Django ofrece una variedad de etiquetas de plantilla integradas, como {% if %} o {% block %}. Sin embargo, Django también le permite crear sus propias etiquetas de plantilla para realizar acciones personalizadas. El poder de las etiquetas de plantilla personalizadas es que puede procesar cualquier dato y agregarlo a cualquier plantilla, independientemente de la vista ejecutada. Puede realizar QuerySets o procesar cualquier dato para mostrar los resultados en sus plantillas.
El lugar más común para especificar etiquetas de plantillas personalizadas es dentro de una aplicación Django. Si se relacionan con una aplicación existente, tiene sentido agruparlos allí; de lo contrario, se pueden agregar a una nueva aplicación.
Django proporciona las siguientes funciones auxiliares que le permiten crear sus propias etiquetas de plantilla de manera sencilla:
- simple_tag : procesa los datos y devuelve una string
- inclusion_tag : procesa los datos y devuelve una plantilla renderizada
- asignación_tag : Procesa los datos y establece una variable en el contexto
Explicación:
ilustración de cómo crear una etiqueta de plantilla personalizada usando un ejemplo. Considere un proyecto llamado geeksforgeeks que tenga una aplicación llamada geeks.
Consulte los siguientes artículos para comprobar cómo crear un proyecto y una aplicación en Django.
Dentro del directorio de su aplicación django (aplicación geeks), cree un nuevo directorio, asígnele el nombre templatetags y agregue un archivo __init__.py vacío para asegurarse de que el directorio se trate como un paquete de Python. Cree otro archivo en la misma carpeta y asígnele el nombre custom_tags.py. El nombre del archivo del módulo es el nombre que usará para cargar las etiquetas más adelante, así que tenga cuidado de elegir un nombre que no entre en conflicto con las etiquetas y filtros personalizados en otra aplicación. La estructura de archivos de la aplicación django debería ser similar a la siguiente:
geeks/
__init__.py
models.py
...
templatetags/
__init__.py
custom_tags.py
En tu plantilla usarías lo siguiente:
{% load custom_tags %}
No hay límite en la cantidad de módulos que coloca en el paquete templatetags. Solo tenga en cuenta que una instrucción {% load %} cargará etiquetas para el nombre del módulo de Python dado, no el nombre de la aplicación.
Para ser una biblioteca de etiquetas válida, el módulo (etiquetas_personalizadas.py) debe contener una variable de nivel de módulo llamada registro que es una instancia de biblioteca de plantilla en la que se registran todas las etiquetas. Entonces, cerca de la parte superior de su módulo, coloque lo siguiente:
from django import template register = template.Library()
Dentro de models.py agrega el siguiente código:
Python3
from django.db import models # Create your models here. class YourModel(models.Model): first_name = models.CharField(max_length=30) last_name = models.CharField(max_length=30) def __str__(self): return self.first_name
Después de crear este modelo, necesitamos ejecutar dos comandos para crear la base de datos para el mismo.
Python manage.py makemigrations Python manage.py migrate
Comenzaremos creando una etiqueta simple para recuperar el recuento total de objetos en nuestro modelo llamado YourModel. Edite el archivo custom_tags.py que acaba de crear y agregue el siguiente código:
Python3
from django import template register = template.Library() from .models import YourModel @register.simple_tag def any_function(): return YourModel.objects.count()
Dentro del archivo urls.py del proyecto llamado geeksforgeeks agregue el siguiente código
Python3
from django.contrib import admin
from django.urls import path
from django.views.generic.base import TemplateView
urlpatterns = [
path('admin/', admin.site.urls),
path('',TemplateView.as_view(template_name="Intro.html"),name="intro")
]
Cree la carpeta llamada templates dentro del directorio de la aplicación (geeks) y cree el archivo llamado Intro.py y agregue el siguiente código:
HTML
{% load custom_tag %}
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>Intro</title>
</head>
<body>
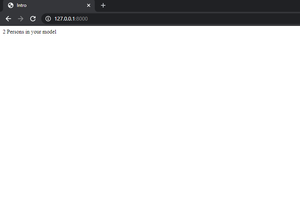
{% any_function %} Persons in your model
</body>
</html>
Ahora corre,
python manage.py runserver
Veamos qué hay en http://localhost:8000/ –
Producción –

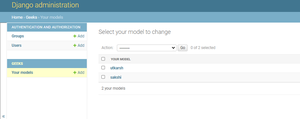
Entradas de modelos Django en DB –