El menú desplegable proporciona una lista de opciones para elegir. La etiqueta HTML <select> se utiliza para crear una lista desplegable.
Cuando la cantidad de opciones en una lista desplegable es grande, puede ser útil fijar la cantidad de elementos visibles. Esto se puede hacer usando el atributo «tamaño» de la etiqueta <select>.
En el siguiente ejemplo, 2 elementos son visibles a la vez porque el valor del atributo de tamaño se establece en 2.
Ejemplo 1:
<!DOCTYPE html> <html> <body> Choose a language:<br> <select id="language" size="2" > <option value="C">C</option> <option value="C++">C++</option> <option value="Java">Java</option> <option value="Python">Python</option> <option value="R">R</option> <option value="HTML">HTML</option> <option value="JavaScript">JavaScript</option> </select> </body> </html>
Producción:
En el ejemplo anterior, solo se puede seleccionar un elemento de la lista. Para habilitar selecciones múltiples, se utiliza un atributo «múltiple». En el siguiente ejemplo, se pueden seleccionar varias opciones manteniendo presionado el botón Ctrl (Windows) o Comando (Mac):
Ejemplo 2:
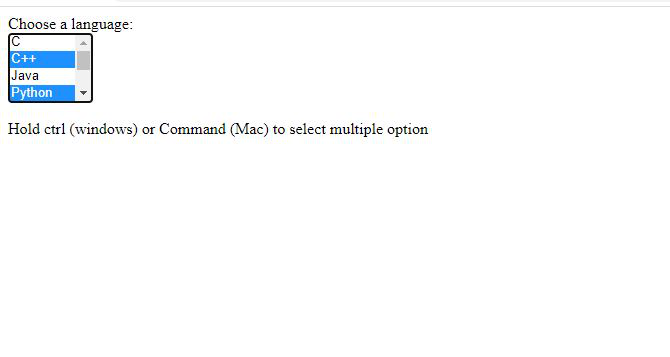
<!DOCTYPE html> <html> <body> Choose a language:<br> <select id="language" size="4" multiple> <option value="C">C</option> <option value="C++">C++</option> <option value="Java">Java</option> <option value="Python">Python</option> <option value="R">R</option> <option value="HTML">HTML</option> <option value="JavaScript">JavaScript</option> </select> <p> Hold ctrl (windows) or Command (Mac) to select multiple option </p> </body> </html>
Producción:
Publicación traducida automáticamente
Artículo escrito por riyakalra59 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA