En este artículo, crearemos un componente personalizado de barra de progreso reutilizable utilizando React.js
requisitos previos:
- Conocimientos básicos de reacción
- Conocimientos básicos de HTML/CSS
- Estilo en línea en React
El componente <Progressbar /> debería hacer lo siguiente:
- Indica el progreso visualmente al usuario a través de la barra de color.
- Muestra el porcentaje numéricamente como %
- Elementos que le permiten cambiar la altura, el ancho y el color de fondo de la barra de progreso.
Básicamente, la barra de progreso consta de un div principal, que representa toda la barra de progreso, y un div secundario en el que la parte completa de la barra junto con el intervalo mostrarán el número de porcentaje completo.
Accesorios:
- bgcolor: Cambiará el color de fondo de la barra de progreso.
- progreso: Tendrá valor entre 1 a 100 .
- altura: Se utiliza para cambiar la altura de la barra de progreso.
Creación de la aplicación React e instalación del módulo:
Paso 1: Cree una aplicación React usando el siguiente comando
npx create-react-app progress_bar
Paso 2: después de crear la carpeta de su proyecto, es decir, el nombre de la carpeta, muévase a ella con el siguiente comando:
cd Progress_bar
Paso 3: agregue un archivo Progress_bar.js en la carpeta Componente y luego importe el componente Progressbar en App.js
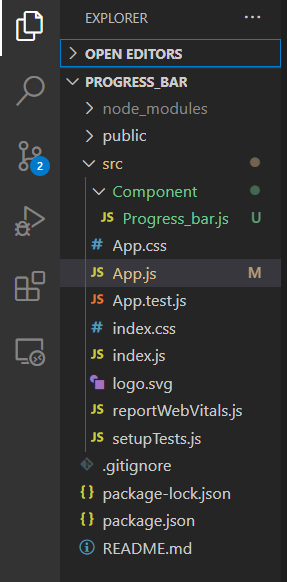
Estructura del proyecto: Tendrá el siguiente aspecto.

Estructura de carpetas
Paso 4: ahora vamos a crear la barra de progreso en Progress_bar.js
Progress_bar.js
import React from 'react'
const Progress_bar = ({bgcolor,progress,height}) => {
const Parentdiv = {
height: height,
width: '100%',
backgroundColor: 'whitesmoke',
borderRadius: 40,
margin: 50
}
const Childdiv = {
height: '100%',
width: `${progress}%`,
backgroundColor: bgcolor,
borderRadius:40,
textAlign: 'right'
}
const progresstext = {
padding: 10,
color: 'black',
fontWeight: 900
}
return (
<div style={Parentdiv}>
<div style={Childdiv}>
<span style={progresstext}>{`${progress}%`}</span>
</div>
</div>
)
}
export default Progress_bar;
Paso 5: Procesemos el componente de la barra de progreso importando el componente Progress_bar en.
App.js
import './App.css';
import Progressbar from './Component/Progress_bar';
function App() {
return (
<div className="App">
<h3 className="heading">Progress Bar</h3>
<Progressbar bgcolor="orange" progress='30' height={30} />
<Progressbar bgcolor="red" progress='60' height={30} />
<Progressbar bgcolor="#99ff66" progress='50' height={30} />
<Progressbar bgcolor="#ff00ff" progress='85' height={30} />
<Progressbar bgcolor="#99ccff" progress='95' height={30} />
</div>
);
}
export default App;
Paso para ejecutar la aplicación : ejecute la aplicación usando el siguiente comando desde el directorio raíz del proyecto:
npm start
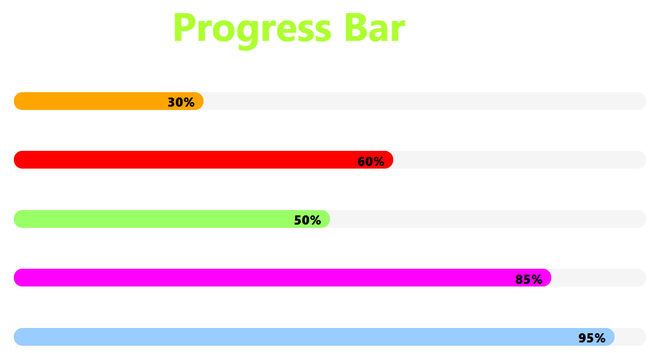
Salida : ahora abra su navegador y vaya a http://localhost:3000/, verá la siguiente salida:

Barra de progreso en reaccionar