En este artículo, estamos creando la barra de progreso de una tarea usando una etiqueta <progress>. La etiqueta <progress> se utiliza para representar el progreso de una tarea. También se define cuánto trabajo se realiza y cuánto queda para descargar una cosa. No se utiliza para representar el espacio en disco o la consulta relevante.
El objeto de progreso en HTML DOM se usa para representar el elemento HTML <progreso>. Se puede acceder al elemento <progress> usando el método getElementById().
Valores de propiedad:
- nivel: Devuelve la lista de la barra de progreso.
- max: se utiliza para establecer o devolver el valor de la barra de progreso del atributo max.
- valor: Representa la cantidad de trabajo ya completado.
- posición: Devuelve la posición actual de la barra de progreso.
Ejemplo:
HTML
<!DOCTYPE html>
<html>
<head>
<title>
How to set and get the value of
Progress Bar using JavaScript ?
</title>
</head>
<body style="text-align: center;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h2>
Set and Get the value of Progress
Bar using JavaScript
</h2>
<P id="GFG">
Downloading progress for a song:
</p>
<button onclick="myGeeks()">
Submit
</button>
<script>
function myGeeks() {
// Create a progress element
var g = document.createElement("progress");
// Set the value of progress element
g.setAttribute("value", "57");
// Set the maximum value of progress element
g.setAttribute("max", "100");
// Get the value of progress element
document.getElementById("GFG").appendChild(g);
}
</script>
</body>
</html>
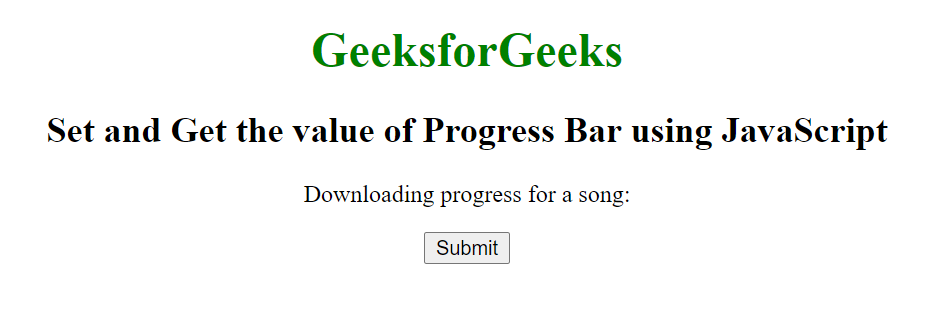
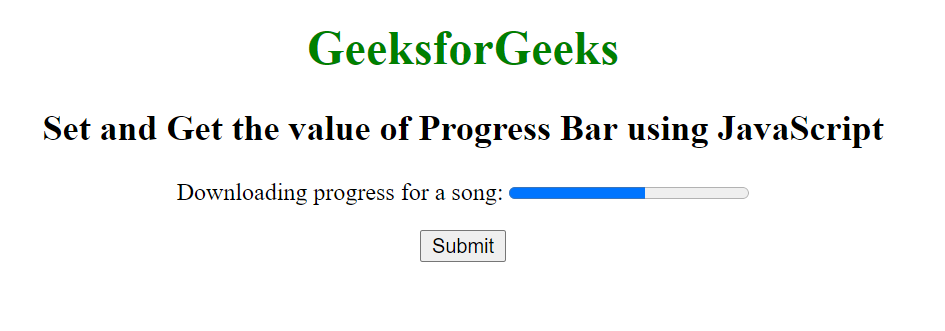
Producción:
Antes de hacer clic en el botón:
Después de hacer clic en el botón:
Navegadores compatibles:
- Google Chrome
- explorador de Internet
- Firefox
- Ópera
- Safari