En este artículo, sabremos cómo crear una página HTML dinámica usando HTML, CSS y JavaScript. Primero sepamos qué es realmente una página HTML dinámica.
La página HTML dinámica, como sugiere el nombre, se refiere a una página HTML que es dinámica de tal manera que se puede personalizar y cambiar según la entrada del usuario. Por ejemplo:-
- Usando CSS podemos cambiar el color de fondo de la página web cada vez que el usuario hace clic en un botón en la página web.
- Usando JavaScript podemos pedirle al usuario que ingrese su nombre y luego mostrarlo dinámicamente en la página web.
Si desea obtener más información sobre las páginas HTML dinámicas, puede consultar este artículo DHTML JavaScript
.
Tomemos algunos ejemplos para saber cómo crear una página HTML dinámica usando HTML y CSS.
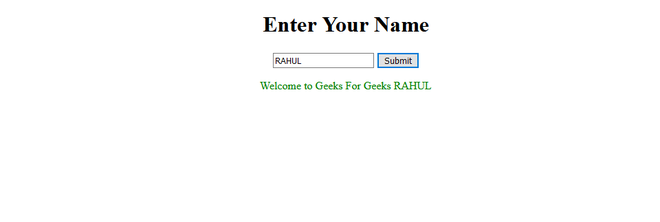
Ejemplo 1: tomar el nombre de usuario como entrada y cambiar dinámicamente el contenido del texto de la página web
HTML
<!DOCTYPE HTML>
<html>
<body style="text-align:center;">
<h1>Enter Your Name</h1>
<input id="name" type="text">
<button type="button" onclick="EnterName()">Submit</button>
<p style="color:green"id="demo"></p>
<script>
function EnterName()
{
var x= document.getElementById("name").value;
document.getElementById("demo").innerHTML =
"Welcome to Geeks For Geeks "+ x ;
}
</script>
</body>
</html>
Producción:

Ejemplo 2: cambio dinámico del color de fondo de una página web con cada clic
HTML
<!DOCTYPE HTML>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
</head>
<body style="text-align:center;" id="body">
<h1>Enter Your Color Choice</h1>
<button type="button" onclick="changecolor()">
Color
</button>
<script>
function changecolor()
{
// Generating random color each time
var color = "#"+(Math.random()*16777215|0).toString(16);
$("body").css("background-color",color);
}
</script>
</body>
</html>
Producción: