BrowserSync es una herramienta de automatización que se utiliza ampliamente en el desarrollo web. Esta herramienta hace que nuestras pruebas y ajustes sean más rápidos al sincronizar los cambios de archivos y las interacciones en muchos dispositivos.
- Características de BrowserSync.
- recarga en vivo
- Sincronización de interacción
- Simular conexiones más lentas
- historial de URL
- Compatible con ejecutores de tareas como GULP y Grunt
- Trabaja en muchos sistemas operativos
Funcionamiento de BrowserSync
Si no tiene una configuración de servidor, BrowserSync crea un servidor pequeño. De lo contrario, puede conectarse a su servidor y actuar como un proxy. Después de eso, agrega un archivo javascript en cada una de las páginas. Este archivo usa WebSockets para establecer una comunicación entre el cliente y el servidor para ver los cambios en su código o la acción del navegador. Y tan pronto como browsersync detecta una acción, vuelve a cargar la página.
Instalación de BrowserSync
BrowserSync es un paquete npm, por lo tanto, debe asegurarse de que Node.jsesté instalado. Para instalar BrowserSync, simplemente abra la terminal y ejecute el siguiente comando.
sudo npm install -g browser-sync
Para verificar si BrowserSync está instalado, ingrese el siguiente comando.
browser-sync --version
Uso de BrowserSync
Vaya a la raíz del directorio de su proyecto y ejecute el siguiente comando.
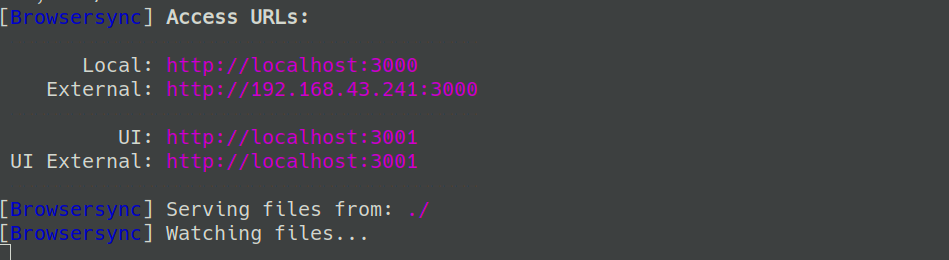
browser-sync start --server --files "*.html, css/*.css"
Después de la ejecución del comando, activa el navegador predeterminado que sirve el archivo raíz de los directorios.
Publicación traducida automáticamente
Artículo escrito por amalchandranmv y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA