Un vector es un conjunto de puntos, líneas y colores asociados con cualquier objeto de imagen definido dentro de un archivo XML. Todos estos atributos asociados se compilan en tiempo real para desarrollar un objeto de imagen. Simplemente, un vector es una representación codificada de un objeto de imagen. El mapa de bits, también conocido como índice de mapa de bits o array de bits, es una asignación de números enteros a bits. Es una organización de memoria orientada a píxeles que se utiliza para almacenar imágenes digitales.

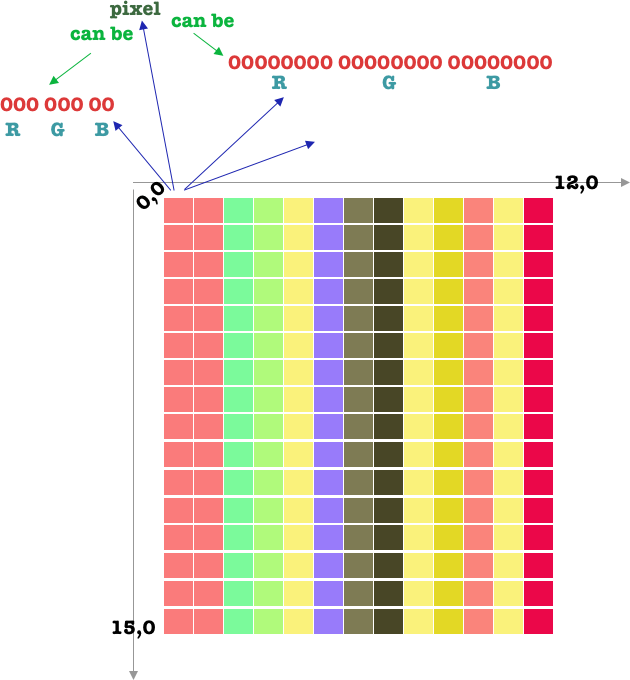
Representación de mapa de bits
En este artículo, le mostraremos cómo puede convertir un vector a un mapa de bits en Android. Siga los procedimientos a continuación una vez que el IDE esté listo.
Implementación paso a paso
Paso 1: crea un nuevo proyecto en Android Studio
Para crear un nuevo proyecto en Android Studio, consulte Cómo crear/iniciar un nuevo proyecto en Android Studio . Demostramos la aplicación en Kotlin, así que asegúrese de seleccionar Kotlin como idioma principal al crear un nuevo proyecto.
Paso 2: Crear un vector
Creamos un activo vectorial como se muestra a continuación. Para crear un activo vectorial, haga clic con el botón derecho en la carpeta res, arrastre el mouse hasta Nuevo y seleccione la opción Activo vectorial. También puede consultar el siguiente artículo para crear un nuevo activo vectorial: ¿Cómo agregar activos vectoriales en Android Studio?

Paso 3: trabajar con el archivo activity_main.xml
Agregamos dos ImageViews y un botón entre ellos. El primer ImageView mostrará la forma vectorial de la imagen. El segundo ImageView mostrará la imagen de mapa de bits procesada con un clic de botón.
XML
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <ImageView android:id="@+id/image_view_1" android:layout_width="100sp" android:layout_height="100sp" android:layout_centerHorizontal="true"/> <Button android:id="@+id/button_1" android:layout_below="@id/image_view_1" android:layout_marginTop="20sp" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Process" android:layout_centerHorizontal="true"/> <ImageView android:id="@+id/image_view_2" android:layout_below="@id/button_1" android:layout_marginTop="20sp" android:layout_width="100sp" android:layout_height="100sp" android:layout_centerHorizontal="true"/> </RelativeLayout>
Paso 4: trabajar con el archivo MainActivity.kt
En el código, implementamos una función que toma la ubicación del vector y la procesa en un mapa de bits. Esta función se llama en el código principal para convertir la imagen vectorial en forma de mapa de bits.
Kotlin
package org.geeksforgeeks.myapplication
import android.content.Context
import android.graphics.Bitmap
import android.graphics.Canvas
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.widget.Button
import android.widget.ImageView
import androidx.core.content.ContextCompat
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
// Declaring and initializing the two
// ImageViews and the Button from the layout file.
val mImageViewBefore = findViewById<ImageView>(R.id.image_view_1)
val mImageViewAfter = findViewById<ImageView>(R.id.image_view_2)
val mButton = findViewById<Button>(R.id.button_1)
// Displaying the vector form in the first ImageView
mImageViewBefore.setImageResource(R.drawable.sample_vector)
// On button click, the vector form is processed into Bitmap version.
// This bitmap version is displayed in the second ImageView.
mButton.setOnClickListener {
val mBitmap = getBitmapFromVectorDrawable(this, R.drawable.sample_vector)
mImageViewAfter.setImageBitmap(mBitmap)
}
}
// Function that converts the vector form to Bitmap form.
private fun getBitmapFromVectorDrawable(context: Context, drawableId: Int): Bitmap {
val drawable = ContextCompat.getDrawable(context, drawableId)
val bitmap = Bitmap.createBitmap(
drawable!!.intrinsicWidth,
drawable.intrinsicHeight, Bitmap.Config.ARGB_8888
)
val canvas = Canvas(bitmap)
drawable.setBounds(0, 0, canvas.width, canvas.height)
drawable.draw(canvas)
return bitmap
}
}
Producción:
Podemos ver que al hacer clic en el botón, la versión de mapa de bits del vector se muestra en el segundo ImageView.
Publicación traducida automáticamente
Artículo escrito por aashaypawar y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA