La tarea es configurar el contenido como un contador. Las » variables» de la unidad de área de contadores de CSS mantenidas por CSS cuyos valores también aumentan según las reglas de CSS (para rastrear la cantidad de veces que se usan). Los contadores le permiten administrar la apariencia del contenido según su ubicación en el documento.
Manera de configurar el contenido como Contadores:
CSS contrarresta unidades de área como » variables» . Los valores de las variables pueden incrementarse mediante reglas CSS (que pueden rastrear el porcentaje de veces que se usan). Para usar un contador CSS, primero debe crearse con un reinicio de contador y para trabajar con contadores CSS usaremos las siguientes propiedades:
- counter-reset: crea o reinicia un contador
- counter-increment: Incrementa el valor de un contador
- contenido: inserta contenido generado
- función contador() o contadores(): agrega el valor de un contador a un componente
Mostradores bajo Mostrador (Contadores anidados):
Un contador puede ser útil para formar listas impresas como resultado de la creación mecánica de una instancia de reemplazo de un contador en piezas secundarias.
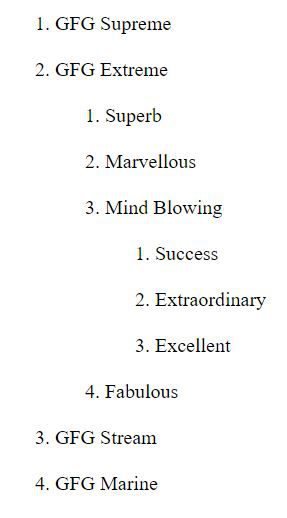
Ejemplo 1: Aquí tendemos a usar la función counters() para insertar una string entre niveles completamente diferentes de contadores anidados:
HTML
<!DOCTYPE html>
<html>
<head>
<style>
/* It sets the CSS property to the webpage */
ol {
counter-reset: section;
/* Creates or resets a counter */
list-style-type: none;
/* Sets the marker of a list
item element to be none */
}
li::before {
counter-increment: section;
/* Increments a counter value */
content: "Part " counters(section, ".") " ";
/* Inserts generated content */
}
</style>
</head>
<body>
<ol>
<li>GFG Supreme</li><br>
<li>GFG Extreme
<ol>
<br>
<li>Superb</li><br>
<li>Marvellous</li><br>
<li>Mind Blowing
<ol>
<br>
<li>Success</li><br>
<li>Extraordinary</li><br>
<li>Excellent</li>
</ol>
</li><br>
<li>Fabulous</li>
</ol>
</li><br>
<li>GFG Stream</li><br>
<li>GFG Marine</li>
</ol>
</body>
</html>
Producción:
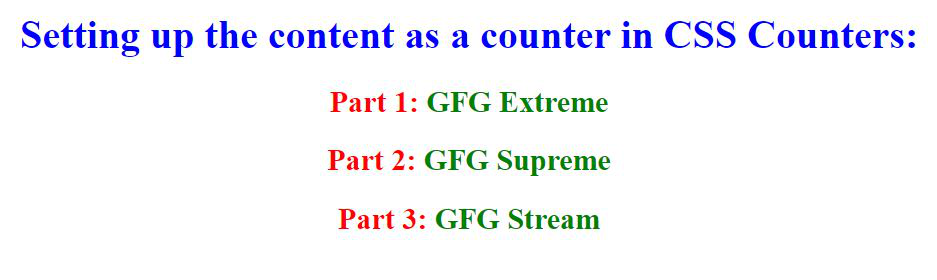
Ejemplo 2: Este es un ejemplo de configuración de un contador, aquí el valor del contador aumenta su valor en uno y lo conecta con el inicio de cada parte:
HTML
<!DOCTYPE html>
<html>
<head>
<style>
h2::before {
color: red;
counter-increment: section;
content: "Part " counter(section) ": ";
/* Inserts generated content */
}
h2 {
color: green;
}
h1 {
color: blue;
}
</style>
</head>
<body style="counter-reset: section;text-align:center">
<!--Creates or resets a counter-->
<h1>Setting up the content as a counter in CSS Counters:</h1>
<h2>GFG Extreme</h2>
<h2>GFG Supreme</h2>
<h2>GFG Stream</h2>
</body>
</html>
Producción:
Ejemplo 3: Este es un ejemplo de configuración de un contador, aquí el valor del contador aumenta su valor en uno y lo conecta con el inicio de cada parte, y también aumenta el valor de la subsección:
HTML
<!DOCTYPE html>
<html>
<head>
<style>
h3 {
counter-reset: SS;
color: blue;
}
h3::before {
counter-increment: S;
content: counter(S) ". ";
<!--Inserts generated content-->
}
h4::before {
counter-increment: SS;
content: counter(S) "." counter(SS) " ";
<!--Inserts generated content-->
}
h4 {
color: green;
}
</style>
</head>
<body style="counter-reset: S;text-align:center">
<!--Creates or resets a counter-->
<h1>Setting up the content as a counter in CSS Counters:</h1>
<h3>GFG Supreme:</h3>
<strong>Superb</strong>
<strong>Success</strong>
<h3>GFG Extreme:</h3>
<strong>Extraordinary</strong>
<strong>Excellent</strong>
<h3>GFG Marine:</h3>
<strong>Marvellous</strong>
<strong>Mind Blowing</strong>
</body>
</html>
Producción:
Publicación traducida automáticamente
Artículo escrito por KrishnaKripa y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA