En este artículo, veremos cómo configurar ESLint para su Proyecto React desde cero. Antes de comenzar, puede consultar un artículo anterior sobre la introducción de ESLint, aunque no es necesario.
Hablando de ESLint, es una herramienta de pelusa que encuentra y muchas veces soluciona problemas en su código JavaScript, pero surge la pregunta ¿Por qué usarla? Mi código se ejecuta de todos modos sin eslint, ¿qué tiene de bueno? Para esto, considere una situación en la que usted, junto con sus amigos/colegas, está trabajando en un proyecto grupal o también puede ser su proyecto personal, mientras que los sesgos de trabajo pueden ocurrir sobre la sintaxis del código adecuado o su estilo y eventualmente terminará enfocándose en esos problemas, pero ¿por qué no tenemos una herramienta que hará ese trabajo por nosotros y solo nos centraremos en la resolución de problemas y la construcción del proyecto, suena bien, verdad? Entonces, comencemos a usar ESLint.
Instalación: instale ESLint en su proyecto React como una dependencia de desarrollo ejecutando el siguiente comando:
npm install -D eslint
Configuración: puede configurar ESLint según su caso de uso. Hay dos formas de configurar ESLint:
- Comentarios de configuración: estos son comentarios de JavaScript que están incrustados en archivos individuales para configurarlos.
- Archivo de configuración: ESLint utilizará un archivo JavaScript/JSON/YAML que contiene información para configurar todo el directorio.
En esta configuración en particular, usaremos el formato JSON, es decir , ` .eslintrc.json ` para tener nuestras configuraciones, o bien puede crear la propiedad ` eslintConfig ` en ` package.json ` y escribir estas configuraciones en esa propiedad.

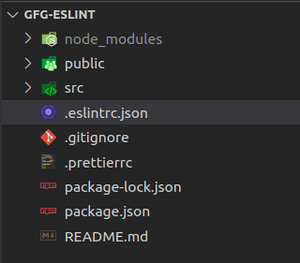
Archivo .eslintrc.json en la raíz del directorio
Propiedades en `.eslintrc.json` :
“extiende” y “ complementos”: al agregar un nombre de archivo en la propiedad de extensión, podemos heredar su configuración, mientras que “complemento” funciona como una extensión de ESLint, que puede realizar numerosas funciones.
Dentro de nuestro archivo `.eslintrc.json` agregue extensiones y propiedades de complemento similares a las que se indican a continuación:
{
"extends": [
"eslint:recommended",
"plugin:import/errors",
"plugin:react/recommended",
"plugin:jsx-a11y/recommended"
],
"plugins": ["react", "import", "jsx-a11y"]
}
Tenga en cuenta que como hemos agregado varios complementos, primero debemos instalarlos, así que ejecute el siguiente comando para instalarlos como devDependencies:
npm install -D eslint-plugin-import eslint-plugin-jsx-a11y eslint-plugin-react
El `import-plugin` nos ayudará a identificar problemas comunes al importar y exportar; `jsx-a11y` detectará errores relacionados con la accesibilidad y el complemento `react` tiene que ver con las prácticas de código utilizadas en React, dado que estamos usando `eslint-plugin-react`, necesitaremos informarle qué versión de React estamos usando para agreguemos esto en nuestra propiedad de » configuración» , en lugar de indicar la versión actual de React, entregaremos este trabajo a la configuración usando la palabra clave «detectar» para que detecte la versión actual de React de `package.json`
..},
"settings": {
"react": {
"version": "detect"
}
}
“ reglas”: las reglas se usan para configurar, puede ver todas las reglas que puede usar https://eslint.org/docs/rules/. Puede establecer el nivel de error de las reglas en tres tipos diferentes:
- “off” o 0: Esto desactivará la regla.
- “advertir” o 1: Esto activará la regla como una advertencia.
- “error” o 2: Esto activará la regla como un error.
Agreguemos algunas reglas a nuestra configuración, puede agregar cualquier otra regla según su elección de la lista de todas las reglas mencionadas anteriormente.
"rules": {
"react/prop-types": 0,
"indent": ["error", 2],
"linebreak-style": 1,
"quotes": ["error", "double"]
},
“ env ” y “ parserOptions”: en la propiedad “env”, especificaremos en qué entornos estamos trabajando. En parserOptions, podemos especificar opciones de JavaScript como jsx support o ecma version
"parserOptions": {
"ecmaVersion": 2021,
"sourceType": "module",
"ecmaFeatures": {
"jsx": true
}
},
"env": {
"es6": true,
"browser": true,
"node": true
},
.eslintrc.json
{
"extends": [
"eslint:recommended",
"plugin:import/errors",
"plugin:react/recommended",
"plugin:jsx-a11y/recommended"
],
"plugins": ["react", "import", "jsx-a11y"],
"rules": {
"react/prop-types": 0,
"indent": ["error", 2],
"linebreak-style": 1,
"quotes": ["error", "double"]
},
"parserOptions": {
"ecmaVersion": 2021,
"sourceType": "module",
"ecmaFeatures": {
"jsx": true
}
},
"env": {
"es6": true,
"browser": true,
"node": true
},
"settings": {
"react": {
"version": "detect"
}
}
}
Por último, pero no menos importante, agreguemos algunos comandos en la propiedad «scripts» de nuestro paquete.json para ejecutar ESLint
"scripts": {
"lint": "eslint \"src/**/*.{js,jsx}\"",
"lint:fix": "eslint \"src/**/*.{js,jsx}\" --fix"
},
El comando «lint» ejecutará ESLint dentro de cada archivo en «src/», incluso si su carpeta «src/» contiene varios directorios, este comando regex bajará recursivamente en ellos y ejecutará ESLint; Si ESLint informa algunos problemas que se pueden reparar automáticamente, entonces el comando «lint:fix» hará esas correcciones automáticas.
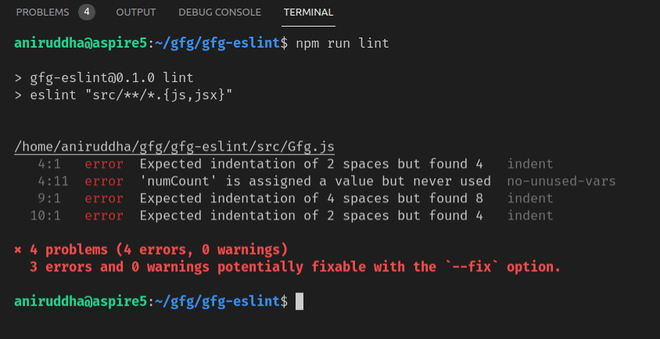
Paso para ejecutar lint: abre la terminal y escribe el siguiente comando.
npm ejecutar pelusa
Producción:

Ejecutando el comando lint

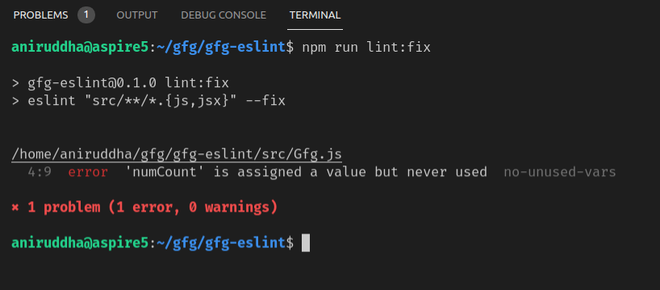
Algunos errores se corrigen automáticamente ejecutando el comando lint:fix
Publicación traducida automáticamente
Artículo escrito por aniruddhashriwant y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA