En este artículo, vamos a crear nuestra propia biblioteca de Android y publicarla, para que pueda usarse siempre que sea necesario en nuestros proyectos. Otros también pueden usar su biblioteca en sus proyectos. Aquí vamos a crear una biblioteca para el efecto de parpadeo que se usa para resaltar enlaces, mostrar anuncios importantes, etc. Beneficios de usar Android Library:
- Para acelerar el tiempo de desarrollo.
- Para reutilizar el código con una funcionalidad particular.
Así que empecemos.
Crear la biblioteca de Android
Paso 1: abre Android Studio y crea un nuevo proyecto
Cómo crear/iniciar un nuevo proyecto en Android Studio Nombre su aplicación como BlinkEffectExample y asegúrese de seleccionar Kotlin como lenguaje de programación, ya que voy a usar Kotlin para el código fuente, pero puede seguir el mismo proceso de creación y publicación la biblioteca de Android para Java también.
Paso 2: ahora cree un nuevo módulo en su proyecto
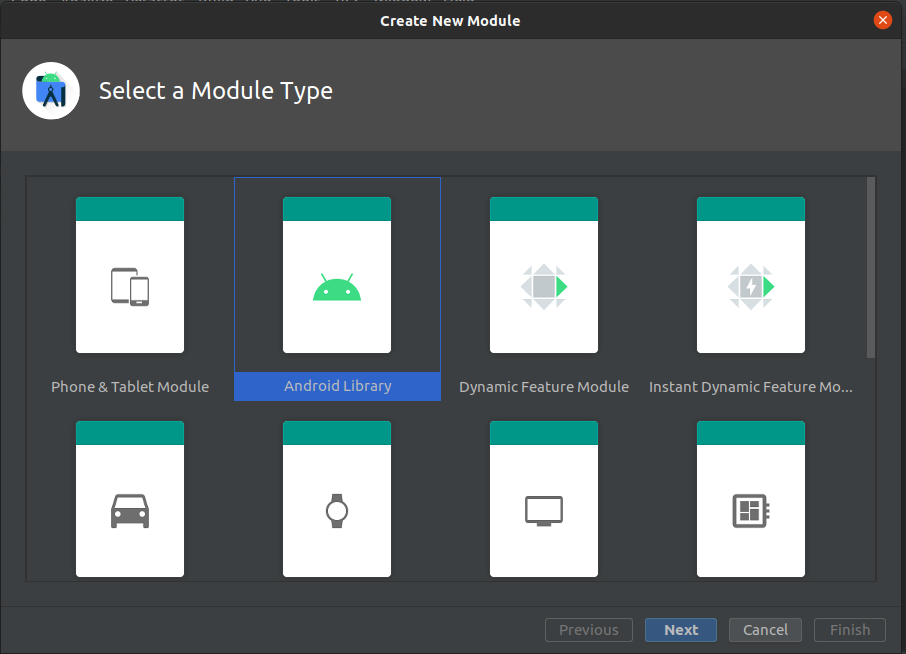
Vaya a archivo > Nuevo > Nuevo módulo. Seleccione Biblioteca de Android de las opciones y haga clic en Siguiente .

Seleccione un tipo de módulo
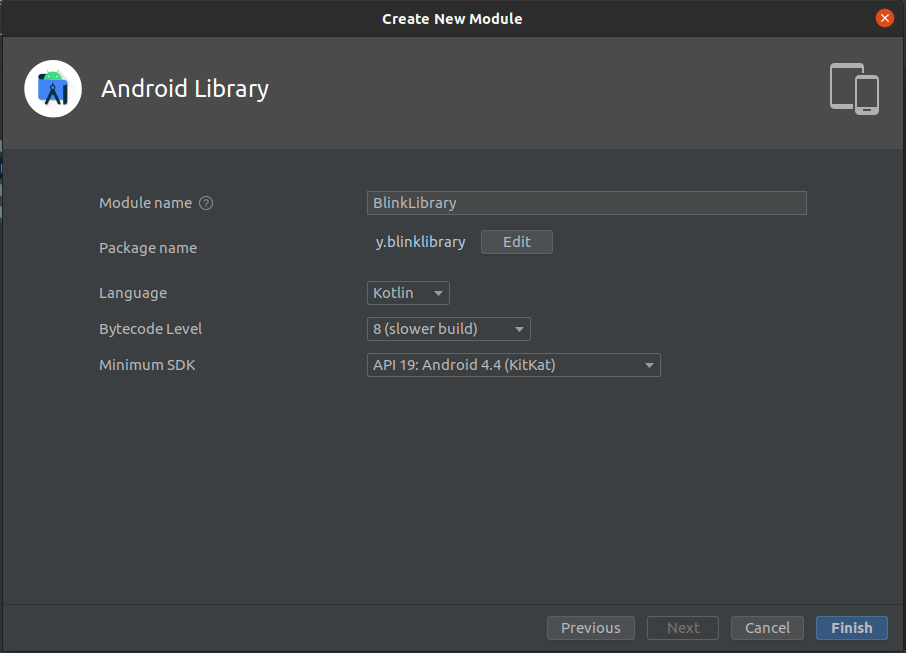
Nombre su biblioteca como BlinkLibrary y haga clic en Finalizar .

Crear un nuevo módulo
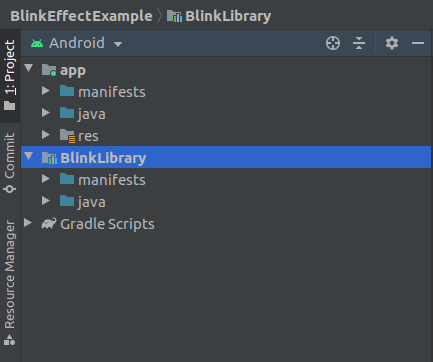
Se crea su módulo BlinkLibrary .

BlinkLibrary se agrega a la estructura
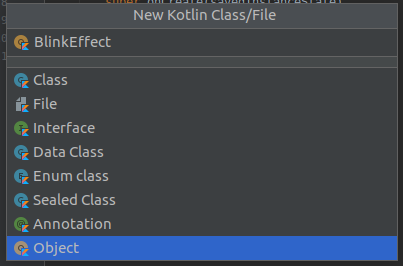
Paso 3: ahora es el momento de agregar código a nuestra biblioteca. Para esto, vaya a su módulo BlinkLibrary> Java> el nombre de su paquete (como com.learn.blinklibrary) Haga clic con el botón derecho en Ir a Nuevo> Kotlin/archivo de clase .

Cree un nuevo archivo en su módulo y asígnele el nombre BlinkEffect , asegúrese de elegir Objeto de las siguientes opciones.

crear un nuevo archivo
Paso 4: Modifique BlinkEffect.kt de la siguiente manera
Kotlin
import android.animation.ArgbEvaluator
import android.animation.ObjectAnimator
import android.graphics.Color
import android.view.View
import android.view.animation.Animation
object BlinkEffect {
fun blink(view: View) {
// adding the color to be shown
val animator: ObjectAnimator = ObjectAnimator.ofInt(
view, "backgroundColor", Color.YELLOW,
Color.RED, Color.GREEN
)
// duration of one color
animator.duration = 500;
animator.setEvaluator(ArgbEvaluator())
// color will be shown in reverse manner
animator.repeatCount = Animation.REVERSE
// Repeat up to infinite time
animator.repeatCount = Animation.INFINITE
animator.start()
}
}
Tomamos la vista como un parámetro de la función blink() para que el efecto de parpadeo se pueda agregar a esa vista en particular. Ahora nuestra biblioteca está completa. Es hora de publicarlo, así que para esto crea un nuevo repositorio en tu GitHub y envíale el proyecto (si no, crea tu Github). Usaremos JitPack para publicar nuestra biblioteca, ya que facilita mucho el proceso para publicar una biblioteca.
Publicación de la biblioteca de Android en GitHub
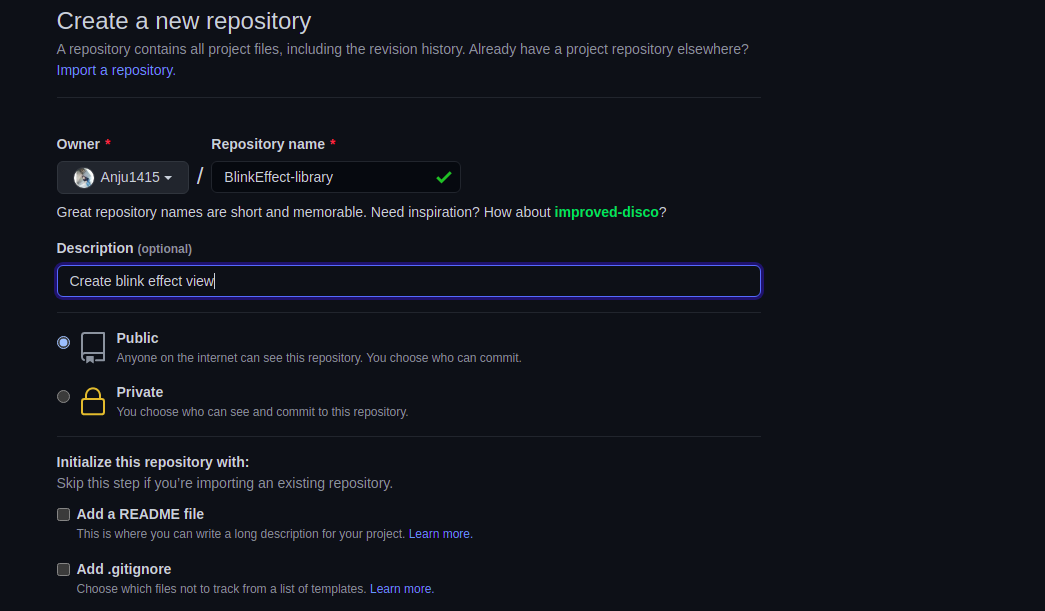
Paso 1: Cree un nuevo repositorio de GitHub.

crear un repositorio – BlinkEffect-library
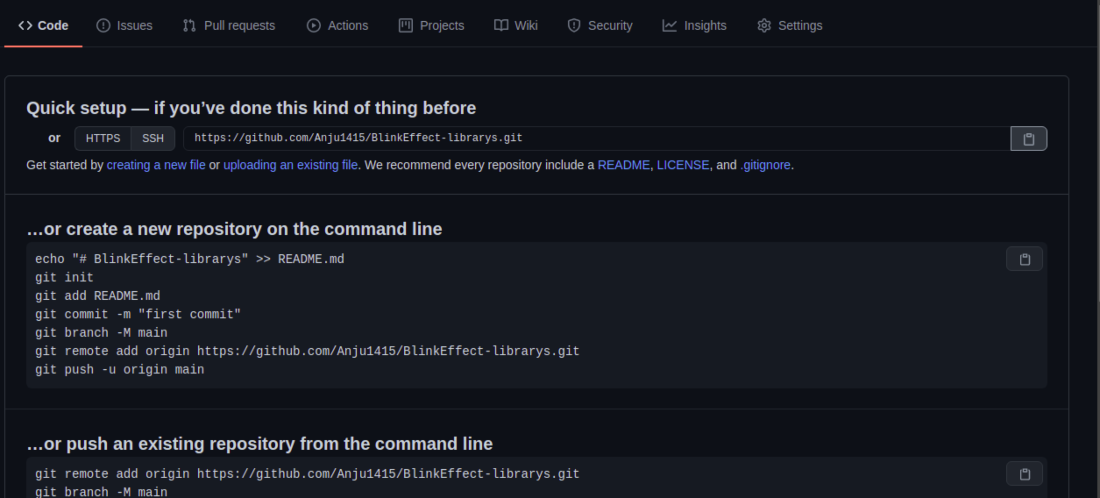
Copie la dirección https del repositorio .

copiar la dirección del repositorio
Paso 2: Empuje su código
Asegúrese de que git esté instalado en su sistema. Si Git y GitHub ya están configurados en el estudio de Android, siga los siguientes pasos para enviar su código.
- Vaya a VCS (opción del menú) > seleccione Habilitar control de versiones Habilitar
- Se abre un cuadro de diálogo, seleccione Git y haga clic en el botón Aceptar .

Observará que el color de todos los nombres de archivo cambia a un color rojo como se muestra en la imagen de abajo.

Ahora, cambie la estructura del árbol de archivos (panel izquierdo) de Android a proyecto como se muestra a continuación.

Haga clic con el botón derecho en el nombre del proyecto anterior BlinkEffectExample y luego vaya a Git > Agregar. Observará que el color de todos los nombres de archivo cambia a color verde. Ahora abra la terminal de su estudio de Android (busque la terminal en la parte inferior del estudio de Android). Haga lo siguiente para agregar, confirmar y enviar el código.
-> git add . -> git commit -m "blink library added"

-> git remote add origin " Paste Your-Repository-Address" -> git push origin master -> Give your GitHub id name & password

¡ Tu proyecto fue enviado al repositorio!

También puede seguir otro método para enviar su código (cuando git y GitHub no están configurados en el estudio de Android). Abra la terminal del sistema y asegúrese de que su directorio actual esté en «BlinkEffectExample» (nombre de la carpeta de su proyecto) y ejecute los siguientes comandos:
-> git init -> git add -> git commit -m "blink library added"
Ahora agregue su origen remoto realizando
-> git remote add origin “Paste Your-Repository-Address” -> git remote -v -> git push origin master
El código de su aplicación fue enviado al repositorio.
Paso 3: en su repositorio, vaya a etiquetar y seleccione liberar

haga clic en la etiqueta y elija liberar
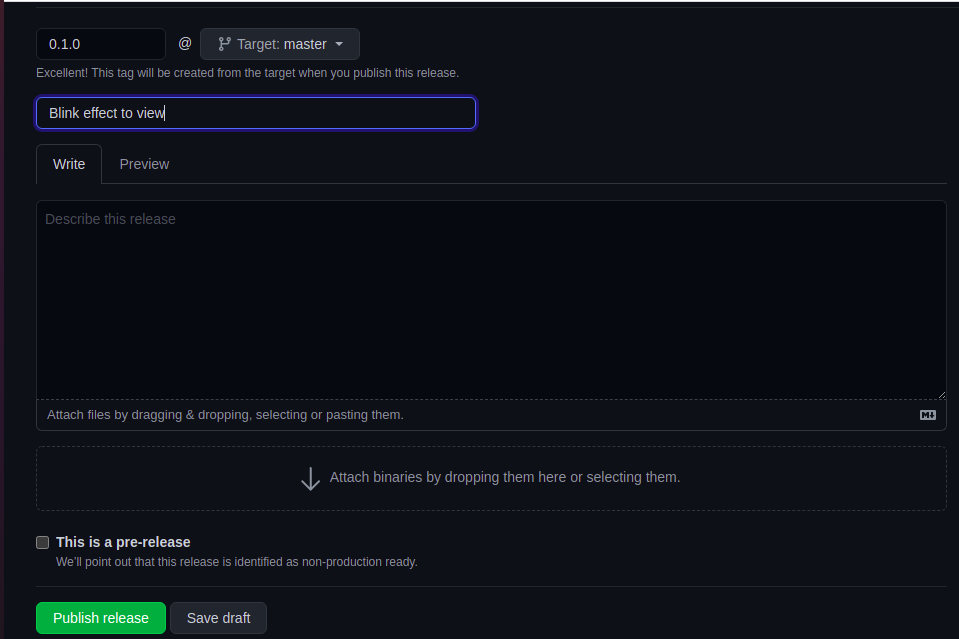
Haga clic en crear una nueva versión .

Ahora agregue la versión de lanzamiento y una breve introducción sobre su biblioteca.

publicar comunicado
Haga clic en publicar comunicado . Abre una nueva pestaña y ve a jitpack.io . Inserta la dirección de tu repositorio (en mi caso es Anju1415/BlinkEffect-library) y haz clic en BUSCAR . Sus lanzamientos serán listados.

Ahora haz clic en Obtenerlo .


Su biblioteca de Android ahora está publicada y lista para usar .
Uso de la biblioteca de Android en su aplicación de Android
Paso 1: ahora puede usar esta biblioteca de Android en cualquiera de sus proyectos. Abra cualquier proyecto o cree uno nuevo (aquí estoy creando un nuevo proyecto para usar esta biblioteca). En el build.gradle de su proyecto (proyecto: applicationName) agregue la siguiente línea
todos los proyectos{
…
experto {url ‘https://jitpack.io’}
…
}

y en el build.gradle de su aplicación (módulo: applicationName.app) agregue la dependencia.
dependencias {
….
implementación ‘com.github.Anju1415:BlinkEffect-library:0.1.0’
…
}

Y ahora puedes usar la biblioteca en tu actividad.
Paso 2: trabajar con el archivo activity_main.xml
Vaya a la aplicación > res > diseño > actividad_principal.xml y agregue el siguiente código a ese archivo. A continuación se muestra el código para el archivo activity_main.xml .
XML
<?xml version="1.0" encoding="utf-8"?> <androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <Button android:id="@+id/buttonView" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="GeeksForGeeks" android:textAllCaps="false" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintLeft_toLeftOf="parent" app:layout_constraintRight_toRightOf="parent" app:layout_constraintTop_toTopOf="parent" /> </androidx.constraintlayout.widget.ConstraintLayout>
Paso 3: trabajar con el archivo MainActivity.kt
Vaya al archivo MainActivity.kt y consulte el siguiente código. A continuación se muestra el código del archivo MainActivity.kt . Se agregan comentarios dentro del código para comprender el código con más detalle.
Kotlin
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.widget.Button
import com.learn.blinklibrary.BlinkEffect
class MainActivity : AppCompatActivity() {
private lateinit var btn : Button
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
btn = findViewById(R.id.buttonView)
btn.setOnClickListener {
// use of blink-library
BlinkEffect.blink(btn)
}
}
}
Producción:
Código fuente en GitHub: https://github.com/Anju1415/BlinkEffect-library