En este artículo, construiremos un proyecto de juego de dados usando Java y XML en Android. El juego de dados se basa en un juego de dos jugadores. Ambos jugadores tiran los dados y el jugador que obtenga el valor de fase más alto ganará el juego. Habrá una sola actividad en esta aplicación. Esta actividad mostrará el nombre de los dos jugadores y sus dados. El resultado se mostrará en la parte superior y habrá un botón de rollo en la parte inferior. qué

Implementación paso a paso
Paso 1: Crear un nuevo proyecto
Para crear un nuevo proyecto en Android Studio, consulte Cómo crear/iniciar un nuevo proyecto en Android Studio . Tenga en cuenta que seleccione Java como lenguaje de programación.
Paso 2:
- Imágenes de dados: todas las imágenes de dados se enumeran a continuación. Guárdelos en su carpeta dibujable en recursos. Ve a la aplicación > res > dibujable y pega los siguientes archivos:
- Modifique el archivo colors.xml:
XML
<?xml version="1.0" encoding="utf-8"?> <resources> <color name="colorPrimary">#6200EE</color> <color name="colorPrimaryDark">#3700B3</color> <color name="colorAccent">#03DAC5</color> <color name="gradStop">#0F9D58</color> <color name="white">#FFFFFF</color> </resources>
- archivo de fondo.xml:
XML
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item> <shape> <gradient android:angle="90" android:startColor="#0E5131" android:endColor="#0F9D58" android:type="linear"/> </shape> </item> </selector>
- archivo btn_bg.xml:
XML
<shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle"> <corners android:topLeftRadius="20dp" android:topRightRadius="20dp" android:bottomLeftRadius="20dp" android:bottomRightRadius="20dp"/> <stroke android:color="@color/white" android:width="2dp"/> <solid android:color="#022127"/> </shape>
Paso 3: trabajar con el archivo activity_main.xml
Los códigos XML se utilizan para construir la estructura de la actividad, así como su parte de estilo. Contiene un TextView en la parte superior de la actividad para mostrar el resultado del juego. Luego contiene dos ImageView , cada uno con un TextView para el nombre del jugador y la imagen de los dados lanzados. En la parte inferior de la actividad, hay un Botón para tirar los dados. actividad_principal.xml
XML
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@drawable/background" android:padding="20dp"> <TextView android:id="@+id/tvVar2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerHorizontal="true" android:layout_marginBottom="40dp" android:fontFamily="sans-serif-black" android:gravity="center" android:text="GFG | Android" android:textSize="40dp" android:textStyle="bold" /> <TextView android:id="@+id/tvVar1" android:layout_width="match_parent" android:layout_height="60dp" android:layout_below="@+id/tvVar2" android:fontFamily="sans-serif-smallcaps" android:gravity="center" android:text="WINNER : Player 1" android:textAlignment="center" android:textColor="@color/white" android:textSize="35dp" /> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_below="@+id/tvVar1" android:layout_marginTop="40dp" android:orientation="vertical"> <LinearLayout android:layout_width="wrap_content" android:layout_height="50dp" android:layout_gravity="center" android:layout_marginBottom="40dp" android:orientation="horizontal"> <TextView android:layout_width="140dp" android:layout_height="50dp" android:layout_gravity="center" android:gravity="center" android:padding="10dp" android:text="Player 1" android:textAlignment="center" android:textColor="#000000" android:textSize="25dp" /> <TextView android:layout_width="140dp" android:layout_height="50dp" android:layout_gravity="center" android:gravity="center" android:padding="10dp" android:text="Player 2" android:textAlignment="center" android:textColor="#000000" android:textSize="25dp" /> </LinearLayout> <LinearLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:orientation="horizontal"> <ImageView android:id="@+id/ivVar1" android:layout_width="140dp" android:layout_height="140dp" android:padding="10dp" android:src="@drawable/dice6" /> <ImageView android:id="@+id/ivVar2" android:layout_width="140dp" android:layout_height="140dp" android:padding="10dp" android:src="@drawable/dice6" /> </LinearLayout> <Button android:id="@+id/btVar1" android:layout_width="wrap_content" android:layout_height="65dp" android:layout_gravity="center" android:layout_marginTop="60dp" android:background="@drawable/btn_bg" android:gravity="center" android:padding="12dp" android:text="Roll the Dice" android:textAlignment="center" android:textColor="#ffffff" android:textSize="30dp" /> </LinearLayout> </RelativeLayout>
Paso 4: trabajar con el archivo MainActivity.java
Crearemos una array dentro del archivo Java que contendrá todas las imágenes de los dados. Luego llamaremos a onClickListener() para el botón y generaremos dos números aleatorios usando la función Random . Luego verificaremos los dos números y mostraremos el resultado respectivamente. Además, estableceremos las dos imágenes de la array. MainActivity.java
Java
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.ImageView;
import android.widget.TextView;
import androidx.appcompat.app.AppCompatActivity;
import java.util.Random;
public class MainActivity extends AppCompatActivity {
public static Button button;
public static TextView textView;
public static ImageView img1, img2;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// array to store dice images
final int dice[] = {R.drawable.dice1, R.drawable.dice2, R.drawable.dice3,
R.drawable.dice4, R.drawable.dice5, R.drawable.dice6};
// linking the roll button from its id..
button = findViewById(R.id.btVar1);
// linking the result textview from its id..
textView = findViewById(R.id.tvVar1);
// linking both the imageView of
// the dice images from its id..
img1 = findViewById(R.id.ivVar1);
img2 = findViewById(R.id.ivVar2);
// call the on click function
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// generate two random numbers
// using Random function
Random random = new Random();
int num1 = random.nextInt(6);
Random random1 = new Random();
int num2 = random.nextInt(6);
// the bigger number will be displayed in the
// textView as the winner otherwise draw..
if (num1 > num2) {
textView.setText("WINNER : Player 1");
} else if (num2 > num1) {
textView.setText("WINNER : Player 2");
} else {
textView.setText("RESULT : Draw");
}
// set the images from the array by the index
// position of the numbers generated
img1.setImageResource(dice[num1]);
img2.setImageResource(dice[num2]);
}
});
}
}
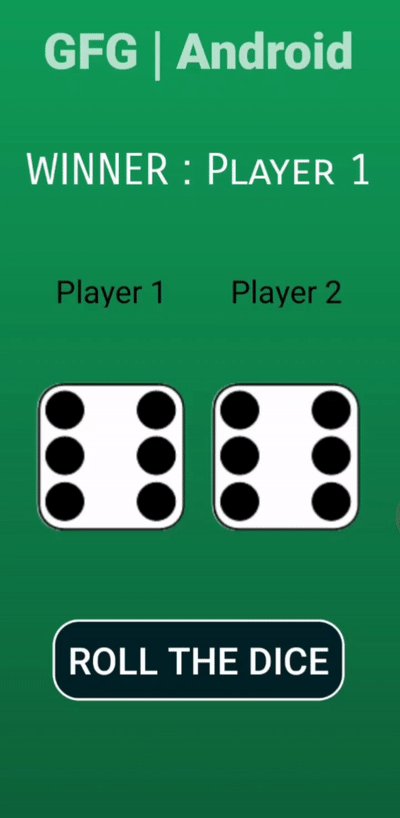
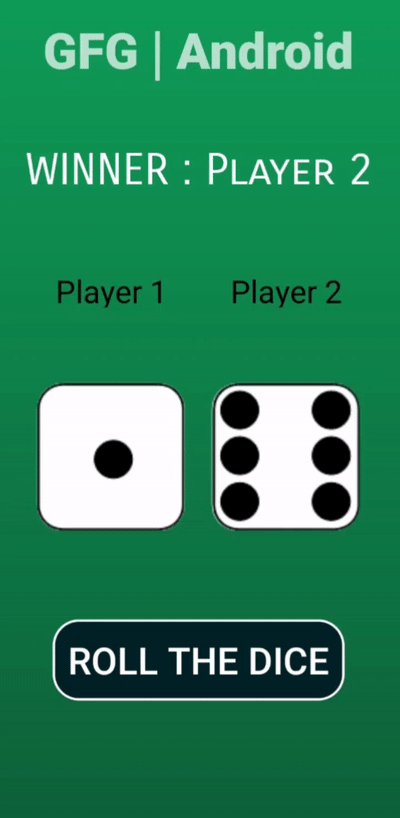
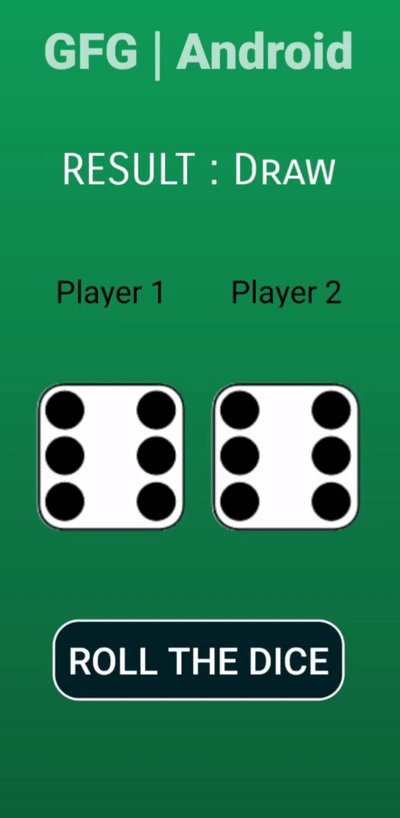
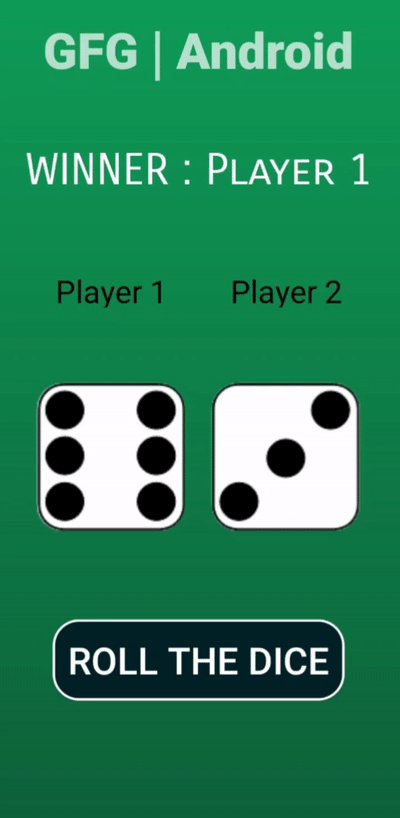
Producción:
Publicación traducida automáticamente
Artículo escrito por namanjha10 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA