Hoy en día, las aplicaciones de Android son muy populares, especialmente las aplicaciones de redes sociales. Esta interfaz de usuario generalmente se ve en la aplicación «Facebook Lite». En este artículo, crearemos una interfaz de usuario de inicio de sesión de Facebook en Android. A continuación se muestran los diversos pasos sobre cómo hacerlo.
Implementación paso a paso
Paso 1: Crear un nuevo proyecto
Para crear un nuevo proyecto en Android Studio, consulte Cómo crear/iniciar un nuevo proyecto en Android Studio . En primer lugar, seleccione la actividad vacía y luego haga clic en el botón siguiente. Proporcione el nombre de su aplicación como «IU de inicio de sesión de Facebook». Luego seleccione Kotlin/Java como lenguaje de programación. Luego, seleccione el SDK mínimo, por ejemplo, en este caso estamos usando «API16: Android 4.1 (Jelly Bean)». luego haga clic en el botón finalizar.
Paso 2: trabajar con el archivo activity_main.xml
aplicación > res > diseño > actividad_principal.xml actividad_principal.xml
XML
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#3b5998" android:orientation="vertical"> <!--Imageview for Facebook logo image--> <ImageView android:layout_width="80dp" android:layout_height="80dp" android:layout_gravity="center" android:layout_marginTop="80dp" android:src="@drawable/fb_logo" /> <!--EditText for user name or email address--> <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginLeft="20dp" android:layout_marginTop="80dp" android:layout_marginRight="20dp" android:backgroundTint="#d3d3d3" android:hint="Username or Email" android:inputType="textEmailAddress" android:maxLines="1" android:padding="10dp" android:textColor="#ffffff" android:textColorHint="#d3d3d3" /> <!--EditText for user password--> <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginLeft="20dp" android:layout_marginTop="10dp" android:layout_marginRight="20dp" android:backgroundTint="#d3d3d3" android:hint="Password" android:inputType="textPassword" android:maxLines="1" android:padding="10dp" android:textColor="#ffffff" android:textColorHint="#d3d3d3" /> <!-- Login Button for Facebook Log In--> <Button android:id="@+id/btnLogin" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginLeft="20dp" android:layout_marginTop="35dp" android:layout_marginRight="20dp" android:backgroundTint="#5c6bc0" android:padding="10dp" android:text="Log In" android:textColor="#ffffff" android:textSize="16sp" android:textStyle="bold" /> <RelativeLayout android:layout_width="match_parent" android:layout_height="match_parent"> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:orientation="vertical"> <TextView android:id="@+id/txtSignUp" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_horizontal" android:text="Sign Up for Facebook" android:textColor="#ffffff" /> <TextView android:id="@+id/txtForgotPassword" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_horizontal" android:layout_marginTop="15dp" android:layout_marginBottom="15dp" android:text="Forgot Password?" android:textColor="#ffffff" /> </LinearLayout> </RelativeLayout> </LinearLayout>
Paso 3: trabajar con el archivo colors.xml
Agregue este código en aplicación > res > valores > archivo colors.xml.
XML
<?xml version="1.0" encoding="utf-8"?> <resources> <!-- colors code we are using in this project --> <color name="purple_200">#3b5998</color> <color name="purple_500">#FF6200EE</color> <color name="purple_700">#FF3700B3</color> <color name="teal_200">#FF03DAC5</color> <color name="teal_700">#FF018786</color> <color name="black">#FF000000</color> <color name="white">#FFFFFFFF</color> </resources>
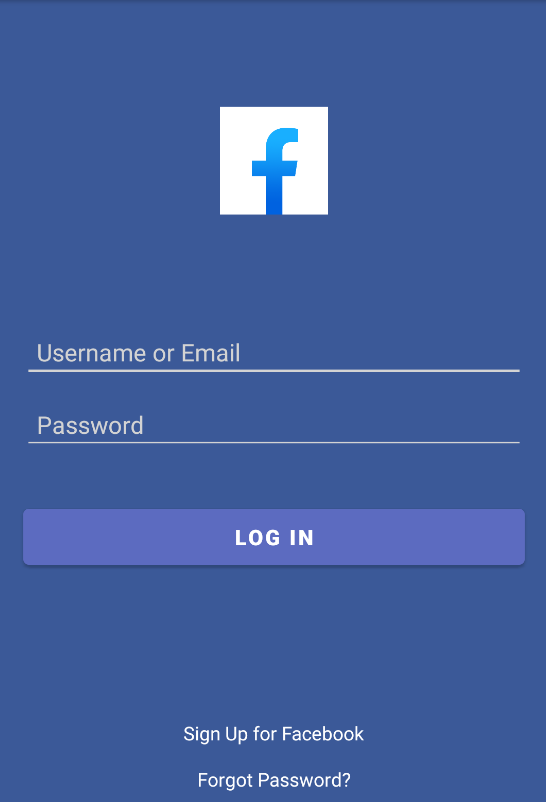
La imagen utilizada en este proyecto se agrega a la carpeta dibujable. Para navegar por la imagen, vaya a la aplicación > res > dibujable y encontrará la imagen en esa carpeta. Ahora ejecute la aplicación y vea el resultado del código a continuación.
Interfaz de usuario de salida:

Nota: Para
Enlace GitHub: https://github.com/bhartik021/Facebook_Login_Register_UI
Publicación traducida automáticamente
Artículo escrito por bhartik021 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA