name = models.CharField(max_length=30) detail = models.CharField(max_length=500)
- serializer.py: cree serializer.py dentro de la carpeta principal. Aquí está el serializador para el modelo React . Los serializadores se usan básicamente para convertir datos complejos en tipos de datos nativos de Python que luego se pueden representar fácilmente en JSON (que vamos a usar en React, es decir, en el lado del cliente).
Python3
from rest_framework import serializers from . models import * class ReactSerializer(serializers.ModelSerializer): class Meta: model = React fields = ['name', 'detail']
- views.py: Aquí está views.py en el que podemos crear nuestro método como GET, PUT, POST, DELETE. Creé GET y POST usando vistas basadas en clases de Django. En el método GET, estamos devolviendo datos del modelo llamando a React.objects.all() y luego usando la comprensión de listas para convertir el autor y sus citas en el diccionario de Python. En el método POST, simplemente guardamos los datos sin pasar por los datos a ReactSerializer().Es hora de definir el punto final de la API. El punto final de una API es la URL donde nuestro cliente accederá para consumir datos del servidor. Generalmente es el lugar donde viven nuestros recursos (base de datos y otras funciones programadas).
Python3
from django.shortcuts import render
from rest_framework.views import APIView
from . models import *
from rest_framework.response import Response
from . serializer import *
# Create your views here.
class ReactView(APIView):
serializer_class = ReactSerializer
def get(self, request):
detail = [ {"name": detail.name,"detail": detail.detail}
for detail in React.objects.all()]
return Response(detail)
def post(self, request):
serializer = ReactSerializer(data=request.data)
if serializer.is_valid(raise_exception=True):
serializer.save()
return Response(serializer.data)
Paso 6:
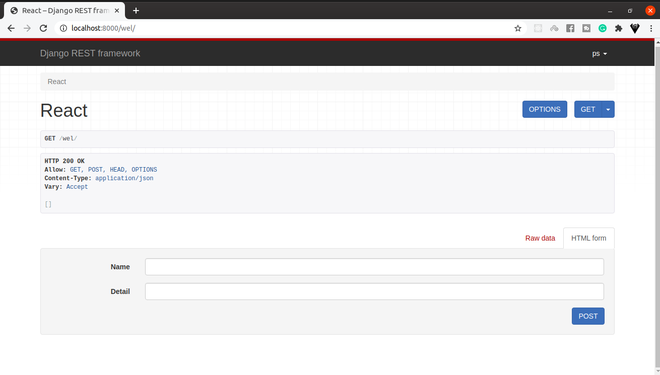
- urls.py: Aquí está el urls.py principal de la cotización del proyecto. El localhost:8000/wel/ es el punto final de nuestro ReactView.
Python3
from django.contrib import admin
from django.urls import path, include
from django.conf.urls import url
from core.views import *
urlpatterns = [
path('admin/', admin.site.urls),
path('wel/', ReactView.as_view(), name="something"),
]
Paso 7: hay algunos cambios en el archivo settings.py que se enumeran a continuación
- Agregue rest_framework, core, corsheaders a APLICACIONES INSTALADAS
- Agregue corsheaders.middleware.CorsMiddleware a la lista MIDDLEWARE.
- Cree un diccionario asignado a la variable REST_FRAMEWORK en el que inserte ‘DEFAULT_PERMISSION_CLASSES’: [ ‘rest_framework.permissions.AllowAny’ ]
- Asignar variable CORS_ORIGIN_ALLOW_ALL = Verdadero
Podría estar pensando en el paquete corsheaders . En realidad, el paquete de encabezados cors se usa para decirle al navegador que la aplicación web que se ejecuta en un origen accede a los recursos seleccionados desde un origen diferente.
Ahora volvamos a la parte final de nuestro back-end. Ejecute los siguientes comandos en la terminal.
- Este comando se utiliza para detectar cambios realizados en la base de datos.
python manage.py makemigrations
- Este comando aplica esos cambios a la base de datos.
python manage.py migrate
- Para crear un superusuario que será el administrador de toda la aplicación.
python manage.py createsuperuser --email admin@example.com --username admin
- Este comando ejecutará el servidor y el servidor siempre debe estar en estado de ejecución.
python manage.py runserver
O
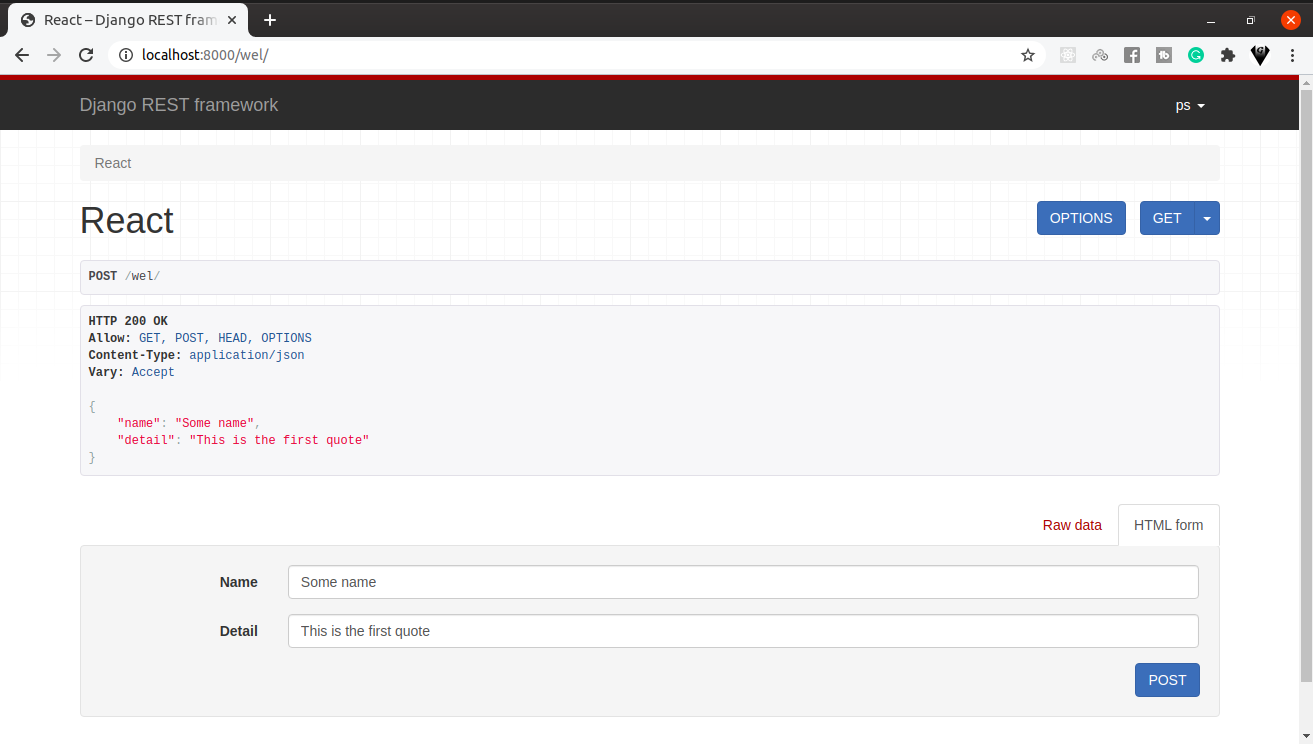
Abra el navegador web de su elección (se recomienda Chrome) y busque localhost:8000/wel/

Configuración del front-end: no hay límite para hacer que la carpeta del front-end esté en el mismo directorio donde se encuentra la carpeta del back-end. Además, no es necesario crear un entorno virtual para React. Use los siguientes comandos para prepararse para la aplicación React. Usando Bootstrap para diseñar y mejorar la apariencia, jQuery es para las dependencias con bootstrap.
npx create-react-app our-quote
cd our-quote
npm install bootstrap jquery axios
Axios es la herramienta principal para conectar back-end con front-end. Todas las requests se enviarán al servidor (back-end) con la ayuda de Axios.
Dentro de nuestra cotización/src/App.js:
Javascript
import React from 'react';
class App extends React.Component {
render() {
return(
<div>
<div>
<div>
<h1>Quote is going to be written here</h1>
<footer>--- by
<cite title="Source Title">
written by meeeee
</cite>
</footer>
</div>
</div>
</div>);
}
}
export default App;
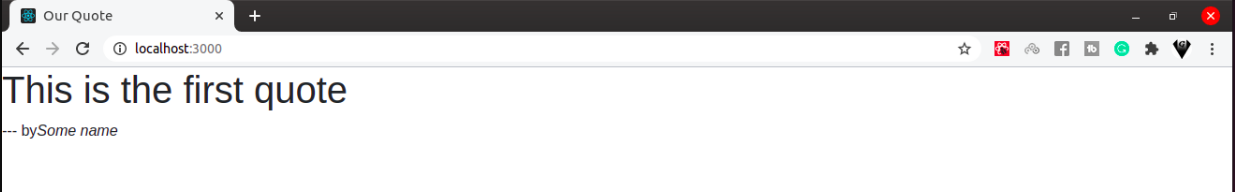
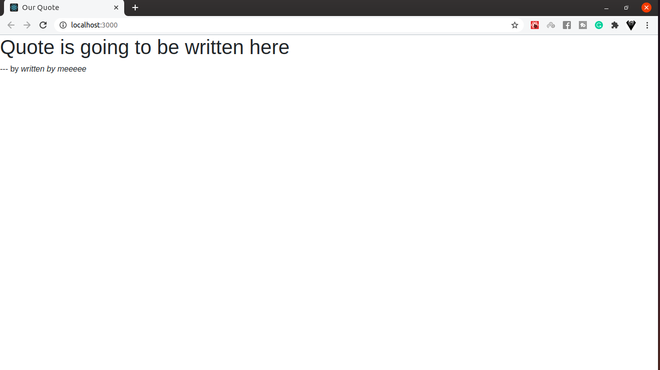
Salida: después de ejecutar npm start , el servidor de desarrollo de React se iniciará y, de forma predeterminada, se puede ver en localhost: 3000

App.js: ahora tenemos que obtener datos del servidor mediante Axios. Se llama al método componentDidMount cuando se representa el componente. Este es el momento adecuado para solicitar un servidor para los datos. Hemos utilizado Axios en este método para almacenar los datos en un estado obtenido del servidor y luego representados con la ayuda de un mapa en JavaScript.
Javascript
import React from 'react';
import axios from 'axios';
class App extends React.Component {
state = {
details : [],
}
componentDidMount() {
let data ;
axios.get('http://localhost:8000/wel/')
.then(res => {
data = res.data;
this.setState({
details : data
});
})
.catch(err => {})
}
render() {
return(
<div>
{this.state.details.map((detail, id) => (
<div key={id}>
<div >
<div >
<h1>{detail.detail} </h1>
<footer >--- by
<cite title="Source Title">
{detail.name}</cite>
</footer>
</div>
</div>
</div>
)
)}
</div>
);
}
}
export default App;
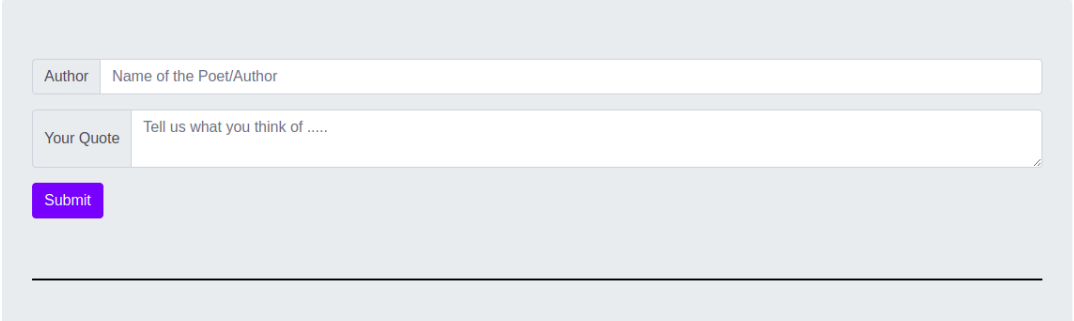
Salida: Como no hay datos para mostrar, complete algunos datos en la base de datos desde el lado del servidor.
App.js: ahora la única parte que queda con este proyecto es crear un formulario para que el usuario pueda completar los datos desde el lado del cliente, que es la forma correcta de hacerlo. Aquí está el formulario que envía una respuesta del lado del cliente junto con el arranque.
Javascript
import React from "react";
import axios from "axios";
class App extends React.Component {
state = {
details: [],
user: "",
quote: "",
};
componentDidMount() {
let data;
axios
.get("http://localhost:8000/wel/")
.then((res) => {
data = res.data;
this.setState({
details: data,
});
})
.catch((err) => {});
}
renderSwitch = (param) => {
switch (param + 1) {
case 1:
return "primary ";
case 2:
return "secondary";
case 3:
return "success";
case 4:
return "danger";
case 5:
return "warning";
case 6:
return "info";
default:
return "yellow";
}
};
handleInput = (e) => {
this.setState({
[e.target.name]: e.target.value,
});
};
handleSubmit = (e) => {
e.preventDefault();
axios
.post("http://localhost:8000/wel/", {
name: this.state.user,
detail: this.state.quote,
})
.then((res) => {
this.setState({
user: "",
quote: "",
});
})
.catch((err) => {});
};
render() {
return (
<div className="container jumbotron ">
<form onSubmit={this.handleSubmit}>
<div className="input-group mb-3">
<div className="input-group-prepend">
<span className="input-group-text"
id="basic-addon1">
{" "}
Author{" "}
</span>
</div>
<input type="text" className="form-control"
placeholder="Name of the Poet/Author"
aria-label="Username"
aria-describedby="basic-addon1"
value={this.state.user} name="user"
onChange={this.handleInput} />
</div>
<div className="input-group mb-3">
<div className="input-group-prepend">
<span className="input-group-text">
Your Quote
</span>
</div>
<textarea className="form-control "
aria-label="With textarea"
placeholder="Tell us what you think of ....."
value={this.state.quote} name="quote"
onChange={this.handleInput}>
</textarea>
</div>
<button type="submit" className="btn btn-primary mb-5">
Submit
</button>
</form>
<hr
style={{
color: "#000000",
backgroundColor: "#000000",
height: 0.5,
borderColor: "#000000",
}}
/>
{this.state.details.map((detail, id) => (
<div key={id}>
<div className="card shadow-lg">
<div className={"bg-" + this.renderSwitch(id % 6) +
" card-header"}>Quote {id + 1}</div>
<div className="card-body">
<blockquote className={"text-" + this.renderSwitch(id % 6) +
" blockquote mb-0"}>
<h1> {detail.detail} </h1>
<footer className="blockquote-footer">
{" "}
<cite title="Source Title">{detail.name}</cite>
</footer>
</blockquote>
</div>
</div>
<span className="border border-primary "></span>
</div>
))}
</div>
);
}
}
export default App;
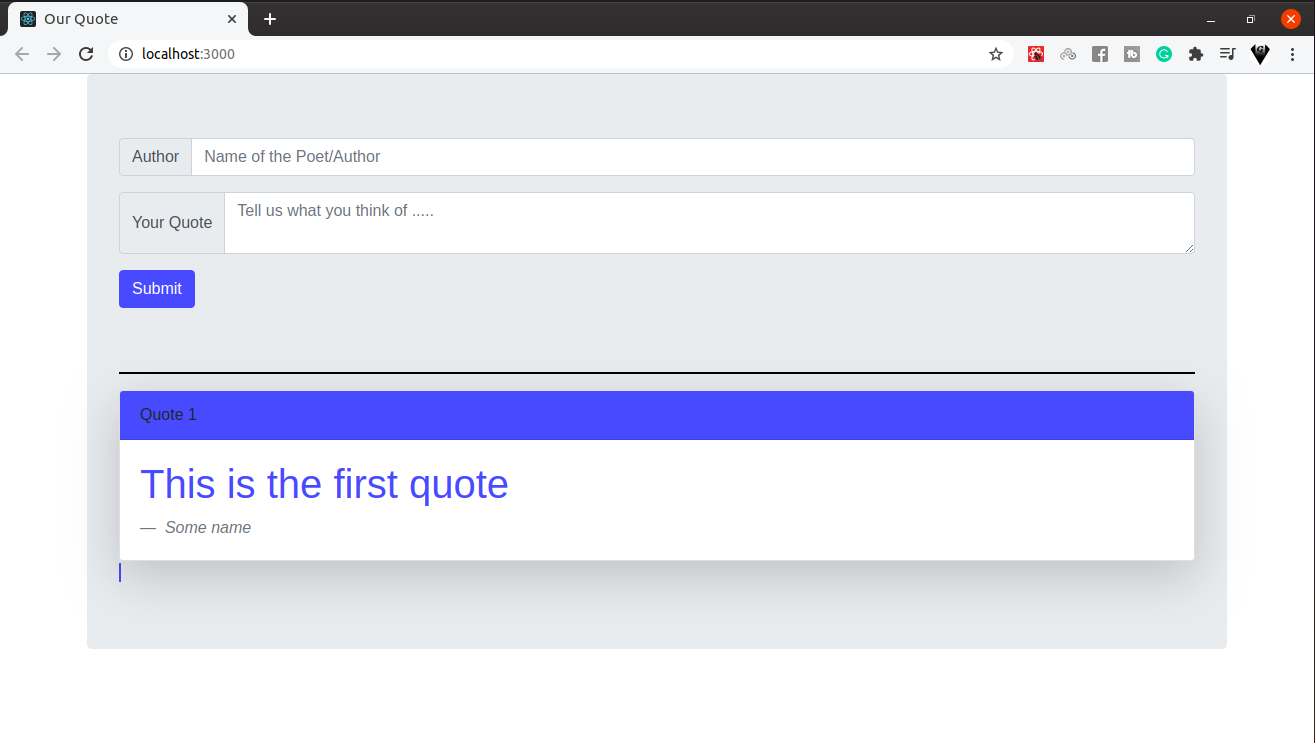
Salida: el formulario llamará a handleSubmit que, a cambio, utiliza el método POST y envía la respuesta al punto final http://localhost:8000/wel/. El renderSwitch() se usa para pasar el índice de la array que, a su vez, devuelve el color del nombre de clase de arranque.
Publicación traducida automáticamente
Artículo escrito por sudarshan_1 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA