Podemos crear globos de diálogo increíbles usando HTML y CSS sin imagen, sin JavaScript, sin marcos adicionales ni nada.
Con un solo elemento HTML div, estamos creando una burbuja de diálogo, puede elegir cualquier otro elemento. Haremos una caja simple con algunos estilos que podemos ajustar de acuerdo a nuestras elecciones. Después de eso, le haremos una punta triangular a nuestra caja para que parezca una burbuja de diálogo. La parte importante es el posicionamiento relativo o absoluto .
Ejemplo: el siguiente código ayuda a crear una burbuja de diálogo usando HTML y CSS3.
HTML
<!DOCTYPE html>
<html>
<head>
<style>
/* Creating a box with a text
and some stylings */
.speech {
width: 250px;
background: green;
padding: 30px;
text-align: center;
font-size: 35px;
border-radius: 35px;
color: cyan;
position: relative;
}
/* Creates triangular tip on the
end, for our speech bubble
with some styling */
.speech:before {
content: "";
position: absolute;
border-left: 20px solid green;
border-right: 20px solid transparent;
border-top: 20px solid green;
border-bottom: 20px solid transparent;
right: -20px;
top: 10px;
}
</style>
</head>
<body>
<div class="speech bubble">GeeksForGeeks</div>
</body>
</html>
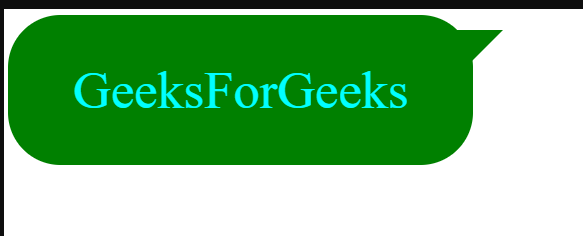
Producción:

Publicación traducida automáticamente
Artículo escrito por abhishekcs001 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA