Los botones Bootstrap no son diferentes de cualquier otro elemento DOM de un documento HTML. Es más probable que alinearlos sea lo mismo que alinear párrafos, divisiones y secciones. Éstos son algunos de los escenarios que uno puede encontrar.
- Botones en la clase ‘contenedor’: Los
- .text-left
- .text-center
- .text-right
botones en la clase ‘contenedor’ se pueden alinear con las propiedades ‘text-align’. Envuelva el grupo de botones dentro de un div y alinéelos usando las siguientes clases,
Sintaxis:
class="text-left"|"text-center"|"text-right"
Nota: También puede usar la etiqueta HTML5 <center> para alinear los botones al centro.
Ejemplo:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" /> <title>Aligning Buttons</title> </head> <body> <h1 style="color:green;text-align:center;">GeeksforGeeks</h1> <div class="container"> <div class="text-left"> <button type="button" >Button 1</button> <button type="button" >Button 2</button> </div> <div class="text-center"> <button type="button" >Button 1</button> <button type="button" >Button 2</button> </div> <div class="text-right"> <button type="button" >Button 1</button> <button type="button" >Button 2</button> </div> <center> <button type="button" >Button 1</button> <button type="button" >Button 2</button> </center> </div> <script src="https://code.jquery.com/jquery-3.2.1.slim.min.js"> </script> <script src= "https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"> </script> </body> </html>
Producción:
- Botones dentro de FlexBox:
- .d-flex .flex-fila
- .d-flex .flex-columna
otra forma de organizar los botones es mediante el uso de utilidades flexibles. Las clases flexibles básicas proporcionadas por Bootstrap son
El siguiente patrón se puede lograr eligiendo cualquiera de ellos.
Ejemplo:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" />
<title>Aligning Buttons</title>
<style type="text/css">
html,
body {
height: 200px;
}
</style>
</head>
<body>
<h1 style="color:green;text-align:center;">GeeksforGeeks</h1>
<div class="container h-100">
<div class="d-flex h-100">
<div class="align-self-start mr-auto">
<button type="button" class="btn btn-danger">
Click Me!
</button>
</div>
<div class="align-self-center mx-auto">
<button type="button" class="btn btn-primary">
Click Me!
</button>
</div>
<div class="align-self-end ml-auto">
<button type="button" class="btn btn-success">
Click Me!
</button>
</div>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js">
</script>
</body>
</html>
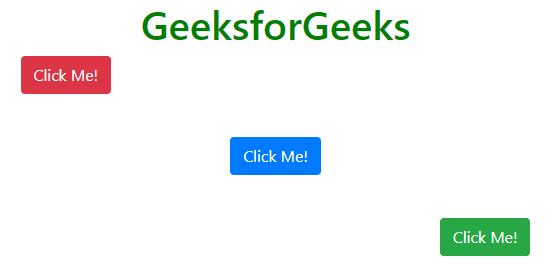
Producción:
- Método Relativo-Absoluto:
Este es el método más utilizado presente en línea. En este caso, al div padre se le asigna una posición ‘relativa’ mientras que a los divs secundarios se le asigna una posición ‘absoluta’.
Los elementos dentro de divs ‘absolutos’ se pueden alinear de la forma que desee. Considere el siguiente ejemplo. Muestra todas las alineaciones posibles que puede tener un elemento DOM, en este caso, los botones.
Ejemplo:
<!DOCTYPE html><html> <head> <meta name="viewport" ontent="width=device-width, initial-scale=1, shrink-to-fit=no"> <link rel="stylesheet" <title>Aligning Buttons</title> <style type="text/css"> html, body { height: 300px; } .top-left { top: 0; left: 0; } .top-center { top: 0; left: 50%; transform: translateX(-50%); } .top-right { top: 0; right: 0; } .mid-left { top: 50%; left: 0; transform: translateY(-50%); } .mid-center { top: 50%; left: 50%; transform: translateX(-50%) translateY(-50%); } .mid-right { top: 50%; right: 0; transform: translateY(-50%); } .bottom-left { bottom: 0; left: 0; } .bottom-center { bottom: 0; left: 50%; transform: translateX(-50%); } .bottom-right { bottom: 0; right: 0; } </style></head> <body> <h1 style="color:green; text-align:center;">GeeksforGeeks</h1> <div class="container h-100"> <div class="position-relative h-100"> <div class="position-absolute top-left"> <button type="button" class="btn btn-primary">Click Me!</button> </div> <div class="position-absolute top-center"> <button type="button" class="btn btn-primary">Click Me!</button> </div> <div class="position-absolute top-right"> <button type="button" class="btn btn-primary">Click Me!</button> </div> <div class="position-absolute mid-left"> <button type="button" class="btn btn-primary">Click Me!</button> </div> <div class="position-absolute mid-center"> <button type="button" class="btn btn-primary">Click Me!</button> </div> <div class="position-absolute mid-right"> <button type="button" class="btn btn-primary">Click Me!</button> </div> <div class="position-absolute bottom-left"> <button type="button" class="btn btn-primary">Click Me!</button> </div> <div class="position-absolute bottom-center"> <button type="button" class="btn btn-primary">Click Me!</button> </div> <div class="position-absolute bottom-right"> <button type="button" class="btn btn-primary">Click Me!</button> </div> </div> </div> <script src= </script></body> </html> |
Producción: