En los formularios de Windows, TextBox juega un papel importante. Con la ayuda de TextBox, el usuario puede ingresar datos en la aplicación, puede ser de una sola línea o de varias líneas. En TextBox, puede establecer barras de desplazamiento cuando trabaja con TextBox multilínea con la ayuda de la propiedad ScrollBars de TextBox. El valor predeterminado de esta propiedad está en forma de Windows, puede configurar esta propiedad de dos maneras diferentes:
1. Tiempo de diseño: es la forma más sencilla de configurar la propiedad ScrollBars del TextBox como se muestra en los siguientes pasos:
- Paso 1: Crea un formulario de Windows.
Visual Studio -> Archivo -> Nuevo -> Proyecto -> WindowsFormApp
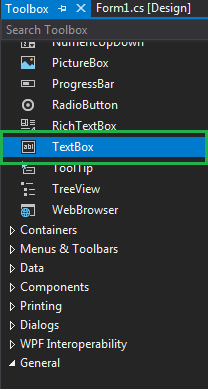
- Paso 2: arrastre el control TextBox desde ToolBox y suéltelo en el formulario de Windows. Puede colocar TextBox en cualquier lugar del formulario de Windows según sus necesidades. Como se muestra en la siguiente imagen:

- Paso 3: Después de arrastrar y soltar, irá a las propiedades del control TextBox para establecer la propiedad ScrollBars del TextBox.

Producción:

Nota: Recuerde que las barras de desplazamiento horizontales no se mostrarán si la propiedad WordWrap se establece en verdadero, independientemente del valor de la propiedad ScrollBars.
2. Tiempo de ejecución: es un poco más complicado que el método anterior. En este método, puede establecer la propiedad ScrollBars del TextBox mediante programación con la ayuda de la sintaxis dada:
public System.Windows.Forms.ScrollBars ScrollBars { get; set; }
Aquí, ScrollBars representa los valores de enumeración de ScrollBars que indican si aparece un control TextBox multilínea sin barras de desplazamiento, una barra de desplazamiento horizontal, una barra de desplazamiento vertical o ambas. Y lanzará una InvalidEnumArgumentException si el valor que se asigna a la propiedad no está dentro del rango de valores válidos para la enumeración. Los siguientes pasos se utilizan para establecer la propiedad ScrollBars del cuadro de texto:
- Paso 1: Cree un cuadro de texto utilizando el constructor TextBox() proporcionado por la clase TextBox.
// Creating textbox TextBox Mytextbox = new TextBox();
- Paso 2: después de crear TextBox, configure la propiedad ScrollBars del TextBox proporcionado por la clase TextBox.
// Set ScrollBars property Mytextbox.ScrollBars = ScrollBars.Vertical;
- Paso 3: Y por último, agregue este control de cuadro de texto usando el método Add().
// Add this textbox to form this.Controls.Add(Mytextbox);
Ejemplo:
usingSystem;usingSystem.Collections.Generic;usingSystem.ComponentModel;usingSystem.Data;usingSystem.Drawing;usingSystem.Linq;usingSystem.Text;usingSystem.Threading.Tasks;usingSystem.Windows.Forms;namespacemy {publicpartialclassForm1 : Form {publicForm1(){InitializeComponent();}privatevoidForm1_Load(objectsender, EventArgs e){// Creating and setting the properties of Lable1Label Mylablel =newLabel();Mylablel.Location =newPoint(96, 54);Mylablel.Text ="Introduction";Mylablel.AutoSize =true;Mylablel.BackColor = Color.LightGray;// Add this label to formthis.Controls.Add(Mylablel);// Creating and setting the properties of TextBox1TextBox Mytextbox =newTextBox();Mytextbox.Location =newPoint(187, 51);Mytextbox.BackColor = Color.LightGray;Mytextbox.ForeColor = Color.DarkOliveGreen;Mytextbox.Height = 100;Mytextbox.Width = 200;Mytextbox.Name ="text_box1";Mytextbox.Multiline =true;Mytextbox.ScrollBars = ScrollBars.Vertical;// Add this textbox to formthis.Controls.Add(Mytextbox);}}}Producción:

Publicación traducida automáticamente
Artículo escrito por ankita_saini y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA