Si queremos crear nuevos elementos/componentes usando accesorios de mapeo, entonces podemos usar la función map(). El método map() crea una nueva array con los resultados de llamar a una función proporcionada en cada elemento de la array de llamada.
El siguiente es el ejemplo del método del mapa:
// Sample array const array1 = [1, 4, 9, 16]; // Pass a function to map const map1 = array1.map(x => x * 2); console.log(map1); // Expected output: Array [2, 8, 18, 32]
Estamos multiplicando cada elemento por dos de la misma manera que también podemos crear elementos de cada valor usando la función de mapa.
Creando la aplicación React:
-
Paso 1: Cree una aplicación React usando el siguiente comando:
npx create-react-app foldername
-
Paso 2: después de crear la carpeta de su proyecto, es decir, el nombre de la carpeta, acceda a ella con el siguiente comando:
cd foldername
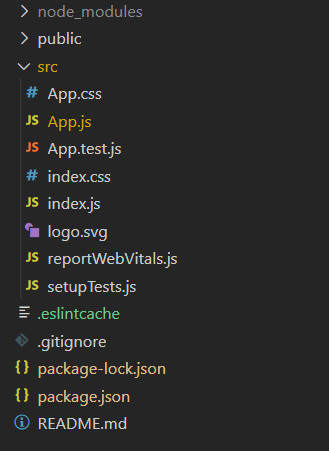
Estructura del proyecto: Tendrá el siguiente aspecto.

Ejemplo: ahora escriba el siguiente código en el archivo App.js. Aquí, la aplicación es nuestro componente predeterminado donde hemos escrito nuestro código.
App.js
import React from 'react'
class App extends React.Component {
getComponent = (arr) => {
return arr.map(value => (
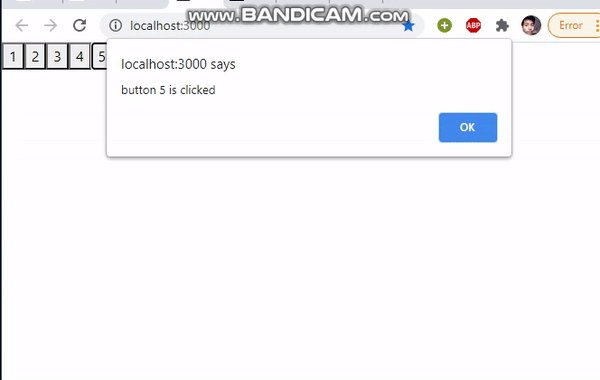
<button key={value} onClick={() => {
alert("button " + value + " is clicked")
}}>{value} </button>
))
}
render() {
const components = this.getComponent([1, 2, 3, 4, 5]);
return (
<div>
{components}
</div>
)
}
}
export default App;
Paso para ejecutar la aplicación: ejecute la aplicación utilizando el siguiente comando desde el directorio raíz del proyecto:
npm start
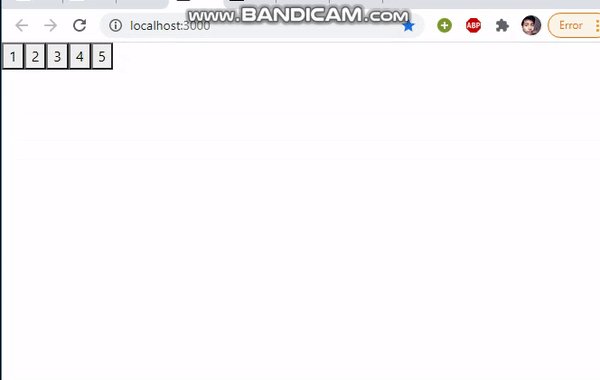
Salida: Ahora abra su navegador y vaya a http://localhost:3000/ , verá la siguiente salida:

Publicación traducida automáticamente
Artículo escrito por KapilChhipa y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA