En este artículo, veremos cómo convertir una imagen HTML en un enlace de página web en HTML. El atributo de tipo HTML <a> se utiliza para crear un hipervínculo a páginas web, archivos, ubicaciones en la misma página. Podemos convertir elementos como imágenes en enlaces anidándolos dentro de un elemento <a>. Define un hipervínculo que se utiliza para enlazar de una página a otra. Si la etiqueta <a> no tiene el atributo href, será solo un marcador de posición para un hipervínculo.
Sintaxis:
<a href=""></a>
Nota: El atributo href se usa para especificar la dirección de destino del enlace.
Ejemplo: este ejemplo describe cómo agregar el enlace a la imagen para redirigir a una página específica.
HTML
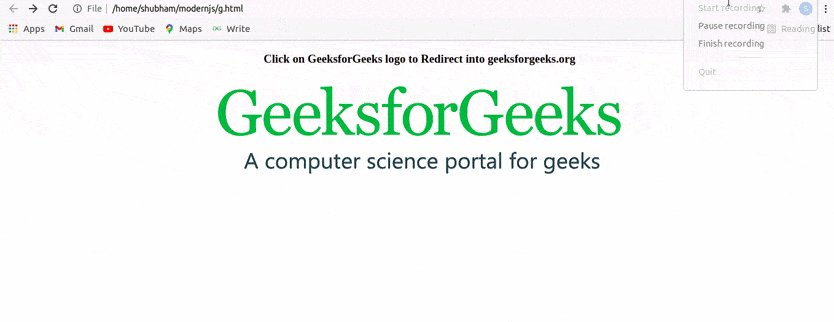
<!DOCTYPE html> <html> <body style="text-align: center;"> <h3> Click on GeeksforGeeks logo to Redirect into geeksforgeeks.org </h3> <a href="https://geeksforgeeks.org"> <img src= "https://media.geeksforgeeks.org/wp-content/uploads/geeksforgeeks-13.png" alt="Click to visit geeksforgeeks.org"> </a> </body> </html>
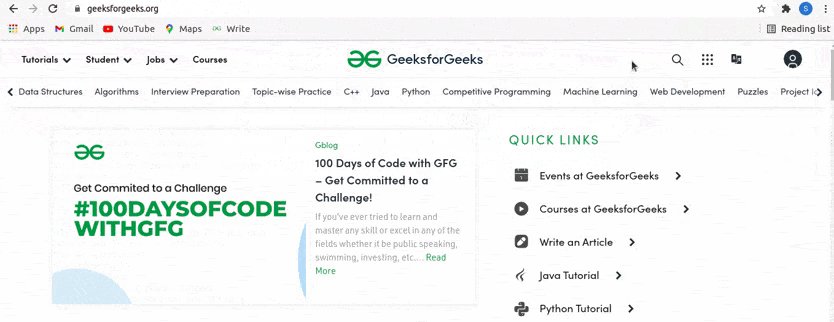
Producción:

Haciendo la imagen como un enlace en HTML