El siguiente ejemplo cubre cómo copiar texto al portapapeles en React JS usando el gancho useState() .
Requisito previo:
- Conocimientos básicos de npm y comando create-react-app.
- Conocimientos básicos de componentes con estilo.
- Conocimiento básico de los ganchos useState() React.
Configuración básica: Comenzará un nuevo proyecto usando create-react-app usando el siguiente comando:
npx create-react-app react-copy-text
Ahora vaya a su carpeta de texto de copia de reacción escribiendo el comando dado en la terminal.
cd react-copy-text
Módulo requerido: Instale las dependencias requeridas en este proyecto escribiendo el comando dado en la terminal.
npm install --save styled-components npm install --save react-copy-to-clipboard
Ahora cree la carpeta de componentes en src, luego vaya a la carpeta de componentes y cree dos archivos Clipboard.js y Styles.js .
Estructura del proyecto: La estructura de archivos en el proyecto se verá así.

Ejemplo: creamos un estado con el primer elemento copyText como estado inicial que tiene un valor de string vacía y el segundo elemento como función setCopyText() para actualizar el estado. Luego se crea una función con el nombre handleCopyText que establece el valor de estado para el texto que ingresamos en el campo de entrada. Se crea otra función, copyToClipboard , para copiar el valor de estado actualizado en el portapapeles.
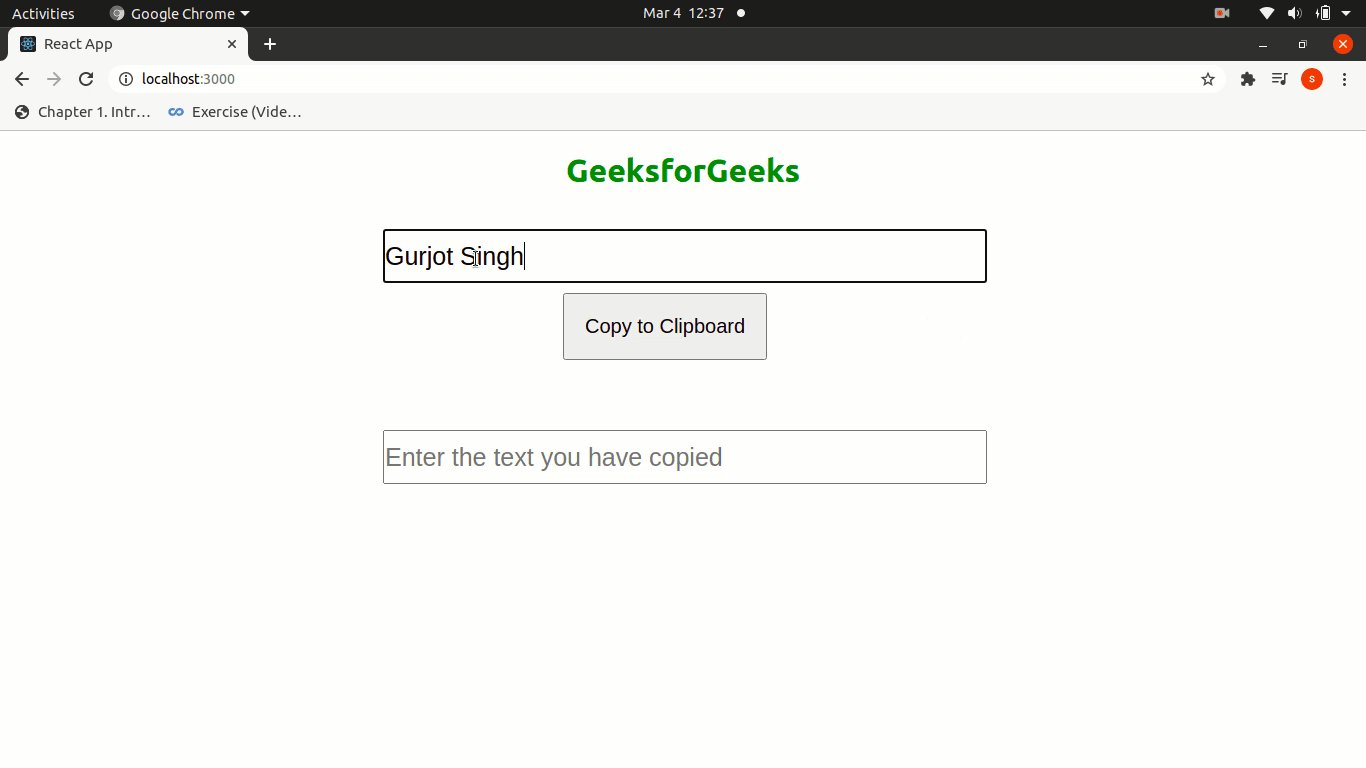
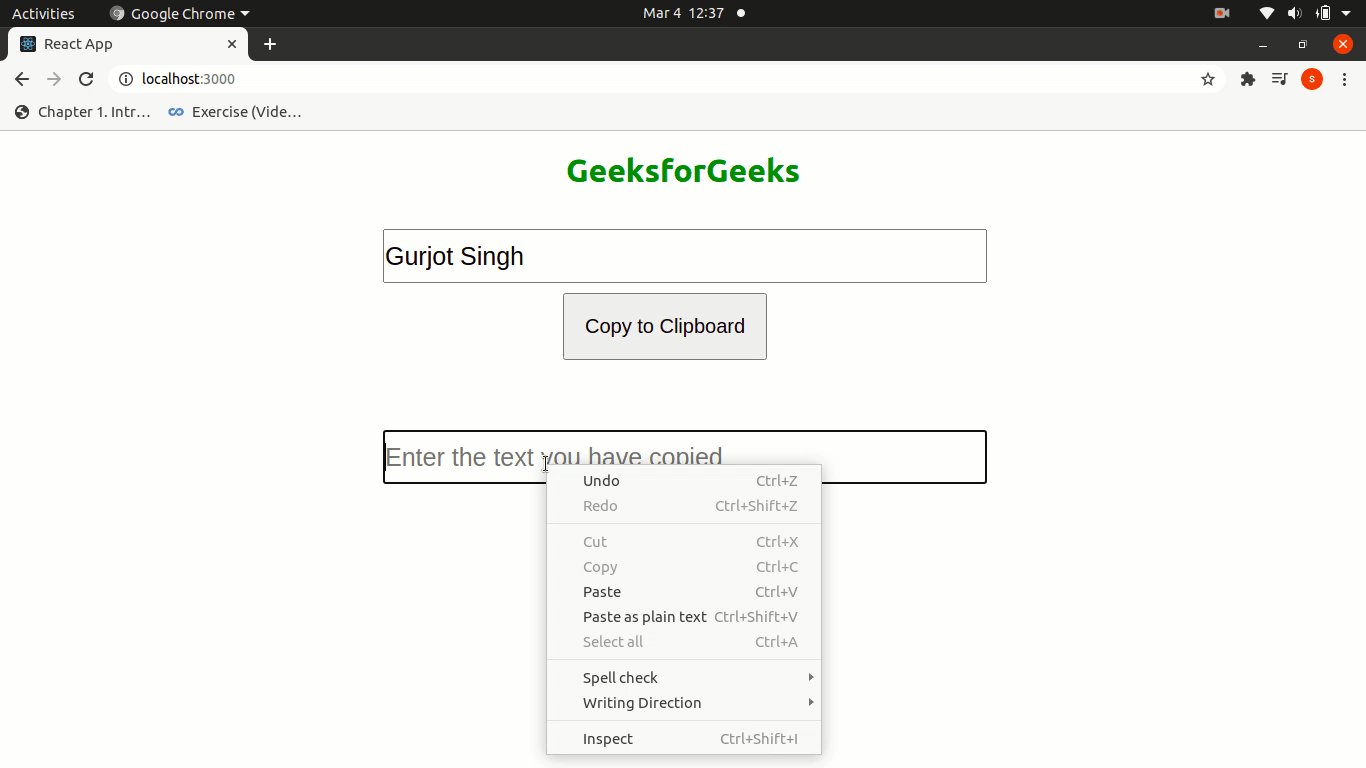
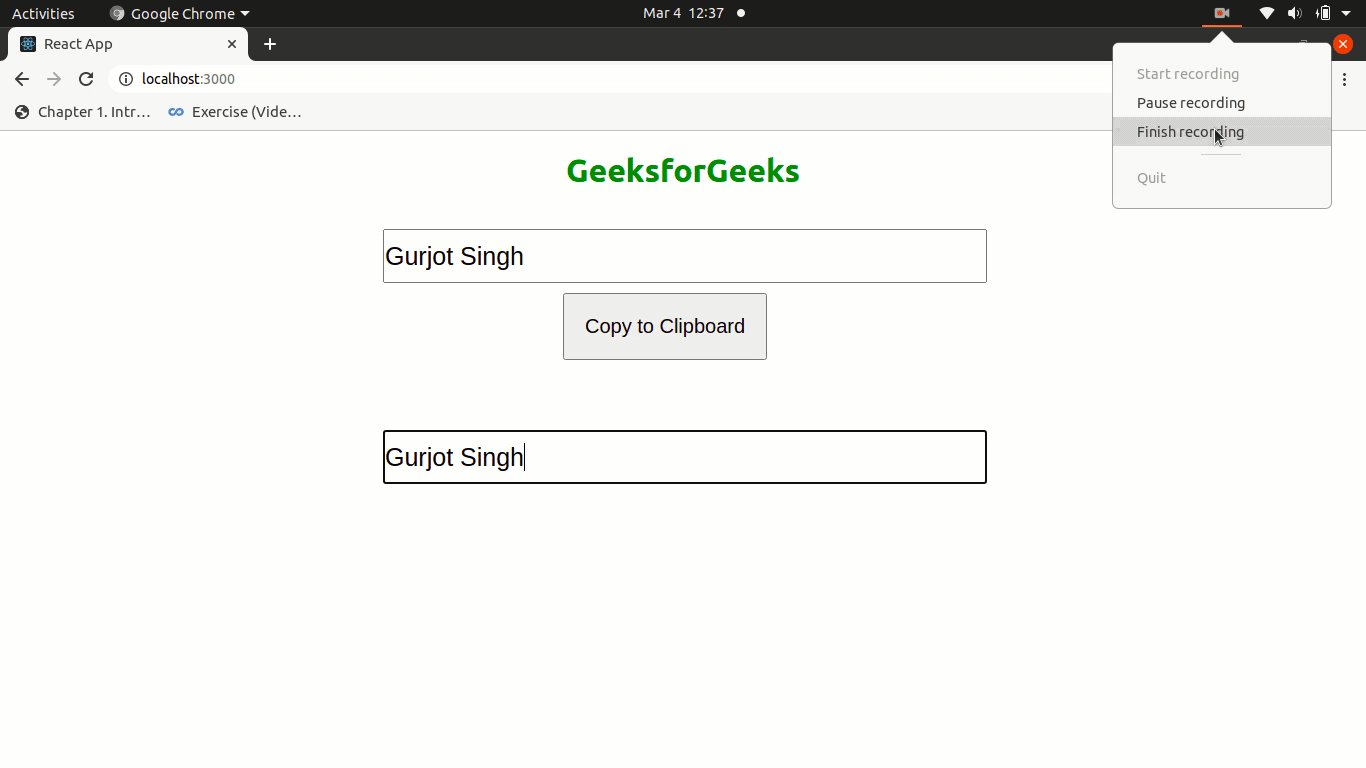
Cuando ingresamos un texto en nuestro campo de entrada, la función handleCopyText se activa a través del evento onChange que establece el estado en ese valor ingresado. Ahora, cuando hacemos clic en el botón ‘Copiar al portapapeles’ , la función copyToClipboard se activa a través del evento onClick que copia el valor del estado en el portapapeles con la función copy() . Ahora podemos copiar nuestro texto en cualquier lugar simplemente haciendo clic en la tecla Ctrl+V .
Clipboard.js
import React,{useState} from 'react'
import copy from "copy-to-clipboard";
import { Heading, Input1, Input2, Container, Button } from './Styles'
const Clipboard = () => {
const [copyText, setCopyText] = useState('');
const handleCopyText = (e) => {
setCopyText(e.target.value);
}
const copyToClipboard = () => {
copy(copyText);
alert(`You have copied "${copyText}"`);
}
return (
<div>
<Heading>GeeksForGeeks</Heading>
<Container>
<Input1
type="text"
value={copyText}
onChange={handleCopyText}
placeholder='Enter the text you want to copy' />
<Button onClick={copyToClipboard}>
Copy to Clipboard
</Button>
<Input2
type="text"
placeholder='Enter the text you have copied' />
</Container>
</div>
)
}
export default Clipboard;
Styles.js
import styled from 'styled-components'; export const Container = styled.div` width: 600px; margin: 40px auto; position: relative; ` export const Heading = styled.h1` text-align: center; color: green; `; export const Input1 = styled.input` height: 50px; width: 100%; padding: 0; font-size: 25px; ` export const Input2 = styled.input` height: 50px; width: 100%; padding: 0; font-size: 25px; margin-top: 70px; ` export const Button = styled.button` padding: 20px; font-size: 20px; position: relative; left: 30%; margin-top: 10px; cursor: pointer; `;
App.js
import Clipboard from './components/Clipboard'
function App() {
return (
<Clipboard />
);
}
export default App;
Paso para ejecutar la aplicación: ejecute la aplicación utilizando el siguiente comando desde el directorio raíz del proyecto:
npm start
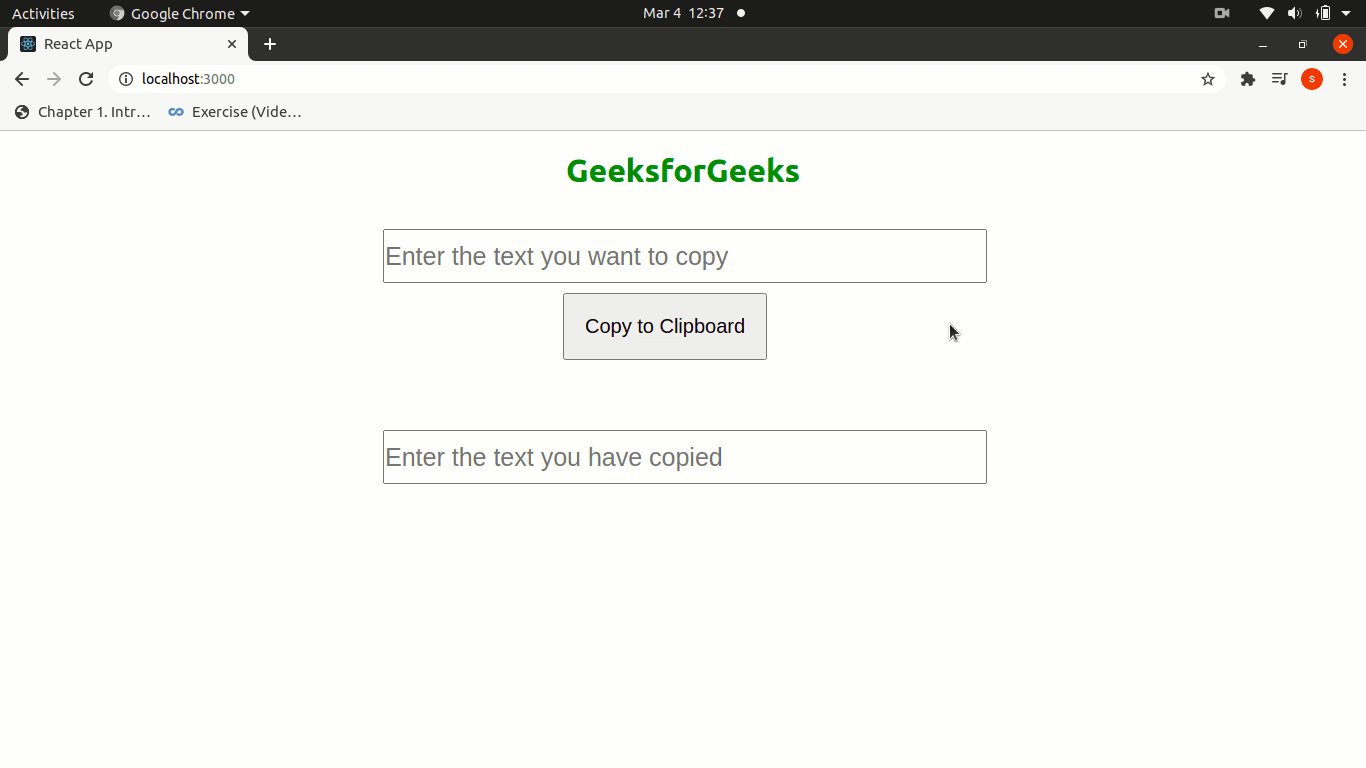
Salida: Ahora abra su navegador y vaya a http://localhost:3000/ , verá la siguiente salida:

Publicación traducida automáticamente
Artículo escrito por gurjotloveparmar y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA