JavaScript es útil para hacer que cualquier página web sea dinámica. En este artículo, vamos a ver cómo podemos hacer una aplicación web de prueba simple usando JavaScript.
Esta aplicación web Quiz tendrá las siguientes características.
- Interfaz de usuario para preguntas y cuatro opciones interactivas.
- Navegación entre preguntas.
- Evaluación en forma de valores de salida verdaderos o falsos .
Enfoque: para la interfaz de usuario, la página se divide en cuatro divisiones utilizando etiquetas div HTML y clases e identificaciones dadas para identificarlas. Los nombres de las clases y los Id. se eligen de manera que tengan el propósito de cada div .
- El primer «div» es para «resultado» que se utilizará para mostrar el estado de la pregunta si la respuesta seleccionada es correcta o no.
- El segundo «div» es para «contenedor de preguntas» que se usará para contener el texto de la pregunta y mostrarlo.
- El tercer «div» es para «contenedor de opciones», como sugiere el nombre, contendrá las cuatro opciones para la pregunta.
- El cuarto «div» es para «navegación», que tendrá un botón para navegar a la siguiente pregunta y evaluar la respuesta seleccionada.
Todos estos cuatro «div» están dentro de otro «div» con clase «panel». Estamos usando este elemento DOM en nuestro script.
Ejemplo:
Código HTML: el siguiente código demuestra la parte del diseño de la aplicación de prueba.
index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="style.css"> </head> <body> <div class="panel"> <div class="result"> </div> <div class="question-container" id="question"> Question goes here. </div> <div class="option-container"> <button class="option" onclick="" id="op1" >option1</button> <button class="option" id="op2" >option2</button> <button class="option" id="op3">option3</button> <button class="option" id="op4">option4</button> </div> <div class="navigation"> <button class="evaluate">Evaluate</button> <button class="next">Next</button> </div> </div> <script src="script.js"></script> </body> </html>
Código CSS: El CSS ayuda a alinear diferentes opciones y botones. La propiedad :hover es responsable de crear el efecto de seleccionar la opción. También vamos a cambiar el efecto de selección usando JavaScript.
El código se ocupa de la apariencia y la alineación de la interfaz de usuario. El archivo está incluido en la sección principal del código anterior.
style.css
body{
padding: 0;
margin: 0;
width:100vw;
height: 100vh;
}
.panel{
height: 100vh;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
.question-container{
margin: 10px;
padding: 5px;
width: 80vw;
height: 10vh;
background-color: #c7dddf;
font-size: x-large;
text-align: center;
}
.result{
margin: 10px;
padding: 5px;
width:80vw;
height: 10vh;
text-align: center;
font-size: 50px;
}
.option-container{
display: flex;
justify-content: space-around;
margin: 10px;
padding: 5px;
width: 80vw;
height: 20vh;
background-color: #9eb1b3;
}
.option{
padding: 10px;
width: 15vw;
height: 10vh;
font-size: larger;
background-color: lightskyblue;
border-radius: 25%;
}
.option:hover{
background-color: lightgoldenrodyellow;
}
.navigation{
width: 80vw;
height: 10vh;
margin: 10px;
padding: 5px;
display: flex;
justify-content: space-around;
background-color:#c7dddf;
}
.evaluate,.next{
width:30vw;
height: 8vh;
padding: 5px;
font-size: larger;
}
.evaluate{
background-color: #50DBB4;
}
.next{
color: white;
background-color: #BF3325;
}
Código JavaScript: Vamos a mostrar dinámicamente la pregunta y las opciones, para eso hemos creado una array de objetos, en la que cada objeto tiene una pregunta y las opciones correspondientes y la información de la respuesta correcta. Con esta array de objetos, tenemos el formato JSON, por lo que nos ayuda a manejar la API y los datos reales, que son de tipo JSON la mayor parte del tiempo.
Veamos cómo podemos acceder a diferentes cosas de esta array «Preguntas»:
| Cómo acceder a cualquier texto de pregunta | Preguntas[id].q |
| Cómo acceder al texto de la primera opción de cualquier pregunta | Preguntas[id].a[0].texto |
| Cómo saber si la opción es verdadera o falsa | Preguntas[id].a[0].isCorrect |
Nota: La «id» sigue cambiando según el número de pregunta, representa el número de pregunta de la array.
La array de Preguntas está definida. Hemos tomado una variable booleana «inicio», que inicialmente se establece como verdadera , lo que indica el inicio del cuestionario. La función iterar() es responsable de mostrar preguntas y opciones basadas en la «id» que se le pasó. Esta función se llama condicionalmente usando el botón «siguiente» más adelante en el código.
Funcionamiento de la función iterar(): estamos obteniendo el resultado de HTML div y configurándolo en texto vacío usando la propiedad HTML innerText del elemento de Node. Una vez que se establece la pregunta, estamos configurando las opciones utilizando el mismo método que se describe en la tabla. también estamos configurando la opción «valor» que también proviene de la array «Preguntas». Este «op1.value» significa el valor para ese botón de opción y «Questions[id].a[0].isCorrect» lo establecerá en verdadero o falso . Luego estamos configurando una variable «seleccionada» que se utiliza para mantener el valor de la opción seleccionada por el usuario.
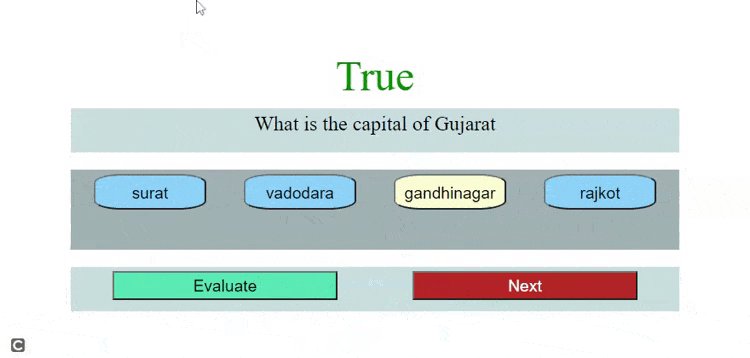
El botón de evaluación se implementa mediante la función addEventListener . Si es correcto, establecerá el texto div «resultado» en «verdadero» y establecerá la propiedad «estilo.color» en «verde». De lo contrario, establecerá el div «resultado» en «falso» y establecerá el » propiedad style.color ” a “rojo”.
Obtenemos el siguiente botón usando el nombre de la clase. Se establece el evento de clic que verificará la variable de identificación. Si es menor que nuestra identificación total de preguntas, que es (0,1,2) en nuestro caso, para que nuestra array no se salga de los límites. Estamos llamando a la función «iterar» pasando condicionalmente la nueva identificación de la pregunta y también configurando el » inicio » en falso , lo que indica que este no es el comienzo de la prueba.
script.js
// Questions will be asked
const Questions = [{
id: 0,
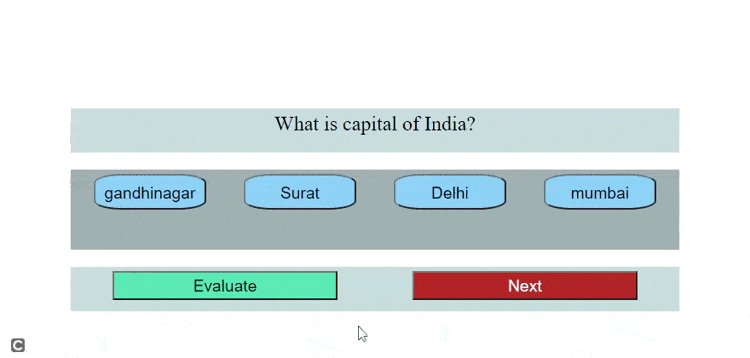
q: "What is capital of India?",
a: [{ text: "gandhinagar", isCorrect: false },
{ text: "Surat", isCorrect: false },
{ text: "Delhi", isCorrect: true },
{ text: "mumbai", isCorrect: false }
]
},
{
id: 1,
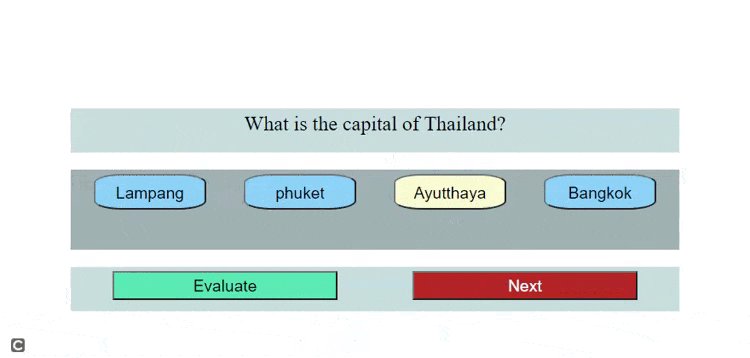
q: "What is the capital of Thailand?",
a: [{ text: "Lampang", isCorrect: false, isSelected: false },
{ text: "phuket", isCorrect: false },
{ text: "Ayutthaya", isCorrect: false },
{ text: "Bangkok", isCorrect: true }
]
},
{
id: 2,
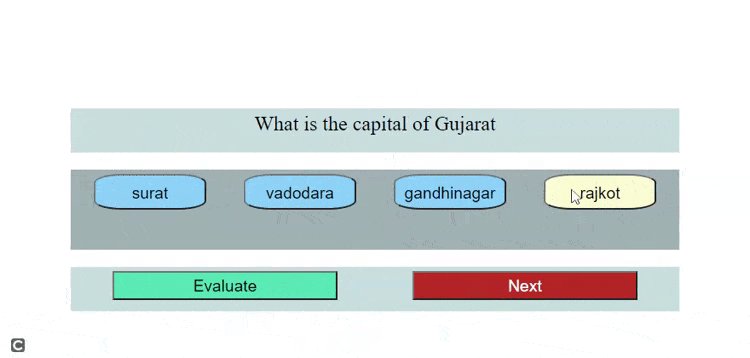
q: "What is the capital of Gujarat",
a: [{ text: "surat", isCorrect: false },
{ text: "vadodara", isCorrect: false },
{ text: "gandhinagar", isCorrect: true },
{ text: "rajkot", isCorrect: false }
]
}
]
// Set start
var start = true;
// Iterate
function iterate(id) {
// Getting the result display section
var result = document.getElementsByClassName("result");
result[0].innerText = "";
// Getting the question
const question = document.getElementById("question");
// Setting the question text
question.innerText = Questions[id].q;
// Getting the options
const op1 = document.getElementById('op1');
const op2 = document.getElementById('op2');
const op3 = document.getElementById('op3');
const op4 = document.getElementById('op4');
// Providing option text
op1.innerText = Questions[id].a[0].text;
op2.innerText = Questions[id].a[1].text;
op3.innerText = Questions[id].a[2].text;
op4.innerText = Questions[id].a[3].text;
// Providing the true or false value to the options
op1.value = Questions[id].a[0].isCorrect;
op2.value = Questions[id].a[1].isCorrect;
op3.value = Questions[id].a[2].isCorrect;
op4.value = Questions[id].a[3].isCorrect;
var selected = "";
// Show selection for op1
op1.addEventListener("click", () => {
op1.style.backgroundColor = "lightgoldenrodyellow";
op2.style.backgroundColor = "lightskyblue";
op3.style.backgroundColor = "lightskyblue";
op4.style.backgroundColor = "lightskyblue";
selected = op1.value;
})
// Show selection for op2
op2.addEventListener("click", () => {
op1.style.backgroundColor = "lightskyblue";
op2.style.backgroundColor = "lightgoldenrodyellow";
op3.style.backgroundColor = "lightskyblue";
op4.style.backgroundColor = "lightskyblue";
selected = op2.value;
})
// Show selection for op3
op3.addEventListener("click", () => {
op1.style.backgroundColor = "lightskyblue";
op2.style.backgroundColor = "lightskyblue";
op3.style.backgroundColor = "lightgoldenrodyellow";
op4.style.backgroundColor = "lightskyblue";
selected = op3.value;
})
// Show selection for op4
op4.addEventListener("click", () => {
op1.style.backgroundColor = "lightskyblue";
op2.style.backgroundColor = "lightskyblue";
op3.style.backgroundColor = "lightskyblue";
op4.style.backgroundColor = "lightgoldenrodyellow";
selected = op4.value;
})
// Grabbing the evaluate button
const evaluate = document.getElementsByClassName("evaluate");
// Evaluate method
evaluate[0].addEventListener("click", () => {
if (selected == "true") {
result[0].innerHTML = "True";
result[0].style.color = "green";
} else {
result[0].innerHTML = "False";
result[0].style.color = "red";
}
})
}
if (start) {
iterate("0");
}
// Next button and method
const next = document.getElementsByClassName('next')[0];
var id = 0;
next.addEventListener("click", () => {
start = false;
if (id < 2) {
id++;
iterate(id);
console.log(id);
}
})
Producción:

Prueba de JavaScript
Esta fue la aplicación web Quiz simple que usa JavaScript, seguramente puede llevarla al siguiente nivel implementándola con su API real, mezcla de preguntas, estableciendo puntos para las preguntas, configurando el contador, etc.
Publicación traducida automáticamente
Artículo escrito por jymnjogiya y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA