En este artículo, construiremos un proyecto de aplicación Magic 8 Ball usando Java y XML en Android. La aplicación se basa en una aplicación de toma de decisiones. En esta aplicación, un usuario puede preguntarle a la pelota qué decisión debe tomar . La bola responderá aleatoriamente Sí, No, No estoy seguro y otras respuestas similares. Habrá una sola actividad en esta aplicación. qué

Implementación paso a paso
Paso 1: Crear un nuevo proyecto
Para crear un nuevo proyecto en Android Studio, consulte Cómo crear/iniciar un nuevo proyecto en Android Studio . Tenga en cuenta que seleccione Java como lenguaje de programación.
Paso 2: antes de ir a la sección de codificación, primero debe hacer una tarea previa
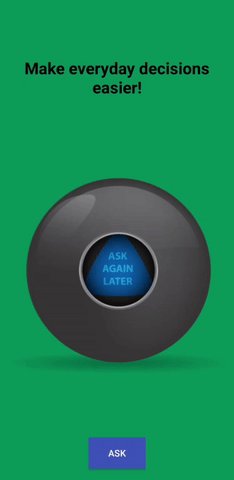
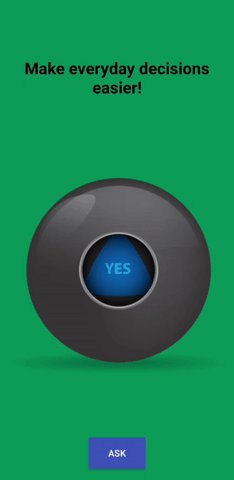
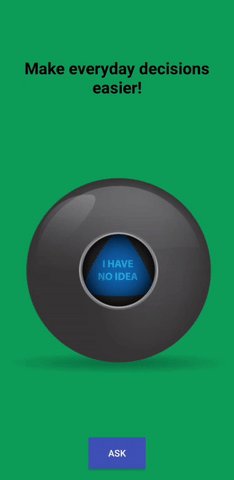
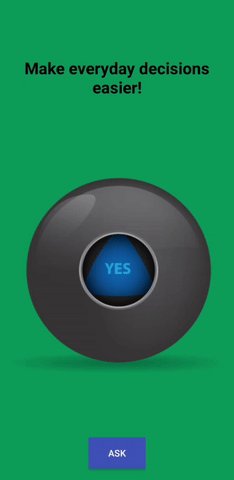
Imágenes de la pelota: todas las imágenes de la pelota se enumeran a continuación. Guárdelos en su carpeta dibujable en recursos. Ve a la aplicación > res > dibujable y pega los siguientes archivos:
Cambie el estilo a NoActionBar en el archivo themes.xml:
<nombre de estilo=”AppTheme” parent=”Theme.AppCompat.NoActionBar”>
Paso 3: trabajar con el archivo activity_main.xml
Los códigos XML se utilizan para construir la estructura de la actividad, así como su parte de estilo. Contiene un TextView en la parte superior de la actividad para mostrar el título. Luego contiene un ImageView de la pelota en el centro de la actividad. Por último, tenemos un Botón en la parte inferior de la actividad para pedirle a la aplicación que tome decisiones. Esta es una aplicación de una sola actividad. A continuación se muestra el código para el archivo activity_main.xml .
XML
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/activity_main" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#0F9D58" android:paddingLeft="16dp" android:paddingTop="16dp" android:paddingRight="16dp" android:paddingBottom="16dp" tools:context=".MainActivity"> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="center" android:orientation="vertical"> <RelativeLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:layout_weight="3"> <!--textview to display the title of the activity--> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" android:gravity="center" android:text="Make everyday decisions easier!" android:textColor="#000000" android:textSize="25dp" android:textStyle="bold" /> </RelativeLayout> <RelativeLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:layout_weight="2"> <!--imageview to display the balls--> <ImageView android:id="@+id/image_eightBall" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" android:src="@drawable/ball1" /> </RelativeLayout> <RelativeLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:layout_weight="2"> <!--button to ask the app for decision--> <Button android:id="@+id/askButton" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" android:background="#3F51B5" android:text="Ask" android:textColor="#FFFFFF" /> </RelativeLayout> </LinearLayout> </RelativeLayout>
Paso 4: trabajar con el archivo MainActivity.java
En el archivo java, crearemos una función onClickListener() para el botón de preguntar y también crearemos una array para almacenar la identificación de todas las imágenes. Dentro de onClickListener() generaremos un número aleatorio del 1 al 4 usando la función Random() . Después de eso, configuraremos la imagen desde la array de posiciones de números aleatorios en la vista de la imagen. A continuación se muestra el código del archivo MainActivity.java . Se agregan comentarios dentro del código para comprender el código con más detalle.
Java
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.ImageView;
import androidx.appcompat.app.AppCompatActivity;
import java.util.Random;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// link all the variables with its id
final ImageView imageView = (ImageView) findViewById(R.id.image_eightBall);
Button button = (Button) findViewById(R.id.askButton);
// create an array to store all the images
final int a[] = {R.drawable.ball2, R.drawable.ball3, R.drawable.ball4, R.drawable.ball5};
// ask button's onClick function
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
// generate a number using Random() function
Random random = new Random();
int x = random.nextInt(4);
// set the image to the view
imageView.setImageResource(a[x]);
}
});
}
}
Producción:
Publicación traducida automáticamente
Artículo escrito por namanjha10 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA