Bootstrap incluye una gran variedad de estilos de botones, cada uno con atributos comunes y diferentes. El botón “agregar al carrito” actúa como un contenedor como un carrito de compras típico en un centro comercial, donde recolecta las cosas que desea comprar. Los botones «Agregar al carrito» generalmente se proporcionan en sitios web de comercio electrónico y también se usan en otros sitios web que incluyen la compra de productos.
Enlaces CDN Bootstrap:
-
Antes del código, solo necesita incluir la siguiente biblioteca o script para agregar el botón «agregar al carrito» en la aplicación.
<script src=”https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js”></script>
<script src=”https://maxcdn.bootstrapcdn.com /bootstrap/3.4.0/js/bootstrap.min.js”> </script> -
Para incluir un pequeño ícono de carrito que hemos usado en el ejemplo a continuación, solo necesita agregar esta hoja de estilo a su programa.
<enlace rel=”hoja de estilo” href=”https://maxcdn.bootstrapcdn.com/bootstrap/3.4.0/css/bootstrap.min.css”>
-
Y también debe incluir la siguiente clase donde quiera que se muestre el ícono del carrito.
<span class=”glyphicon glyphicon-carrito-de-compras”> </span>
Ejemplo:
HTML
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap Shopping Cart</title>
<meta name="viewport" content=
"width=device-width, initial-scale=1" />
<!-- CSS only -->
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/3.4.0/css/bootstrap.min.css" />
<!-- JavaScript Bundle with Popper -->
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/3.4.0/js/bootstrap.min.js">
</script>
<!--CSS Code-->
<style>
.container {
margin-top: 30px;
color: green;
}
span {
color: green;
}
</style>
</head>
<!--Body tag-->
<body>
<div class="container" align="center">
<h2>GeeksforGeeks</h2>
<h3>Shopping-cart</h3>
<p>
<button type="button"
class="btn btn-default btn-sm">
<span class="glyphicon
glyphicon-shopping-cart">
</span>
<b> Add to Cart </b>
</button>
</p>
</div>
</body>
</html>
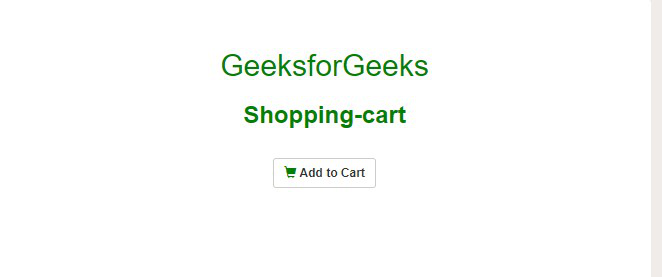
Salida: ahora, como puede ver en la salida , hemos incluido el botón Agregar al carrito en nuestro cuerpo HTML con un pequeño ícono de carrito.

Publicación traducida automáticamente
Artículo escrito por bhawnaatrish y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA