Cuando piensas en una imagen GIF, debes convertir un video a un formato .gif en una imagen. Para este proyecto, estamos utilizando la utilidad de la biblioteca FFMPEG escrita en el lenguaje de programación C. Con el soporte de web Assembly, puede ejecutarse fácilmente en los navegadores sin necesidad de un servidor, también aquí estamos usando la biblioteca ReactJS para que sea simple y más comprensible.
Puede conocer el ensamblaje web desde los siguientes enlaces:
Además, puede obtener información sobre FFMPEG, que es un proyecto de software gratuito y de código abierto que consta de un gran conjunto de bibliotecas y programas para manejar video, audio y otros archivos y transmisiones multimedia que puede consultar en https://ffmpeg.org / Enlace.
FFMPEG: FFmpeg.wasm es un puerto WebAssembly de FFmpeg, que puede instalar a través de npm y usar dentro de Node o el navegador como cualquier otro módulo de JavaScript. Cree un transcodificador simple del lado del cliente que transmita datos a un elemento de video.
Antes de realizar este proyecto, tiene una experiencia práctica en ReactJS porque estamos usando el gancho de reacción que es useState. Entonces, de acuerdo con ese concepto, vaya más allá y cree su directorio para el proyecto.
- Cree nuestra aplicación React con snowpack siguiendo el comando:
npx create-snowpack-app gifconverter –template @snowpack/app-template-react
- Después de la instalación, el comando anterior instala otro paquete llamado FFMPEG con el siguiente comando:
npm install @ffmpeg/ffmpeg @ffmpeg/core
- Para nuestro propósito de estilo, instale el componente con estilo mediante el siguiente comando. Lo más probable es que sea CSS, pero a medida que jugamos con JavaScript, crea la variable definida por el usuario, en esa variable, podemos escribir propiedades CSS, también se usa para crear componentes sin crear un nuevo archivo JSX.
npm i styled-components
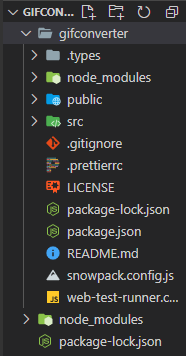
Estructura del proyecto: Toda la instalación para el proyecto está completa y ahora vamos a desarrollar nuestro proyecto objetivo. Ahora puede ver que el directorio del proyecto se parece a lo siguiente y que todas las dependencias se instalaron correctamente y listo.

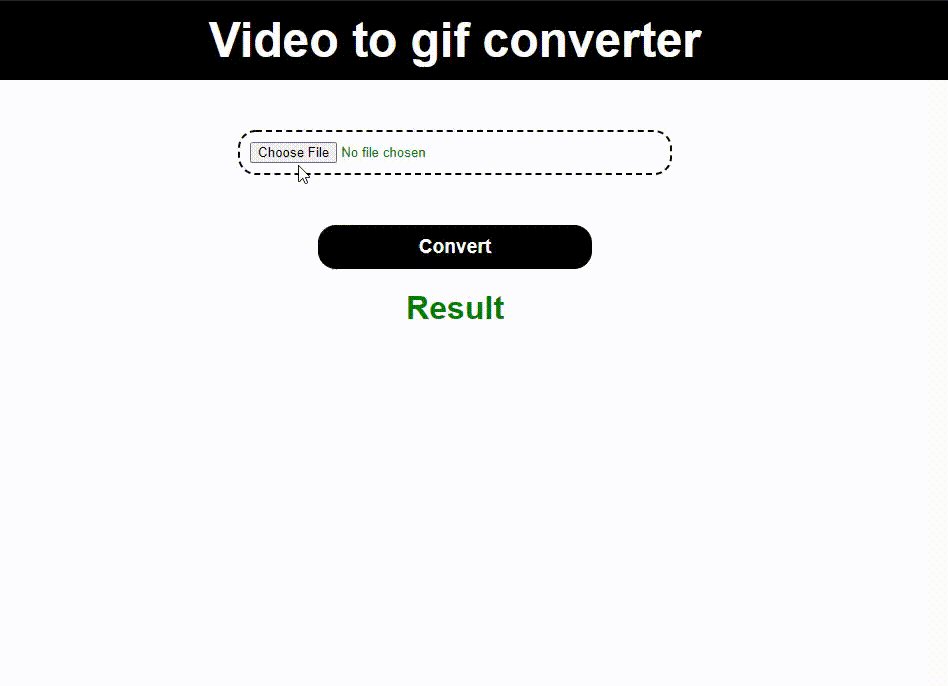
Ahora abre su símbolo del sistema y escribe el siguiente comando para iniciar su servidor ejecutando el siguiente comando. Luego, su navegador se abre en el puerto número 8080 donde se ejecuta su aplicación. Si su navegador se ve así, entonces está en el lugar correcto.
cd gifconverter npm start
Ahora abra la carpeta de su proyecto en su editor de código y cree una carpeta en el directorio src llamada components y debajo de esta carpeta cree varios archivos de componentes JSX siguiendo
origen/componentes:
- Botón.jsx
- BotónD.jsx
- Encabezado.jsx
- Archivo de entrada.jsx
- Entradavideo.jsx
- Resultadoimg.jsx

Después de crear los componentes JSX anteriores, agreguemos el código para nuestro proyecto:
Filename- Button.jsx: este componente es un botón de conversión, cuando hace clic en él cambia automáticamente el archivo .mp4 a un archivo .gif.
Javascript
import React from "react";
import styled from "styled-components";
const Btn = styled.button`
background-color: #000;
color: #fff;
border-radius: 18px;
border: 1px solid #000;
outline: none;
font-weight: 700;
cursor: pointer;
font-size: 1.2em;
padding: 10px;
min-width: 20%;
transition: all 0.2s ease-in-out;
:hover {
background-color: #3f3f3f;
color: #efefef;
}
`;
export const Button = ({ convertToGif }) => {
return <Btn onClick={convertToGif}>Convert</Btn>;
};
Nombre de archivo: Dbutton.jsx: este componente es un botón de descarga donde puede descargar la imagen .gif después de convertir el archivo .mp4.
Javascript
import React from "react";
import styled from "styled-components";
const Btn = styled.a`
display: flex;
left: 0;
right: 0;
margin: 20px auto;
margin-top: -20px;
background-color: #000;
color: #fff;
border-radius: 35.5px;
border: 1px solid #000;
outline: none;
font-weight: 700;
cursor: pointer;
font-size: 1.2em;
padding: 10px;
padding-left: 50px;
max-width: 10%;
text-decoration: none;
transition: all 0.2s ease-in-out;
:hover {
background-color: #3f3f3f;
color: #efefef;
}
`;
export const Dbutton = ({ gif, download }) => {
return (
<Btn href={gif} download onClick={(e) => download(e)}>
Download
</Btn>
);
};
Nombre de archivo- Header.jsx:
Javascript
import React from "react";
import styled from "styled-components";
const H1 = styled.h1`
margin: 0;
padding: 12px;
background-color: #000;
color: #fff;
font-family: sans-serif;
font-size: 3em;
`;
export const Header = () => {
return (
<div>
<H1>video to gif converter</H1>
</div>
);
};
Nombre de archivo- Inputfile.jsx: este componente se usa para obtener la entrada del usuario del archivo de video (archivo .mp4)
Javascript
import React from "react";
import styled from "styled-components";
const Section = styled.div`
display: flex;
left: 0;
right: 0;
margin: 50px auto;
width: 30%;
border: 2px dashed #000;
border-radius: 18px;
padding: 10px;
`;
export const Inputfile = ({ setVideo }) => {
return (
<Section>
<input type="file" onChange={(e) => setVideo(e.target.files?.item(0))} />
</Section>
);
};
Nombre de archivo: Inputvideo.jsx:
Javascript
import React from "react";
import styled from "styled-components";
const Video = styled.video`
width: 40%;
margin: 20px;
border: 1px dashed #045ca3;
`;
export const Inputvideo = ({ video }) => {
return <Video controls width="250" src={URL.createObjectURL(video)} />;
};
Nombre de archivo- Resultimage.jsx: este componente muestra la imagen .gif que se convierte desde un archivo de video.
Javascript
import React from "react";
import styled from "styled-components";
const Img = styled.img`
width: 50%;
height: 100%;
border: 4px solid #000;
margin: 40px auto;
`;
export const Resultimg = ({ gif }) => {
return <Img src={gif} />;
};
De los componentes individuales anteriores, puede ver que hay muchos accesorios useState que se pasan en la función de flecha usando corchetes, no se preocupe por ese estado que puede encontrar en App.jsx. Prefiero considerar todos los ganchos en App.jsx.
Entonces, estamos agregando todo el código para nuestros componentes requeridos que se usan para nuestro proyecto. Después de agregar todo el código, debemos importar el archivo de componentes a App.jsx
Nombre de archivo- App.jsx: Aquí está nuestro código App.jsx. Importemos nuestros componentes en este archivo. En el siguiente App.jsx, estamos importando una biblioteca como se mencionó anteriormente que es FFmpeg como createFFmpeg, fetchFile.
Estamos en la última fase de nuestro proyecto para finalizar, ¿funciona bien nuestro proyecto o no? 🙂 Luego, después de actualizar, puede ver cómo se ve su convertidor GIF en la siguiente imagen.
Javascript
import React, { useState, useEffect } from "react";
import "./App.css";
import { createFFmpeg, fetchFile } from "@ffmpeg/ffmpeg";
import { Button } from "./components/Button";
import { Inputfile } from "./components/Inputfile";
import { Header } from "./components/Header";
import { Resultimg } from "./components/Resultimage";
import { Inputvideo } from "./components/Inputvideo";
import { Dbutton } from "./components/Dbutton";
// Create the FFmpeg instance and load it
const ffmpeg = createFFmpeg({ log: true });
function App() {
const [ready, setReady] = useState(false);
const [video, setVideo] = useState();
const [gif, setGif] = useState();
const load = async () => {
await ffmpeg.load();
setReady(true);
};
useEffect(() => {
load();
}, []);
const convertToGif = async () => {
// Write the .mp4 to the FFmpeg file system
ffmpeg.FS("writeFile", "video1.mp4", await fetchFile(video));
// Run the FFmpeg command-line tool, converting
// the .mp4 into .gif file
await ffmpeg.run(
"-i",
"video1.mp4",
"-t",
"2.5",
"-ss",
"2.0",
"-f",
"gif",
"out.gif"
);
// Read the .gif file back from the FFmpeg file system
const data = ffmpeg.FS("readFile", "out.gif");
const url = URL.createObjectURL(
new Blob([data.buffer], { type: "image/gif" })
);
setGif(url);
};
const download = (e) => {
console.log(e.target.href);
fetch(e.target.href, {
method: "GET",
headers: {},
})
.then((response) => {
response.arrayBuffer().then(function (buffer) {
const url = window.URL.createObjectURL(new Blob([buffer]));
const link = document.createElement("a");
link.href = url;
link.setAttribute("download", "image.gif");
document.body.appendChild(link);
link.click();
});
})
.catch((err) => {
console.log(err);
});
};
return ready ? (
<div className="App">
<Header />
{video && <Inputvideo video={video} />}
<Inputfile setVideo={setVideo} />
<Button convertToGif={convertToGif} />
<h1>Result</h1>
{gif && <Resultimg gif={gif} />}
{gif && <Dbutton gif={gif} download={download} />}
</div>
) : (
<p>Loading...</p>
);
}
export default App;
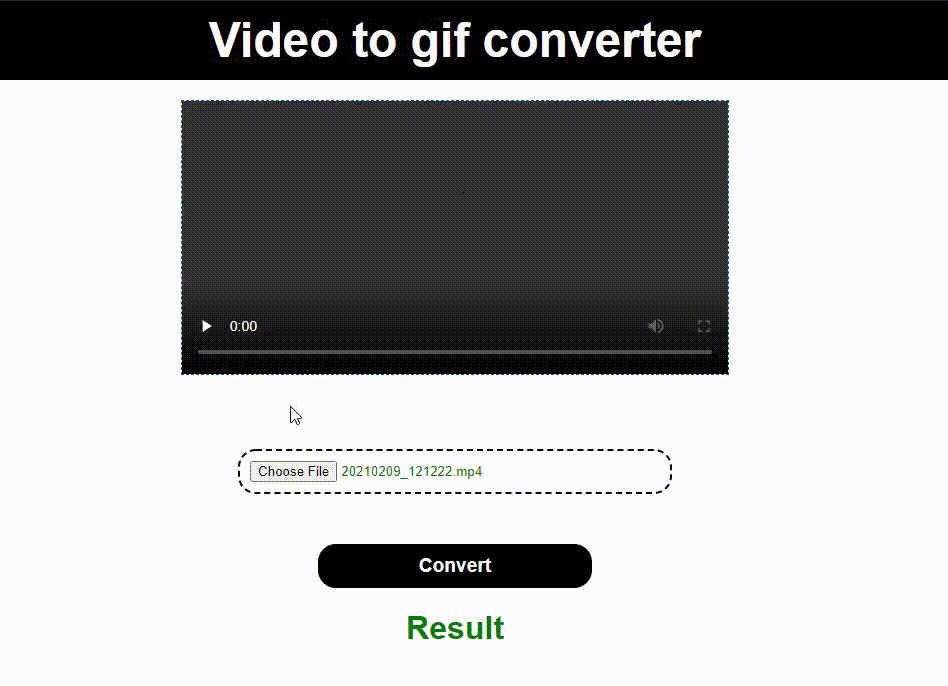
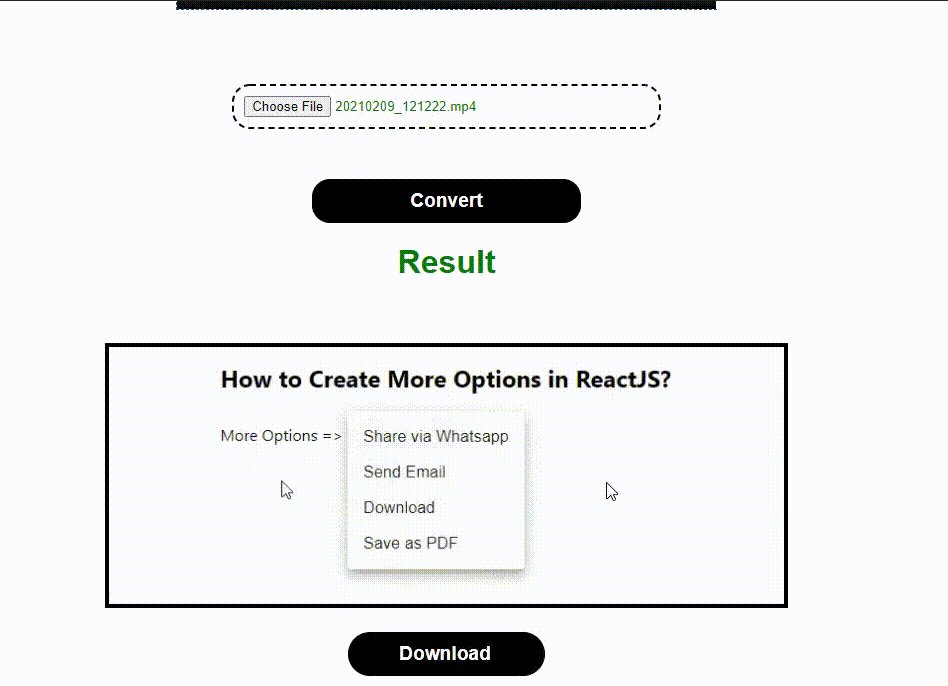
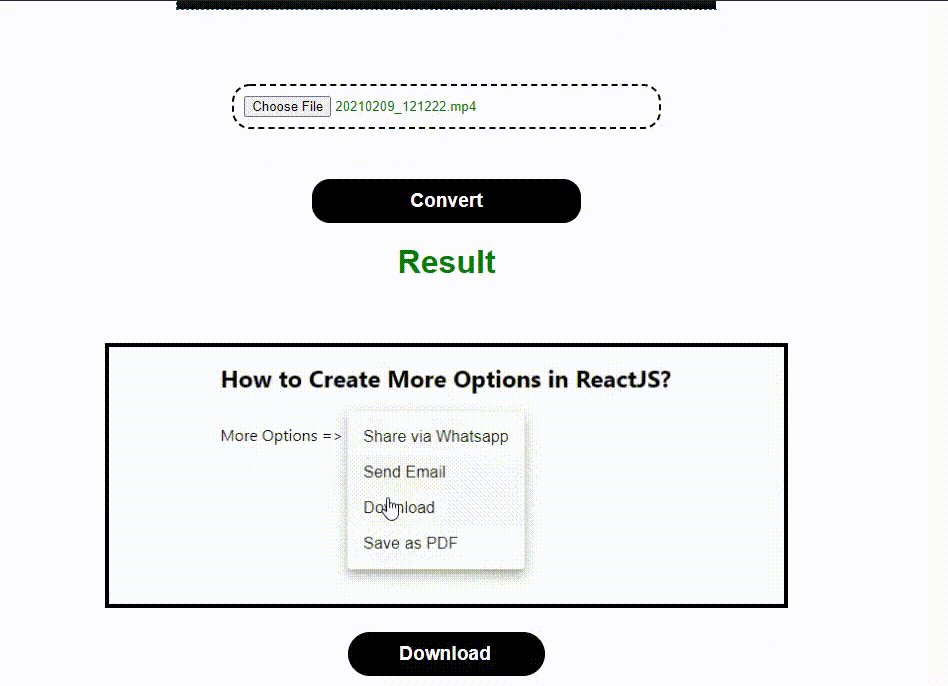
Salida: si su navegador da esta salida, entonces su proyecto está funcionando bien. Luego, elija un archivo de video para convertirlo en la imagen. Después de convertir, haga clic en el botón convertir, puede ver que nos da una imagen animada en formato .gif.

Publicación traducida automáticamente
Artículo escrito por rickyrayabhisek99 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA