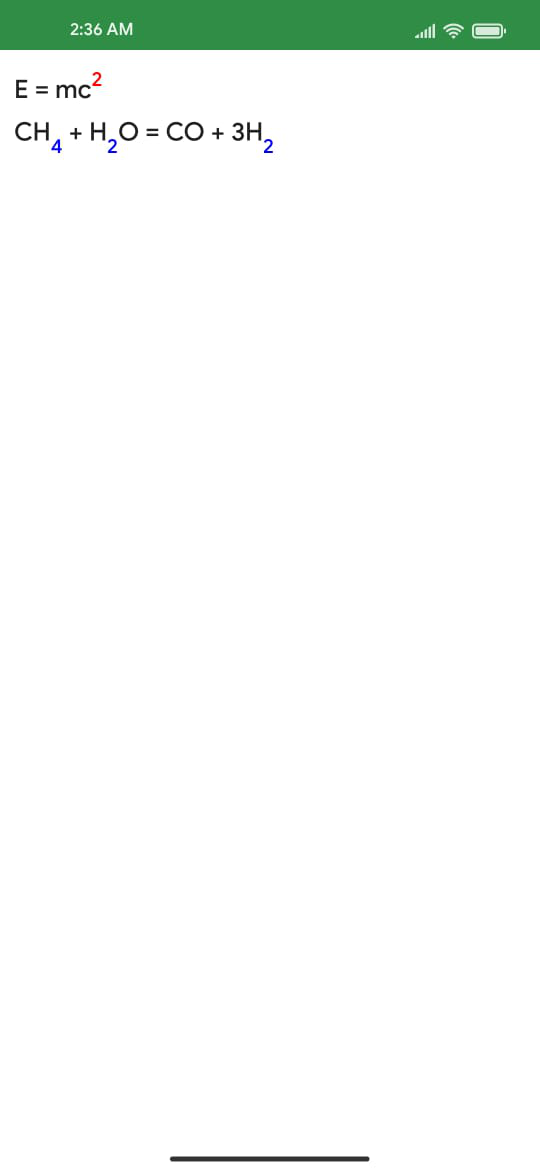
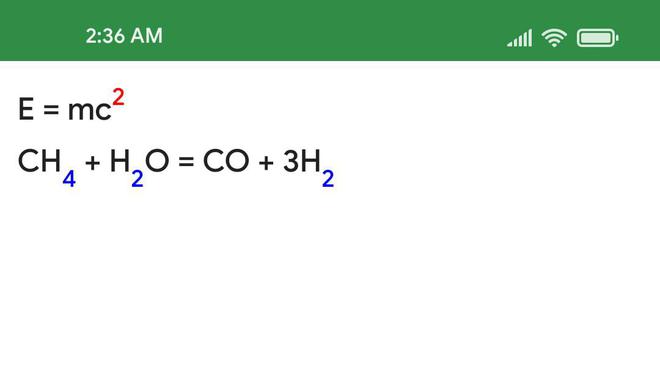
En este artículo, explicaremos cómo crear un texto en superíndice y subíndice utilizando Jetpack Compose. A continuación se muestra la imagen de muestra para mostrar lo que vamos a construir. Tenga en cuenta que vamos a implementar este proyecto utilizando el lenguaje Kotlin .

requisitos previos:
- Conocimientos básicos de Kotlin .
- Jetpack Componer en Android.
Implementación paso a paso
Paso 1: Crear un nuevo proyecto
Para crear un nuevo proyecto en Android Studio con Jetpack Compose, consulte Cómo crear un nuevo proyecto en Android Studio Canary Version con Jetpack Compose.
Paso 2: trabajar con MainActivity.kt
Vaya al archivo MainActivity.kt y consulte el siguiente código. A continuación se muestra el código para el archivo MainActivity.k t. Se agregan comentarios dentro del código para comprender el código con más detalle.
Kotlin
import android.os.Bundle
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import androidx.compose.foundation.layout.Column
import androidx.compose.foundation.layout.padding
import androidx.compose.material.Surface
import androidx.compose.material.Text
import androidx.compose.runtime.Composable
import androidx.compose.ui.Modifier
import androidx.compose.ui.graphics.Color
import androidx.compose.ui.text.SpanStyle
import androidx.compose.ui.text.buildAnnotatedString
import androidx.compose.ui.text.style.BaselineShift
import androidx.compose.ui.text.withStyle
import androidx.compose.ui.unit.dp
import androidx.compose.ui.unit.sp
import com.example.jetpack_playground.ui.theme.Jetpack_playgroundTheme
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
Jetpack_playgroundTheme {
Surface(color = Color.White) {
Column(modifier = Modifier.padding(10.dp)) {
// call the function
superScriptAndSubscript()
}
}
}
}
}
}
// create the composable function
@Composable
fun superScriptAndSubscript() {
// create a variable superScript
// enter the baselineShift to
// BaselineShift.Superscript for superscript
val superscript = SpanStyle(
baselineShift = BaselineShift.Superscript,
fontSize = 16.sp, // font size of superscript
color = Color.Red // color
)
// create a variable subScript
// enter the baselineShift to
// BaselineShift.Subscript for subscript
val subscript = SpanStyle(
baselineShift = BaselineShift.Subscript,
fontSize = 16.sp, // font size of subscript
color = Color.Blue // color
)
Column {
// create first text
Text(
fontSize = 20.sp,
text = buildAnnotatedString {
// instead of directly passing
// string value to text
// use append
append("E = mc")
withStyle(superscript) {
append("2")
}
}
)
// Create second text
Text(
fontSize = 20.sp,
text = buildAnnotatedString {
// instead of directly passing
// string value to text
// use append
append("CH")
withStyle(subscript) {
append("4")
}
append(" + H")
withStyle(subscript) {
append("2")
}
append("O = CO + 3H")
withStyle(subscript) {
append("2")
}
}
)
}
}
Producción: